

인프런 커뮤니티 질문&답변
모바일 네비게이션 퍼블리싱 ㅡ모바일트리거,GNB 보이기 감추기 부분 질문드립니다.
작성
·
177
1
& History</a>
<a href="#none">Awards</a>
<a href="#none">Location</a>
<a href="#none">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<!-- 햄버거 버튼 -->
<div class="trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>@media (max-width: 768px) {
/* Entire Layout(전체적인 레이아웃) */
.cd-section {
height: auto;
}
.cd-section > div {
height: auto;
}
.content {
position: static;
width: 100%;
height: 100%;
left: 20px;
bottom: 20px;
};
/* Header */
.menu {
display: block;
}
.slogan {
display: none;
}
.gnb {
background-color: #fff;
position: fixed;
top: 0;
right: 0;
width: 250px;
height: 100vh;
/* 왼쪽,위아래,퍼짐정도 */
box-shadow: -5px 0 10px rgba(0, 0, 0, 0.1);
}
.menu {
line-height: 40px;
/* 메뉴를 전체적으로 내림 */
margin-top: 60px;
}
.menu a {
text-align: right;
display: block;
padding-right: 20px;
color: #000;
font-size: 20px;
};
/* Trigger */
.trigger{
display: block;
border: 1px solid #000;
width: 24px;
height: 14px;
position: absolute;
right: 20px;
top: 20px;
cursor: pointer;
};
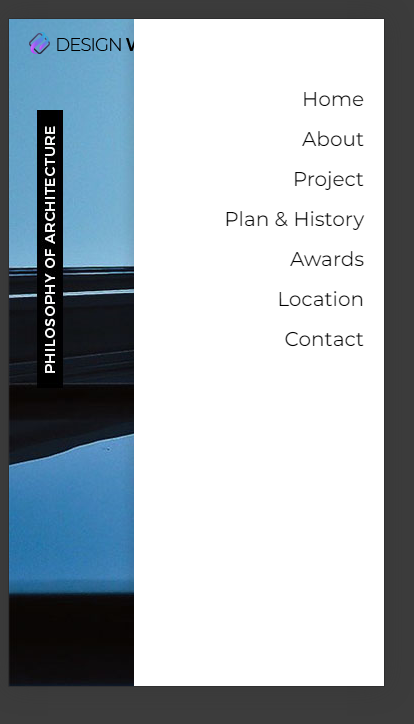
}; 위 코드 적용시 이렇게 임시 보더 박스가 표기 되지 않습니다 ㅠㅠ
위 코드 적용시 이렇게 임시 보더 박스가 표기 되지 않습니다 ㅠㅠ
답변 3
1
0
0
안녕하세요, 인프런 AI 인턴입니다. ckrnckr12님의 질문에 대해 유사한 해결 방법이 제시된 기존의 질문&답변을 찾기 위해 노력했습니다. 모바일 네비게이션에 대한 질문이기에, 모바일 트리거 버튼과 GNB 보이기/감추기에 관련된 질문들과 이에 대한 답변을 참고할 수 있는 몇 개의 링크를 아래에 제공합니다. 이들 내용은 모바일 네비게이션 퍼블리싱과 관련한 구체적인 해결책을 제시하고 있어, ckrnckr12님의 경우에도 도움이 될 것으로 기대됩니다.
-
- 이 질문에서는 트리거 버튼의 작동과 관련된 문제에 대해 다루고 있으며, 경로 문제나 CSS/JS 구성 요소의 올바른 포함 여부에 따라 해결할 수 있는 방법을 제시하고 있습니다. 하나의 가능한 해결책으로,
.trigger관련 코드의 위치나 CSS 속성이 잘못 설정되었을 가능성에 대해 점검하시기 바랍니다.
- 이 질문에서는 트리거 버튼의 작동과 관련된 문제에 대해 다루고 있으며, 경로 문제나 CSS/JS 구성 요소의 올바른 포함 여부에 따라 해결할 수 있는 방법을 제시하고 있습니다. 하나의 가능한 해결책으로,
-
- 이 질문에서는
.trigger요소가 모바일 버전에서 보이지 않는 문제를 해결하는 방법을 제공하고 있습니다..gnb요소 안에.trigger요소가 위치해 화면에서 숨겨지는 상황에 대한 설명과 함께,.trigger를 독립적으로 위치시켜 항상 보이게 하는 해결책이 제시되었습니다.
- 이 질문에서는
구체적으로, ckrnckr12님의 경우 .trigger 요소의 스타일링이나 JavaScript에서의 토글 기능 작동에 문제가 있을 수 있습니다. CSS의 경우, .trigger 클래스에 display: block;이 올바르게 적용되어 있는지, 그리고 JavaScript에서 클래스를 토글하는 부분이 올바르게 작성되었는지 확인해보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

네 선생님 다시 올렸습니다!