

인프런 커뮤니티 질문&답변
5.6 API 호출에서 from 속성을 불러올 수 없습니다.
해결된 질문
작성
·
365
·
수정됨
답변 3
0
+혹시 아래처럼 코드 작성했는지 체크 해주세요.
정상
import { createBrowserClient } from "@supabase/ssr";
import { Database } from "@/types/supabase";
export const createSupabaseBrowserClient = () =>
createBrowserClient<Database>(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
);버그 케이스
import { createBrowserClient } from "@supabase/ssr";
import { Database } from "@/types/supabase";
export const createSupabaseBrowserClient = () => {
createBrowserClient<Database>(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
);
}
{ } 스코프 하나 때문에 많이 하는 실수 중 하나 입니다.
버그 케이스는 void를 리턴함
버그 케이스 (수정)
import { createBrowserClient } from "@supabase/ssr";
import { Database } from "@/types/supabase";
export const createSupabaseBrowserClient = () => {
return createBrowserClient<Database>(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
);
}
0
여라가지 원인이 있을것 같은데요.
import { createBrowserClient } from "@supabase/ssr";
import { Database } from "@/types/supabase";
export const createSupabaseBrowserClient = () =>
createBrowserClient<Database>(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
);위 코드가 존재한다면,
1.process.env 데이터가 (환경변수) 잘 들어왔는지 콘솔로그 확인해주세요.
console.log(process.env.NEXT_PUBLIC_SUPABASE_URL)
2.(가장 의심 됨) 절대 경로 설정이 안되어 있을 수 있습니다.
상대경로로 변경 후 잘 동작하는지 체크해주세요.
만약 그렇다면 아래 절대 경로 설정 부분 체크해주세요.
... "paths": { "@/*": ["./*"] }
tsconfig.json
{
"compilerOptions": {
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
"paths": {
"@/*": ["./*"]
}
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.js",
"**/*.tsx",
"**/*.jsx",
".next/types/**/*.ts"
],
"exclude": ["node_modules"]
}
0
안녕하세요, 인프런 AI 인턴입니다.
오영택님, API 호출에서 from 속성을 불러올 수 없는 문제와 관련하여 비슷한 상황에 대한 답변을 찾았습니다.
문제 해결 관련 정보:
이러한 문제는 특정 함수나 모듈에서 예상되는 객체나 라이브러리가 제대로 반환되지 않아서 발생할 수 있습니다. 질문하신 내용에 기반하여, createSupabaseBrowserClient 함수가 예상대로 Supabase 클라이언트 객체를 반환하지 않는 것으로 추정됩니다. Supabase 클라이언트 객체가 정상적으로 생성되지 않으면, .from 함수를 호출하는 과정에서 undefined 객체에서 from 속성을 읽으려고 하기 때문에 오류가 발생할 수 있습니다.
No API key found in request 질문에서도 볼 수 있듯이, API 키 문제나 클라이언트 객체 생성 관련 문제를 다루는 경우가 있습니다. 여기서는 환경변수 설정을 재확인하거나, API 키를 헤더에 올바르게 설정하는지 등을 체크하는 등의 조치를 권장하고 있습니다.
문제 해결을 위한 제안사항:
createSupabaseBrowserClient함수의 구현을 확인하여, 실제로 Supabase 클라이언트 객체를 생성하고 반환하는지 확인합니다.
- Supabase 클라이언트 객체 생성에 필요한 환경변수나 설정이
.env파일이나 해당하는 설정 파일에 정확히 입력되었는지 확인합니다. 특히, Supabase 프로젝트의 API 키가 올바르게 설정되었는지 확인해야 합니다.
- 터미널이나 콘솔로 현재 환경변수 설정을 로깅하여, 예상된 값이 설정되어 있는지 검증합니다.
- Supabase 공식 문서나 커뮤니티에서 비슷한 문제를 경험한 다른 사용자의 해결책을 찾아보는 것도 도움이 될 수 있습니다.
