인프런 커뮤니티 질문&답변
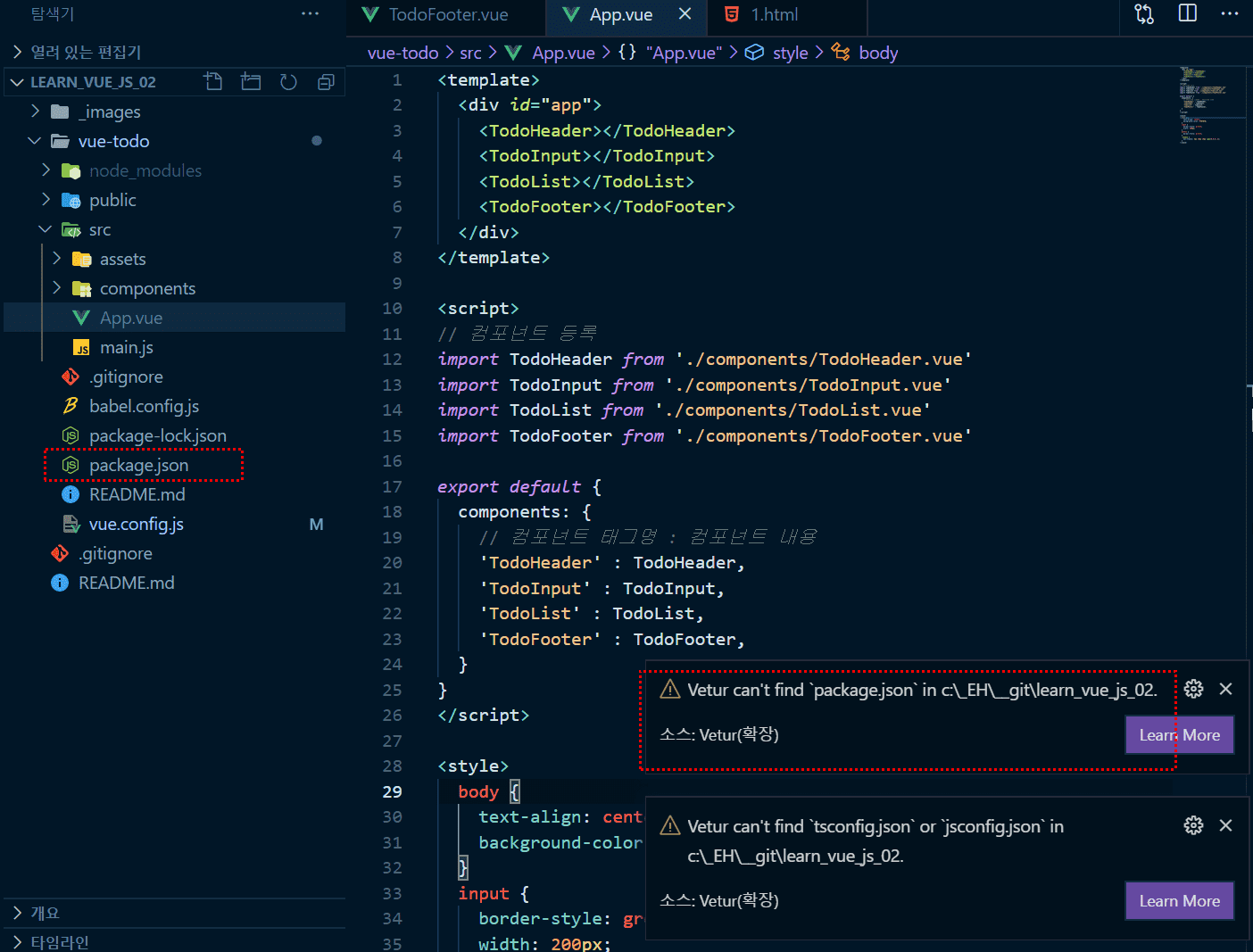
vetur can't find "package.json' 오류...
해결된 질문
작성
·
7K
3

이런 알림창이 파일을 열때마다 보여지는데 왜 그런걸까요?
해결방법은 없는 걸까요?
package.json 파일이 있는데 왜 뜨는 건지 모르겠습니다 ㅠㅠ
답변 3
4
0
상위 폴더에 위의 링크에서 처럼 vetur.config.js 를 만들어 놓으니 더이상 찾지 않기도 하고 코드중에 빨간줄 생기는것도 사라지네요.
여기저기 검색하면서 'vue/no-multiple-template-root': 'off', 이걸 .eslintrc.js 에 넣으라고 하는 것도 있고 상위 폴더에 jsconfig.json , package.json 만들어 넣으라는..ㅡㅡ; 것도 있고 ... 암튼.. 다 필요 없고..
저거만 상위 폴더에 넣으면 되더군요.

정말 감사합니다ㅠ!!