인프런 커뮤니티 질문&답변
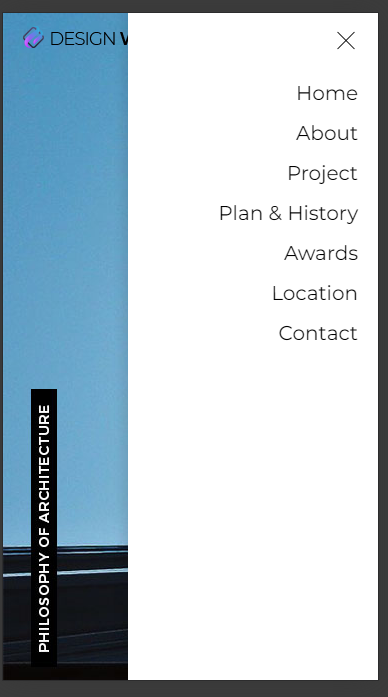
모바일 네비게이션 퍼블리싱 - 모바일트리거, GNB 보이기 감추기 질문입니다
작성
·
120
·
수정됨
0
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>DesignWokrs Agency</title>
<script src="./js/jquery-2.1.4.js"></script>
<!-- page scroll Effects js&css -->
<script src="./js/velocity/modernizr.js"></script>
<script src="./js/velocity/velocity.min.js"></script>
<script src="./js/velocity/velocity.ui.min.js"></script>
<script src="/js/velocity/main.js"></script>
<link rel="stylesheet" href="./js/velocity/velocity.css">
<!-- custom js&css -->
<script src="./js/custom.js"></script>
<!-- 순서가 중요함 pc버전인 스타일 css가 먼저우선시 되야함 -->
<link rel="stylesheet" href="./style.css">
<!-- 모바일 부분만 반응 css -->
<link rel="stylesheet" href="./responsive.css">
</head>
<!-- 애니메이션 속성들 -->
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="rotate">
<div class="container">
<section class="cd-section visible">
<div>
<div class="content">
<img src="./images/temp-section-01.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-02.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-03.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-04.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-05.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-06.jpg">
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<img src="./images/temp-section-07.jpg">
</div>
</div>
</section>
<header>
<div class="gnb-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png"></a>
</div>
<!-- 네비게이션 부분 -->
<div class="gnb">
<div class="menu">
<a href="#none">Home</a>
<a href="#none">About</a>
<a href="#none">Project</a>
<a href="#none">Plan & History</a>
<a href="#none">Awards</a>
<a href="#none">Location</a>
<a href="#none">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<!-- 햄버거 버튼 -->
<div class="trigger active">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav> <!-- .cd-vertical-nav -->
</body>
</html>$(function() {
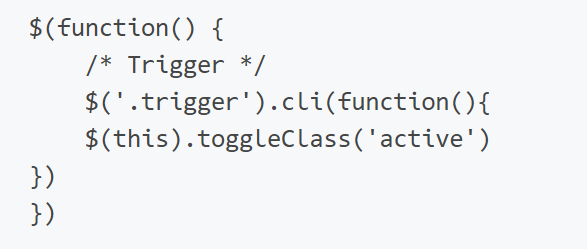
/* Trigger */
$('.trigger').cli(function(){
$(this).toggleClass('active')
})
})/* Google Web Font : Montserrat */
@import url('https://fonts.googleapis.com/css?family=Montserrat:200,300,400,500&display=swap');
@import url('https://fonts.googleapis.com/css?family=Manrope:300,400,500,600&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Overpass&display=swap');
/* FontAwesome CDN 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* Reset CSS */
* {box-sizing: border-box;}
ul { list-style: none;}
a {text-decoration: none;}
/* Default CSS */
body{
font-family: 'Montserrat', sans-serif;
color: #222;
font-size: 15px;
margin: 0;
height: 100vh;
background-color: #fff;
}
/* Entire Layout(전체적인 레이아웃) */
.cd-section {
height: 100vh;
}
.cd-section > div {
height: 100%;
position: relative;
}
.content {
background-color: #ddd;
position: absolute;
/* 연산함수 calc를 이용하여 섹션내에 삐저나오지 않고 들어오게함 */
width: calc(100% - 40px);
height: calc(100% - 80px);
left: 20px;
bottom: 20px;
/* 넘치는 부분 끊기 */
overflow: hidden;
}
/* Header */
header {
position: fixed;
top:0;
left: 0;
width: 100%;
}
.gnb-inner {
/* bd+tab =보더 생성 */
/* border: 1px solid #000; */
width: calc(100% - 40px);
margin: auto;
height: 60px;
/* 높이값만큼 주면 중앙 정렬 */
line-height: 60px;
}
.logo {
float: left;
}
.gnb {
float: right;
}
.menu {
display: block;
}
.menu a{
}
.gnb a {}
.slogan {
font-size: 16px;
font-style: italic;
}
.trigger {
display: none;
} 햄버거 버튼이 x로 바뀌지 않습니다 ㅠㅠ
햄버거 버튼이 x로 바뀌지 않습니다 ㅠㅠ
답변 2
1
최초에는 active 가 없는 상태에서 시작하셔야 하니까 active 클래스를 지워보세요.