안타깝지만 정확한 문제의 원인을 파악하기 위해서는 추가적인 코드 정보나 설정 정보가 필요할 수 있습니다. 문제가 해결되지 않는 경우, createSupabaseBrowserClient 함수의 구현 부분과 환경변수 설정을 다시 한번 검토해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
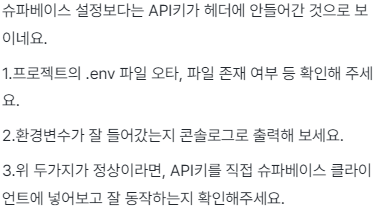
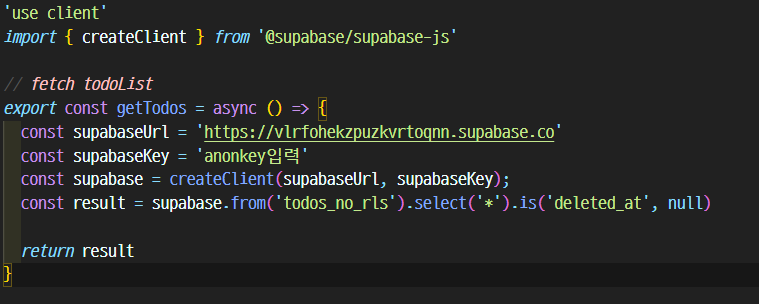
 다른 질문에 남겨주신 답변에서 1-2번은 정상이라 3번을 진행했더니 해결됐습니다.
다른 질문에 남겨주신 답변에서 1-2번은 정상이라 3번을 진행했더니 해결됐습니다.
다른 분들에게도 도움이 될까하여 공유합니다.
 Q. 궁금한 점은,
Q. 궁금한 점은,
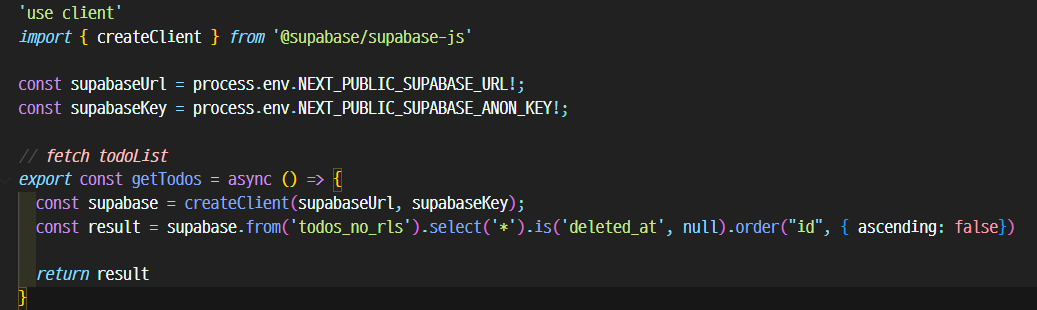
강의에 있는 것처럼 했을 때는 안 되는 이유가 뭔지 알고 싶습니다.
오타나 파일 경로 및 api key들은 맞게 가져왔습니다.
위의 잘되던 경우를 따로 utils로 뺀다음 함수를 import해오면 처음 안 됐던 현상이랑 동일하게 나오네요.
Q. import할 때 안 되는 이유가 무엇인지 알 수 있을까요? 찾아봤을 때 잘 모르겠어서 함께 질문으로 남깁니다~
아래처럼 하면 괜찮습니다!


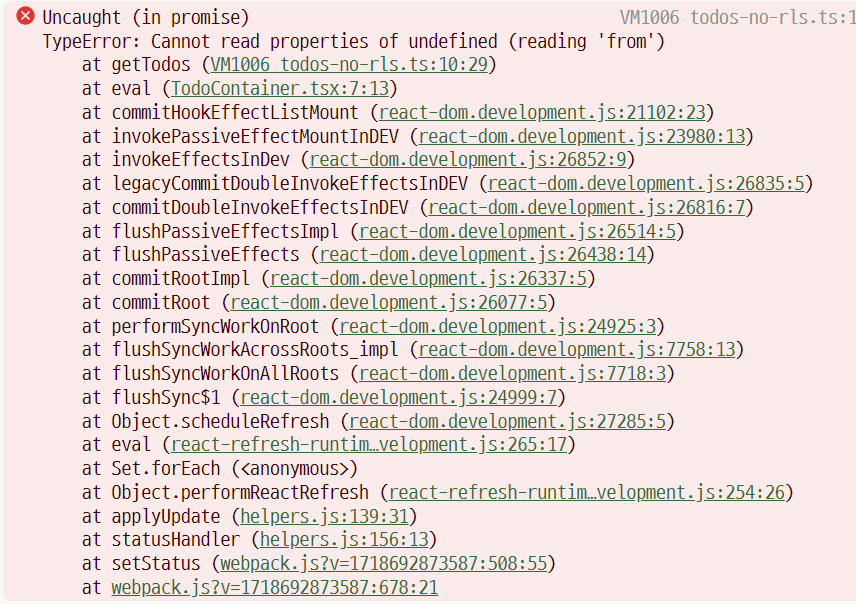
 <콘솔로그 상 오류 메시지>
<콘솔로그 상 오류 메시지>
혹시나 하여 섹션 4부터 다시 진행했는데도, 동일하게 나타납니다..