인프런 커뮤니티 질문&답변
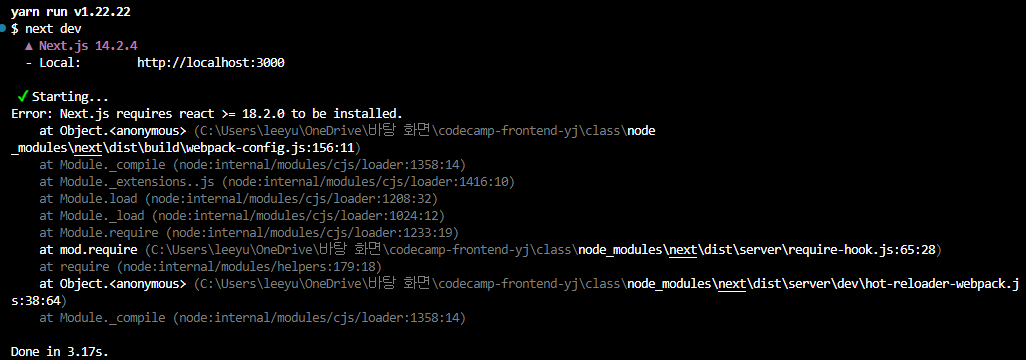
yarn dev를 하니 리엑트 버전 오류가 납니다.
해결된 질문
작성
·
182
·
수정됨
답변 2
0
노원두
지식공유자
안녕하세요! leeyunje96님!
먼저 타입스크립트의 경우, 모든 곳에 타입을 지정해 주어야 하는 것은 아니랍니다!^^
아래 동현님께서 답변해 주신대로, 타입을 명시해야만 하는 상황이 아니라면, 알아서 타입스크립트가 타입추론을 해버리기 때문에 빨간줄이 생기지 않아요!
(타입명시를 해야하는 상황은 profile 예제, 함수 예제 등을 통해 알아봤었죠?!^^)다음으로, react는 현재 17 이하의 버전과 18 이상의 버전에서 큰 변화가 이루어졌답니다!
따라서, 현재 수업은 react 18버전으로는 따라가실 수 없어요!
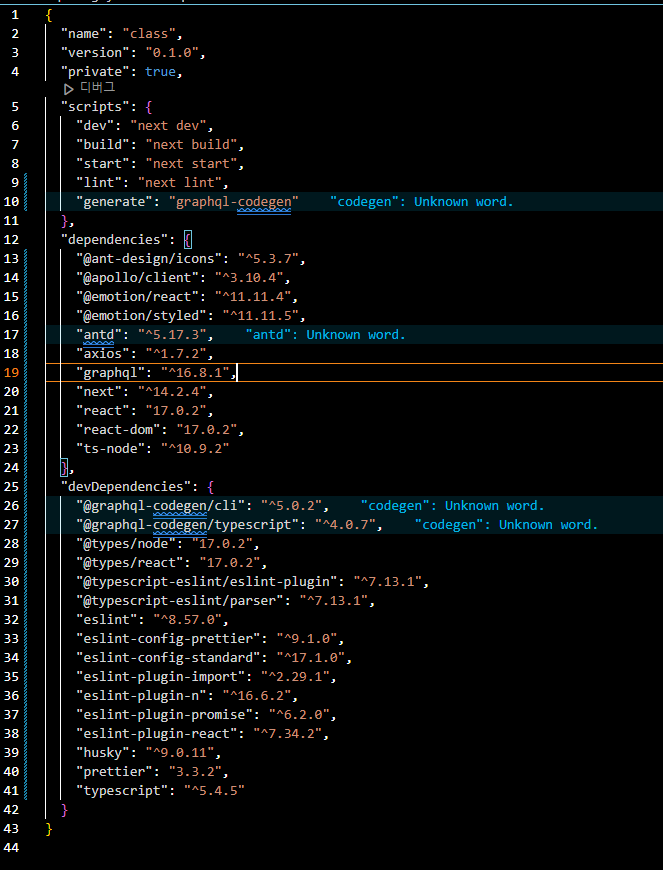
다행히도, leeyunje96님께서는 react 17.0.2 버전으로 제대로 설치를 해 주셨는데요!
문제는, next 역시 마찬가지로 react 17을 지원하는 버전으로 설치해 주셔야 한다는 점이에요!
따라서, 수업에서 설치하여 사용중인 next 12.1.0 버전을 설치해 주세요!^^
0


 첫번째 사진은 터미널창에서 yarn dev를 하니 리엑트 버전을
첫번째 사진은 터미널창에서 yarn dev를 하니 리엑트 버전을 타입스크립트 파일인데 타입스크립트를 지정하지 않아도 빨간줄이 안생깁니다.. eslint도 제대로 설치가 되지 않은건가요?
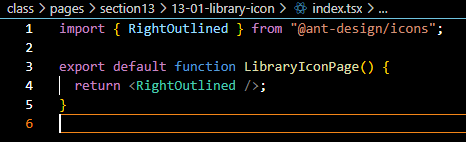
타입스크립트 파일인데 타입스크립트를 지정하지 않아도 빨간줄이 안생깁니다.. eslint도 제대로 설치가 되지 않은건가요?
마땅히 타입선언할 곳이 없습니다. props를 받는 것도 아니고 return문 에서는 컴포넌트를 반환하고 있어서 자동으로 Jsx.element로 타입추론됩니다.