

인프런 커뮤니티 질문&답변
안녕하세요 선생님 Event Emit 질문 드립니다.
해결된 질문
작성
·
351
2
 선생님 강의 들으면서 따라하고 있습니다
선생님 강의 들으면서 따라하고 있습니다
강의랑 똑같이 타이핑하면서 공부하고 있는데 왜 타임라인에서 이벤트 호출이 안되는지 이유를 모르겠어서 질문 남깁니다! 확인 부탁드립니다...!


해결된 질문
작성
·
351
2
 선생님 강의 들으면서 따라하고 있습니다
선생님 강의 들으면서 따라하고 있습니다
강의랑 똑같이 타이핑하면서 공부하고 있는데 왜 타임라인에서 이벤트 호출이 안되는지 이유를 모르겠어서 질문 남깁니다! 확인 부탁드립니다...!
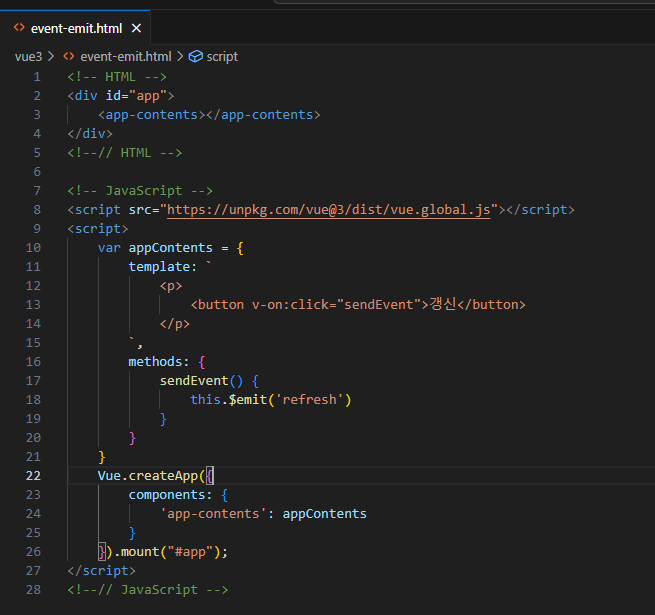
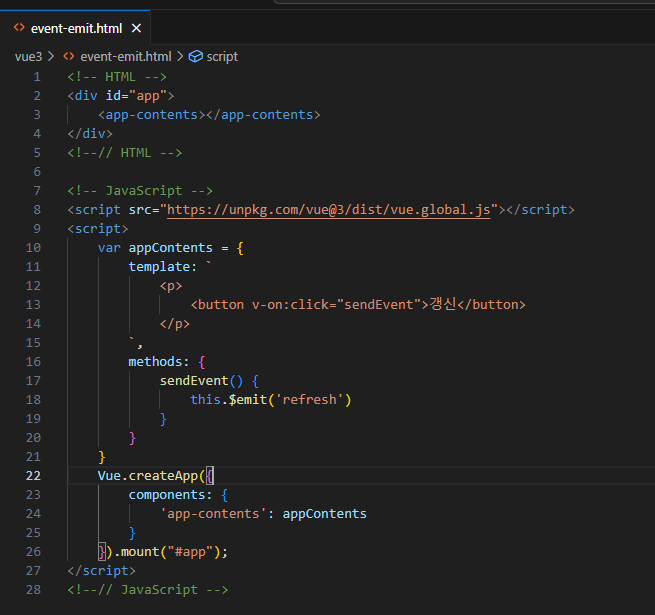
<!-- HTML --> <div id="app"> <app-contents></app-contents> </div> <!--// HTML --> <!-- JavaScript --> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <script> var appContents = { template:` <p> <button v-on:click="sendEvent">갱신</button> </p> `, methods: { sendEvent() { this.$emit('refresh') } } } Vue.createApp({ components: { 'app-contents': appContents } }).mount("#app"); </script> <!--// JavaScript -->