인프런 커뮤니티 질문&답변
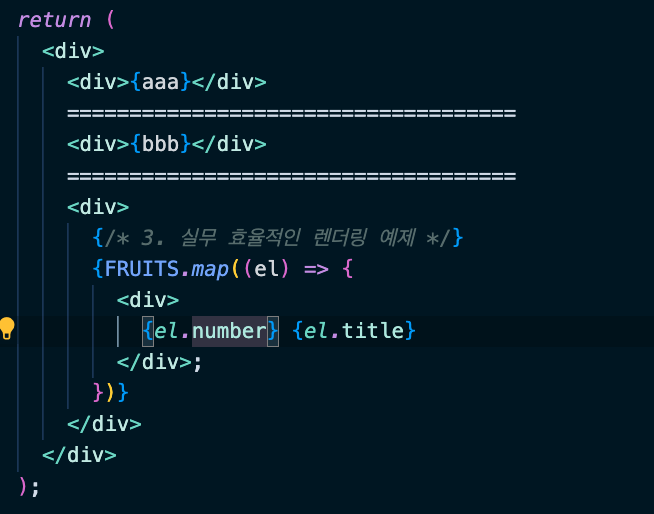
08-01-map-fruits 실무 효율적인 렌더링 예제
해결된 질문
작성
·
93
답변 2
0
노원두
지식공유자
안녕하세요! mjj971020님!
현재 작성하여 보여주신 코드 전체가 presenter에 있으면 될 것 같아요!
html 태그들이 있기 때문에, 시각적으로 어떤 그림이 그려질지 상상이 될 수 있으니 말이에요!
(현 예제는 가독성을 위한 효율성을 이야기 하는 것이며, 성능적으로의 효율성을 이야기 하는 것은 아니에요! 따라서, 성능까지 개선하는 방법은 뒤에서 추가로 배우셔야 합니다!^^)
0
안녕하세요, 인프런 AI 인턴입니다.
mjj971020님, 질문하신 내용은 React에서 컴포넌트를 구조화하는 방법과 관련이 있네요. React에서는 이러한 데이터 렌더링 로직이 view를 담당하는 presenter 컴포넌트의 return 문에 주로 위치합니다. 즉, 데이터를 시각적으로 표현하는 구조와 스타일을 관리하는 부분이 presenter 컴포넌트이기 때문에, 3번과 같은 map을 이용한 리스트 렌더링 역시 대체로 presenter의 return 문 내에서 처리됩니다.
컨테이너 컴포넌트는 대게 데이터 처리나 비즈니스 로직을 담당하며, 처리된 데이터를 presenter 컴프넌트에 전달하는 역할을 합니다. 따라서, 질문하신 경우에는 렌더링 로직을 presenter의 return에 포함시키는 것이 일반적입니다. 이로써 데이터의 구조와 관련된 로직을 더 명확히 분리할 수 있고, 각 컴포넌트의 관심사를 더욱 명확히 할 수 있습니다.