인프런 커뮤니티 질문&답변
동적으로 html 생성 후 이벤트 위임 질문 있습니다.
작성
·
111
·
수정됨
0
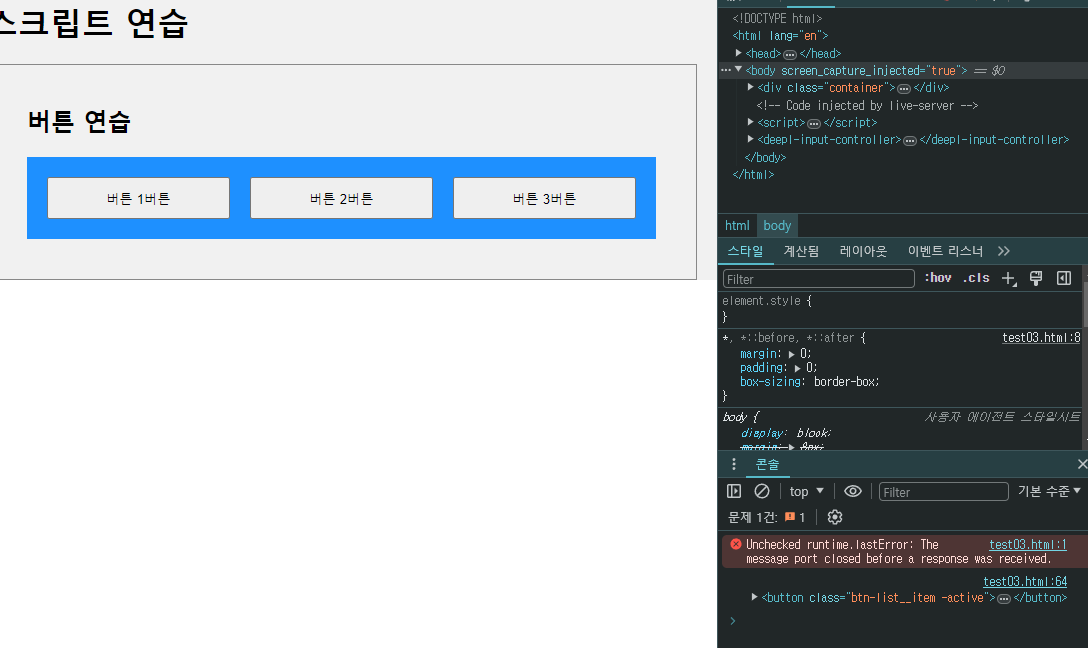
안녕하세요. 이벤트 위임 연습하다가 변칙적으로 연습하고 있는데요. 동적으로 html 생성 된 후에 버튼에 ''-active"클래스 추가 하면 실제로 클래스가 추가가 안되네요. 그런데 elem을 consol 창에 찍어보면 "-avtive"클래스가 추가된 요소로 나오는데 이건 무슨 문제일까요?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스크립트 연습</title>
<style>
*, *::before, *::after {margin:0; padding:0; box-sizing:border-box;}
h1 {padding:20px 0;}
h2 {padding-bottom:20px;}
li {list-style:none;}
.container {max-width:1000px; margin:0 auto; padding:0 20px; background-color:#f1f1f1;}
.wrap {padding:40px; border:1px solid #888;}
.wrap + .wrap {margin-top:50px;}
.btn-list {display:flex; justify-content:space-between; gap:20px; width:100%; padding:20px; background-color:dodgerblue;}
.btn-list li {width:calc(100% / 3);}
.btn-list__item {width:100%; padding:10px;}
.btn-list__item.-active {background-color:darkkhaki;}
</style>
</head>
<body>
<div class="container">
<h1>스크립트 연습</h1>
<section class="wrap btn-wrap">
<h2>버튼 연습</h2>
<ul class="btn-list">
<!-- <li class="asdf"><button class="btn-list__item"><span>버튼</span> 1버튼</button></li>
<li class="asdf"><button class="btn-list__item"><span>버튼</span> 2버튼</button></li>
<li class="asdf"><button class="btn-list__item"><span>버튼</span> 3버튼</button></li> -->
</ul>
</section>
<script>
window.addEventListener('DOMContentLoaded', initHandler)
function initHandler() {
buttonListHandler();
}
function buttonListHandler() {
const btnWrap = document.querySelector('.btn-wrap');
const btnList = document.querySelector('.btn-list');
let currentItem = null;
function clickHandler(el) {
let elem = el.target;
while (!elem.classList.contains('btn-list__item')){
elem = elem.parentNode;
// console.log(elem)
if(elem.nodeName === 'BODY'){
elem = null;
return;
}
}
if(currentItem){
currentItem.classList.remove('-active');
}
if(elem.classList.contains('btn-list__item')){
elem.classList.add('-active');
currentItem = elem;
}
console.log(elem);
}
btnWrap.addEventListener('click', ()=> {
const htmlStr = `
<li><button class="btn-list__item"><span>버튼</span> 1버튼</button></li>
<li><button class="btn-list__item"><span>버튼</span> 2버튼</button></li>
<li><button class="btn-list__item"><span>버튼</span> 3버튼</button></li>
`;
btnList.innerHTML = htmlStr;
})
btnWrap.addEventListener('click', clickHandler);
}
</script>
</div>
</body>
</html>답변 1
0
김재환
질문자
html을 생성하는 버튼을 추가하니까 되네요.
그런데 윈도우나 박스를 클릭해서 html생성한 후에 이벤트는 왜 안먹는지 그건 잘 모르겠네요. 그럴 일도 별로 없겠지만요...
function innerHtml() {
const addButton = document.querySelector('.add-buttons');
btnWrap.addEventListener('click', ()=> {
const htmlStr = `
<li><button class="btn-list__item"><span>버튼</span> 1버튼</button></li>
<li><button class="btn-list__item"><span>버튼</span> 2버튼</button></li>
<li><button class="btn-list__item"><span>버튼</span> 3버튼</button></li>
`;
btnList.innerHTML = htmlStr;
})
}
innerHtml();