인프런 커뮤니티 질문&답변
질문있습니다.
작성
·
240
0
안녕하세요 제로초님
강의를 응용하여 Userprofile.js에서 짹짹을 누를시 다이나믹라우팅을 이용하여 [id].js로 이동하지 않고
myfood라는 페이지를 만들어서 짹짹을 누를시 myfood페이지로 가게끔 했는데요.
onst UserProfile = () => {
const dispatch = useDispatch();
const { me, logOutLoading } = useSelector((state) => state.user);
const onLogOut = useCallback(() => {
dispatch(logoutRequestAction());
}, []);
return (
<Card
actions={[
<div key="followings"><Link href="/myfood"><a>짹짹<br />{me.Posts.length}</a></Link></div>,
]}
>
아래는 myfood.js페이지입니다
import React, { useEffect } from 'react';
import {useDispatch, useSelector} from 'react-redux';
import { LOAD_USER_POSTS_REQUEST } from '../reducers/post';
import { LOAD_MY_INFO_REQUEST, LOAD_USER_REQUEST } from '../reducers/user';
import AppLayout from '../components/AppLayout';
import PostCard from '../components/PostCard';
const myfood = () => {
const dispatch = useDispatch();
const { me } = useSelector((state) => state.user);
const { mainPosts } = useSelector((state) => state.post);
// console.log("me.id:",me.id);
console.log("mainPosts",mainPosts);
useEffect(() => {
dispatch({
type: LOAD_USER_REQUEST,
})
},[]);
useEffect(() => {
dispatch({
type: LOAD_USER_POSTS_REQUEST,
//
})
},[]);
return (
<AppLayout>
<div>
{mainPosts.map((c) => (
<PostCard key={c.id} post={c} />
))}
</div>
</AppLayout>
);
};
export default myfood;
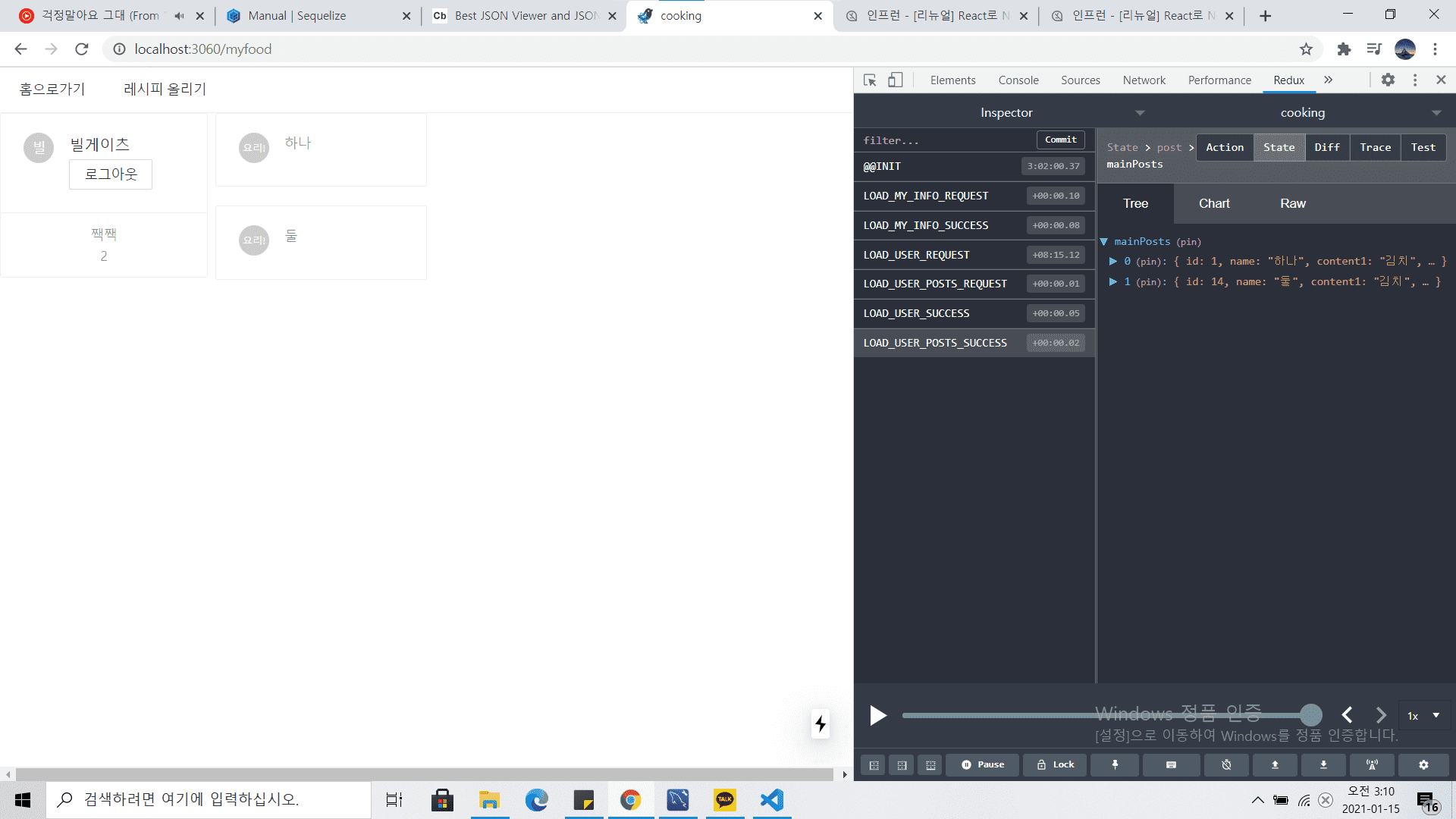
짹짹을 눌러 mypage로 이동했을 시 프론트 화면을 밑에 처럼 보여집니다.
