

인프런 커뮤니티 질문&답변
섹션 5 login 인증 기능
해결된 질문
작성
·
170
0
섹션5 인증관련 login 기능 코드를 수업과 똑같이 작성 했는데 postman 에서
{ "success": false, "status": 400, "message": "Bad Request" } 에러 뜹니다.
터미널에서 뜨는내용
{"level":50,"time":1718325166296,"pid":23544,"hostname":"DESKTOP-BDGKO8E","reqId":"req-d","err":{"type":"Error","message":"\"expiresIn\" should be a number of seconds or string representing a timespan eg: \"1d\", \"20h\", 60","stack":"Error: \"expiresIn\" should be a number of seconds or string representing a timespan eg: \"1d\", \"20h\", 60\n at module.exports [as sign] (D:\\Practice\\slog-fastify-prisma-ts-study\\node_modules\\jsonwebtoken\\sign.js:213:22)\n at generateRefreshToken (d:\\Practice\\slog-fastify-prisma-ts-study\\src\\lib\\authHelper.ts:54:30)\n at Object.loginWithPassword (d:\\Practice\\slog-fastify-prisma-ts-study\\src\\services\\authService.ts:46:30)\n at Object.<anonymous> (d:\\Practice\\slog-fastify-prisma-ts-study\\src\\routes\\auth\\index.ts:24:28)"},"msg":"\"expiresIn\" should be a number of seconds or string representing a timespan eg: \"1d\", \"20h\", 60"}
{"level":30,"time":1718325166297,"pid":23544,"hostname":"DESKTOP-BDGKO8E","reqId":"req-d","res":{"statusCode":400},"responseTime":44.27779999934137,"msg":"request completed"}
어디 부분을 수정해야 하는지요?
답변 2
0
안녕하세요 ~ 답변 감사합니다.
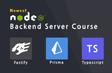
우선 register 와 로그인 기능은 잘 되는데 logout 기능이 계속 아래와 같이 나옵니다.
{
"success": false,
"status": 400,
"message": "Unauthorized"
}무슨 문제인지를 모르겠습니다.
소스코드 이멜로 보냈습니다.
일단 저도 보내주신 화면과 같이 vscode 내부에 패키지로 설치한 postman을 이용해서 테스트 해보니 logout이 작동하지 않는 현상을 발견했습니다. 이런 현상이 발생하는 이유는 쿠키가 생성은 되지만 원인모를 이유로 logout시 인식을 하지 못하기 때문인 것 같습니다.
이부분의 경우 vscode 내부의 post맨 설정때문인지 혹은 다른 문제인지는 저도 조금 자료를 찾아봐야 할 것 같습니다
괜찮으시면 vscode 패키지로 postman을 사용하지 마시고 별도로 아래 사이트에서 postman을 다운받아서 사용해 보시기 바랍니다.
만약 그래도 안되다면 다시 한번 문의주시기 바랍니다.
0
일단 이메시지 만으로는 오류를 확인하기 힘들것 같습니다.
코드를 부분적으로 올려주시거나
아니면 아래 이메일로 node_module을 제외한 코드 파일만 압축해서 보내주시면 제가 확인해 보고 알려드리도록 하겠습니다.
참고로 메일로 코드를 보내실 경우 소스코드 때문에 첨부가 안되는 경우가 있는데 이럴경우는 구글 드라이버등에 압축파일을 올리고 그 링크를 보내주시면 되겠습니다.
freeseamew@gmail.com
보내주신 코드를 분석해 보니 .env파일이 없고, 또 그외에 DB와 통신이 정상적이 않았던 것 같습니다.
회원가입에서도 같은 오류가 나서 authHelper에 error 를 throw하는 부분에 console.log를 대신 넣어 확인해 보니 다음과 같은 오류가 나고 있었습니다.
오류의 내용은 대충 DB와 정상적으로 통신이 이루어 지지 않고 있는 부분인데
/Users/gimgeun-yeong/Works/TEST/fastify_prisma_Test/src/lib/authHelper.ts:13:41
10
11 const duplicateVerifyUser = async (email:string) => {
12 try{
→ 13 const userCount = await db.user.count(
error: Environment variable not found: DATABASE_URL.
--> schema.prisma:10
|
9 | provider = "sqlite"
10 | url = env("DATABASE_URL")
우선 보내주신 파일 중에 .env 파일이 없어 DB연결을 못하고 있었고
그래서 .env 파일을 추가하고 DATABASE_URL을 설정하고
DATABASE_URL="file:./dev.db?connection_limit=1&connect_timeout=30"
FIRST_PWD = '1234'
SECRET_KEY = 'my-secret-key'
HASH_ROUND = 10
ACCESS_TOKEN_EXPIRES = '60m'
REFRESH_TOKEN_EXPIRES = '7 days'다음으로 다음 명령어를 이용해 DB를 마이그레이션하고 난 후
npx prisma migrate dev --name init
서버를 재실행 한 후에는 보내주신것과 같은 오류가 발생하지 않고 정상적으로 로그인이 가능했습니다 .
이부분 참고해서 다시한번 해보시기 바랍니다.
참고로 개발중에서 DB와의 오류를 알기 위해서는 service에서 try catch로 오류를 걸러내는 부분에서 catch에 throw전에 console로그로 error를 확인 할 수 있습니다.
이부분 참고해서 오류를 확인해 보시기 바랍니다.
만약 해결되지 않는다면 다시한번 문의 주시기 바랍니다 .
감사합니다.


이부분은 쿠키 생성때문인것 같습니다.
쿠키 옵션에서의 domain을 127.0.0.1로 설정하고
postman에서 접속주소를 localhost:포트 이렇게 호출을 하면 쿠키가 생성되지 않습니다.
setCookie에서의 domain과 접속주소가 같아야 정상적으로 쿠카가 생성됩니다 .
보내주신 코드로 테스트 해보니 domain과 postman의 접속주소를 일치시키니 정상적으로 login과 logout이 되는 것을 확인했습니다.
이부분 참고하시기 바랍니다.