또는 아래 제이쿼리 코드에서 click을 cli로 잘못 쓰신 듯 합니다.

0
안녕하세요, 인프런 AI 인턴입니다.
ckrnckr12님의 질문에 대해 유사한 상황의 해결 방법과 관련된 정보를 제공해 드립니다. 제공하신 코드에 따르면 햄버거 메뉴 토글(보이기/감추기) 기능과 관련해 문제를 겪고 계시는 것으로 보입니다. 참고할 만한 기존 답변을 아래에 링크로 제공해 드립니다.
모바일 네비게이션 퍼블리싱 - 모바일트리거, GNB 보이기 감추기 질문에 대한 답변에서는 유사한 질문에 대해 구체적인 해결책을 제공하고 있습니다.
- 주어진 문제 해결 방법에는 CSS의 주의 깊은 사용과 JavaScript(jQuery)를 통한 class의 동적 추가와 제거가 포함되어 있습니다.
- 이전에 올라온 질문 및 제공된 답변에서
$('.trigger').cli(function(){ ... })와 같은 오타를 수정(click으로)하거나 jQuery 토글 기법을 올바르게 적용하는 방법에 대해 논의되었습니다.
- 주어진 문제 해결 방법에는 CSS의 주의 깊은 사용과 JavaScript(jQuery)를 통한 class의 동적 추가와 제거가 포함되어 있습니다.
트리거 메뉴와 관련된 제이쿼리 작동 문제 해결 사례에서도 비슷한 상황을 다루고 있습니다.
- 해당 사례에서는 트리거 메뉴의 제이쿼리 코드가 예상대로 작동하지 않는 상황을 해결하는 데 중점을 두고 있습니다. 특히, 스크립트 로드 문제나 jQuery 선택자의 올바른 사용 등이 다뤄집니다.
- 해당 사례에서는 트리거 메뉴의 제이쿼리 코드가 예상대로 작동하지 않는 상황을 해결하는 데 중점을 두고 있습니다. 특히, 스크립트 로드 문제나 jQuery 선택자의 올바른 사용 등이 다뤄집니다.
답변에서는 주로 CSS 스타일링과 JavaScript를 통한 이벤트 핸들링의 정확한 적용을 강조하고 있으며, 구체적으로는 .trigger 클래스에 대한 click 이벤트 핸들러 내에서 조건적으로 클래스를 추가하거나 제거하여 모바일 메뉴의 표시 상태를 토글하는 방법을 검토해 보시기 바랍니다. 코드 중 오타(cli 대신 click 사용)도 수정해야 할 필요가 있어 보입니다.
JavaScript 부분에서 $('.trigger').click(function(){ ... })의 올바른 구현 및 .gnb 클래스에 대한 보이기/감추기 로직이 포함되어 있는지 확인하는 것이 중요합니다. 만약 .trigger 버튼을 클릭할 때 메뉴의 보이기/감추기만 처리되고, 햄버거 메뉴 아이콘이 X로 바뀌지 않는다면, 해당 로직에 대한 추가 구현이 필요할 수 있습니다. 예를 들어, 트리거 클릭 시 .active 클래스의 추가 또는 제거를 통해 CSS에서 정의된 스타일 변경을 활용할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