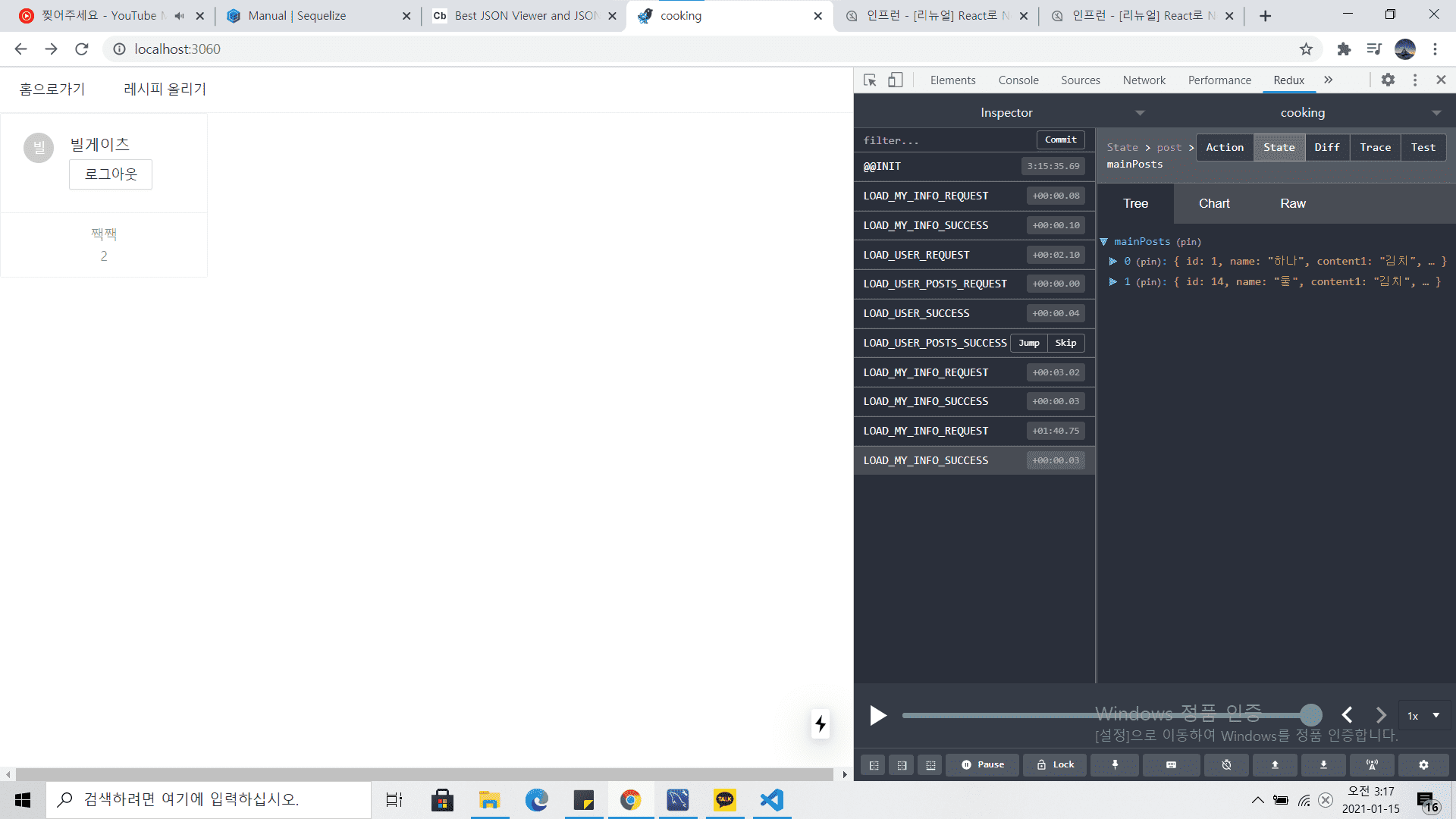
그런데 여기서 뒤로 누르기를 눌러서 index.js페이지로 오게되면 리덕스가 초기화 되지않고 리덕스가 쌓여있고
index.js에서 useEffect로 사용되는 Load_my_Info_SUECCSS에 mainPosts데이터가 계속 쌓입니다.
