인프런 커뮤니티 질문&답변
모바일 네비게이션 퍼블리싱 - 모바일트리거, GNB 보이기 감추기 부분 해결되지 않아 재 질문 드립니다ㅠㅠ
작성
·
141
·
수정됨
1
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>DesignWokrs Agency</title>
<script src="./js/jquery-2.1.4.js"></script>
<!-- page scroll Effects js&css -->
<script src="./js/velocity/modernizr.js"></script>
<script src="./js/velocity/velocity.min.js"></script>
<script src="./js/velocity/velocity.ui.min.js"></script>
<script src="/js/velocity/main.js"></script>
<link rel="stylesheet" href="./js/velocity/velocity.css">
<!-- custom js&css -->
<script src="./js/custom.js"></script>
<!-- 순서가 중요함 pc버전인 스타일 css가 먼저우선시 되야함 -->
<link rel="stylesheet" href="./style.css">
<!-- 모바일 부분만 반응 css -->
<link rel="stylesheet" href="./responsive.css">
</head>
<!-- 애니메이션 속성들 -->
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="rotate">
<div class="container">
<section class="cd-section visible">
<div>
<div class="content">
<img src="./images/temp-section-01.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-02.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-03.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-04.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-05.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-06.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-07.jpg">
</div>
</div>
</section>
<header>
<div class="gnb-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png"></a>
</div>
<!-- 네비게이션 부분 -->
<div class="gnb">
<div class="menu">
<a href="#none">Home</a>
<a href="#none">About</a>
<a href="#none">Project</a>
<a href="#none">Plan & History</a>
<a href="#none">Awards</a>
<a href="#none">Location</a>
<a href="#none">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<!-- 햄버거 버튼 -->
<div class="trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav> <!-- .cd-vertical-nav -->
</body>
</html>/* 모바일전용 */
/*pc min:최소너비 */
/* 모바일 기준 최대넓이 768을 넘지 못한다 */
@media (max-width: 768px) {
/* Entire Layout(전체적인 레이아웃) */
.cd-section {
height: auto;
}
.cd-section > div {
height: auto;
}
.content {
position: static;
width: 100%;
height: 100%;
left: 20px;
bottom: 20px;
}
/* Header */
.menu {
display: block;
}
.slogan {
display: none;
}
.gnb {
background-color: #fff;
position: fixed;
top: 0;
right: 0;
width: 250px;
height: 100vh;
/* 왼쪽,위아래,퍼짐정도 */
box-shadow: -5px 0 10px rgba(0, 0, 0, 0.1);
}
.menu {
line-height: 40px;
/* 메뉴를 전체적으로 내림 */
margin-top: 60px;
}
.menu a {
text-align: right;
display: block;
padding-right: 20px;
color: #000;
font-size: 20px;
}
/* Trigger */
.trigger{
display: block;
width: 24px;
height: 14px;
position: absolute;
right: 20px;
top: 20px;
}
.trigger span {
position: absolute;
height: 1px;
width: 100%;
background-color: #000;
transition: 0.3s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
width: 80%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.trigger.active span:nth-child(2) {
top: 50%;
width: 80%;
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
}$(function(){
// Trigger
$('.trigger').click(function(){
$(this).toggleClass('active')
})
}) 대상이 수동으로 처리되어 수동 이벤트 수신기 내부의 Default를 방지할 수 없습니다라는 문구가 뜹니다.
대상이 수동으로 처리되어 수동 이벤트 수신기 내부의 Default를 방지할 수 없습니다라는 문구가 뜹니다.
 말씀해주신대로 active 클래스를 지우고 다시 작성해보고
말씀해주신대로 active 클래스를 지우고 다시 작성해보고
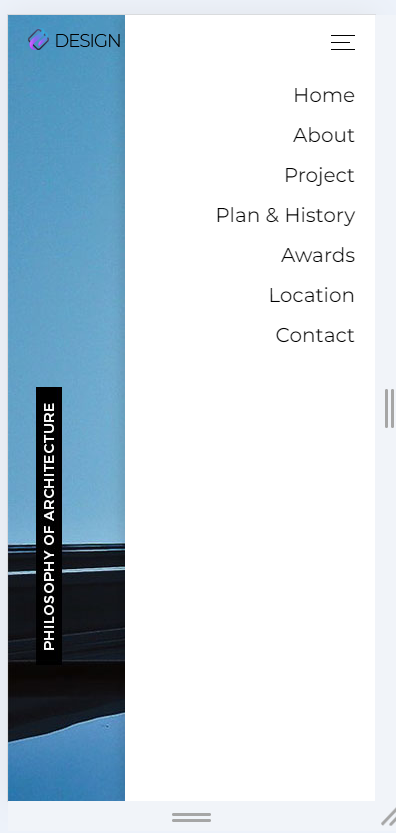
커스텀 js의 문법도 맞추었는데 햄버거 버튼에 마우스 클릭 시 X표시로 변경되지 않습니다 ㅠㅠ 계속 똑같은 질문 드려 죄송합니다
답변 1
1
코딩웍스(Coding Works)
지식공유자
모두 정상적으로 만들었습니다.
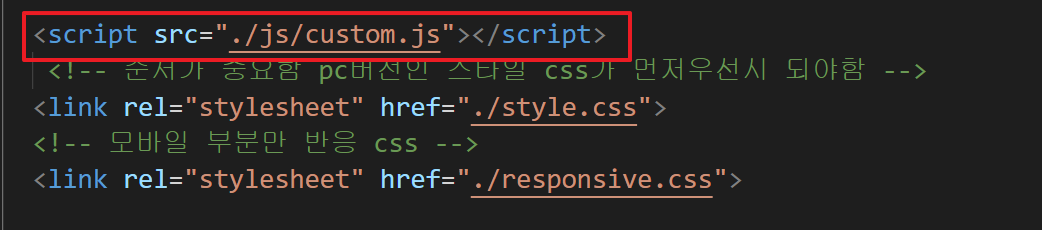
햄버거 버튼 누르면 X가 되지 않는건 custom.js 경로가 맞지 않아서 그런 듯 합니다.
custom.js 경로를 다시 정확히 하시면 될거에요.
<script src="custom.js"></script>

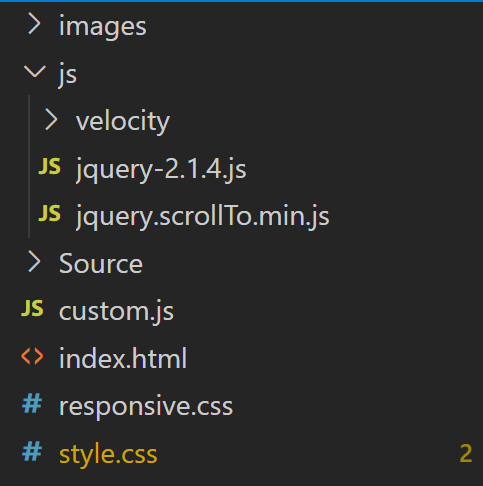
그리고 폴더구조는 아래처럼 하고 계신가요?


해결하였습니다 감사드립니다!