인프런 커뮤니티 질문&답변
영상처럼 안나오는데요??
작성
·
78
0
영상에는
npx create-expo-app tinder-clone
이후에 expo start를 하죠?
그런다음 코드를 켜보면

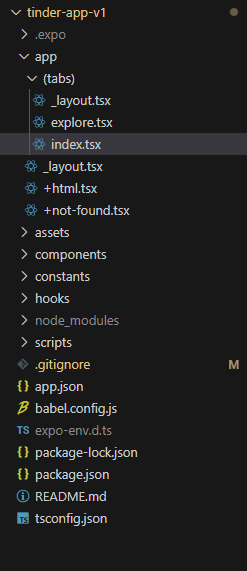
이렇게 생성되면서 js가아닌 tsx
즉, 타입 스크립트 형태로 생성되는데 어떻게 해야 하죠?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
영상과 다르게 타입스크립트(TSX) 파일로 프로젝트가 생성된 경우, 제공된 명령어 npx create-expo-app tinder-clone 사용 시에 선택할 수 있는 템플릿 중 기본적으로 TypeScript 템플릿이 선택된 것 같습니다. create-expo-app을 사용할 때 특정 템플릿을 지정하여 JavaScript 프로젝트로 생성하려면, 명령어 실행 시 템플릿 옵션을 추가해 주어야 합니다.
예를 들어, JavaScript 버전의 Expo 앱을 생성하고 싶다면 다음과 같은 형태로 명령어를 수정하여 실행해 보세요:
npx create-expo-app tinder-clone --template expo-template-blank
위 명령어에서 --template expo-template-blank는 Expo가 제공하는 기본 JavaScript 템플릿을 사용하여 프로젝트를 생성하라는 뜻입니다. TypeScript 대신 JavaScript 프로젝트를 시작하고 싶으시면, 위와 같이 템플릿을 지정해 생성해 보시기 바랍니다.
더 자세한 옵션과 정보는 Expo 공식 문서나 create-expo-app 명령어의 도움말을 참조하시는 것도 좋습니다.