이런식으로요
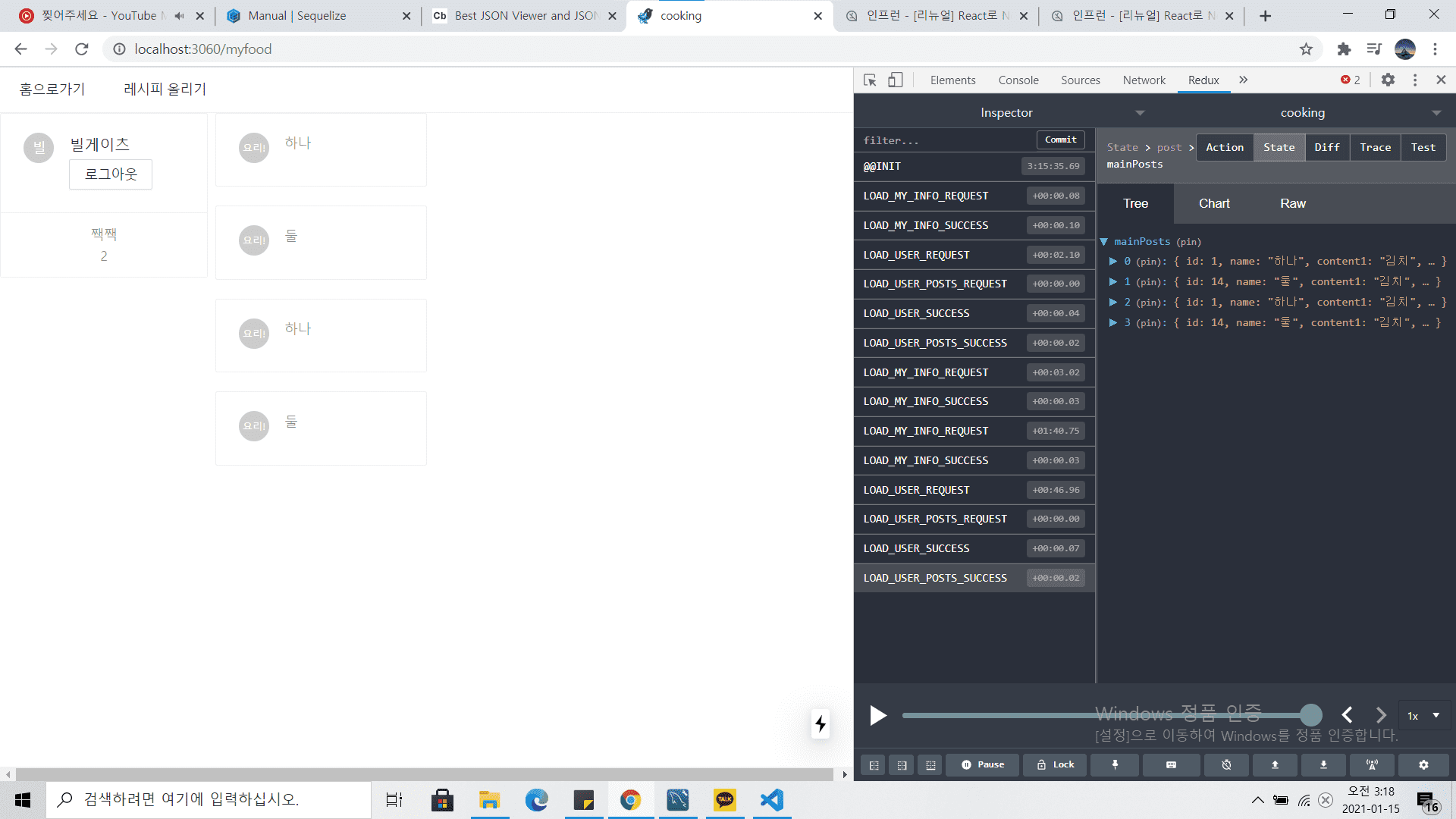
그다음 다시 짹짹을 눌러 myfood페이지로 가면 데이터가 누적되어서 2배로 보이게됩니다.
이런식으로요
밑에는 index.js파일입니다
const Home = () => {
const { mainPosts } = useSelector((state) => state.post);
const dispatch = useDispatch();
useEffect(() => {
dispatch({
type: LOAD_MY_INFO_REQUEST,
});
}, []);
문제는 짹짹버튼을 누르고 뒤로가기로 하여 index.js로 왔을 때 리덕스가 초기화되지 않고 데이터가 남아있어서 그런것 같은데
왜 그런지 모르겠습니다... 또한 이것을 해결하려면 어떻게 해야할까요?? 아무리 생각해도 모르겠네요 ...