인프런 커뮤니티 질문&답변
[과제] UI 디자인 원리가 잘 적용된 사례와 아닌 사례
작성
·
222
0
🚩 좋은 예시
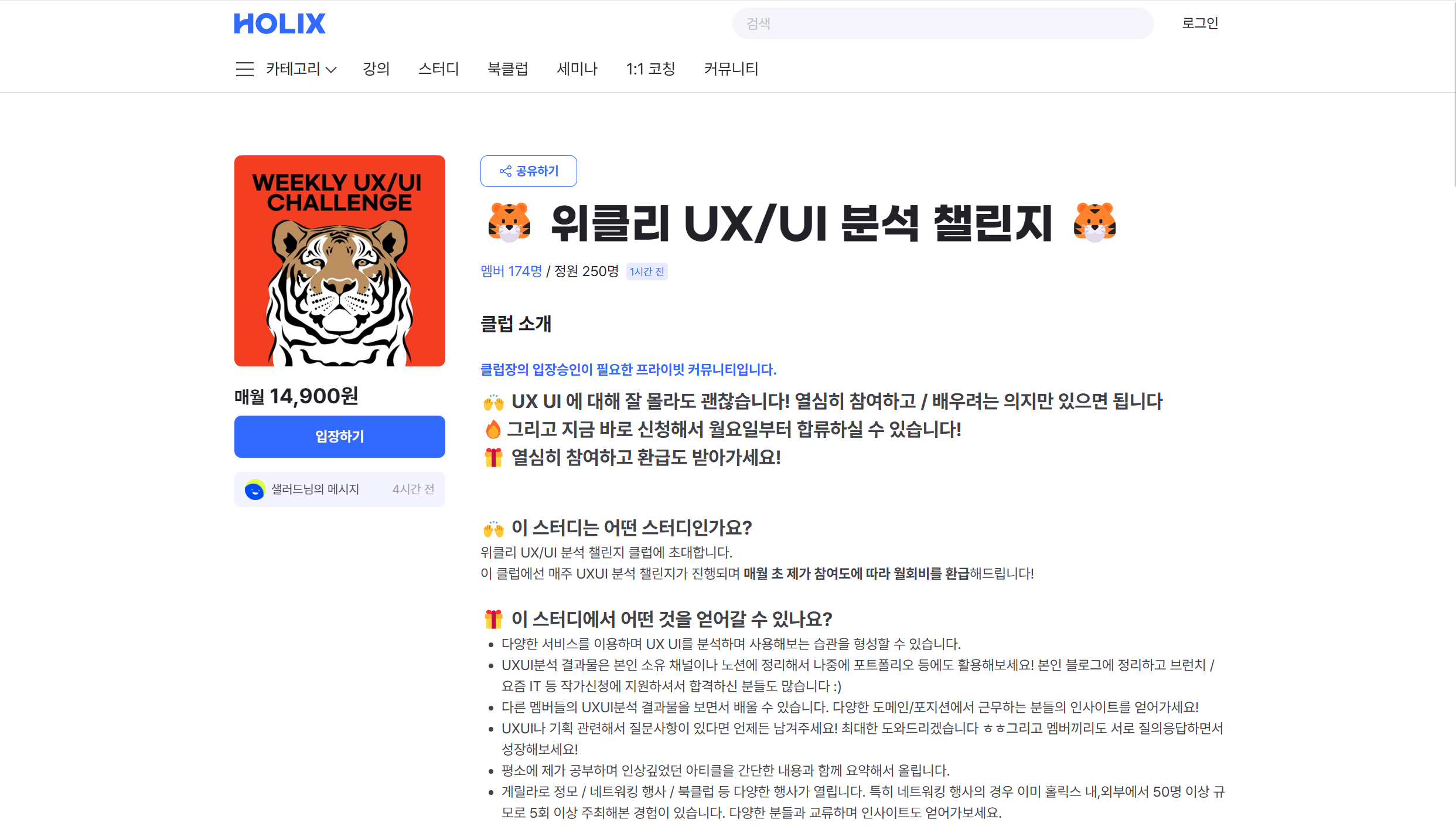
🩷 홀릭스 웹페이지
- 특징 : 상단 네비게이션 바에 항목들이 카테고리별로 분류되어 있습니다. 그리고 각 항목들은 동일한 폰트, 글자 크기, 색상으로 설정되어 있어 유사성의 원리가 잘 반영되었다고 생각했습니다. 또한 '입장하기' 버튼이 파랑색으로 설정되어 있는데, 해당 스터디에 참가하고 싶은 사용자의 니즈를 반영하는, 좋은 CTA를 보여주는 예시라 생각했습니다.

💢나쁜 예시
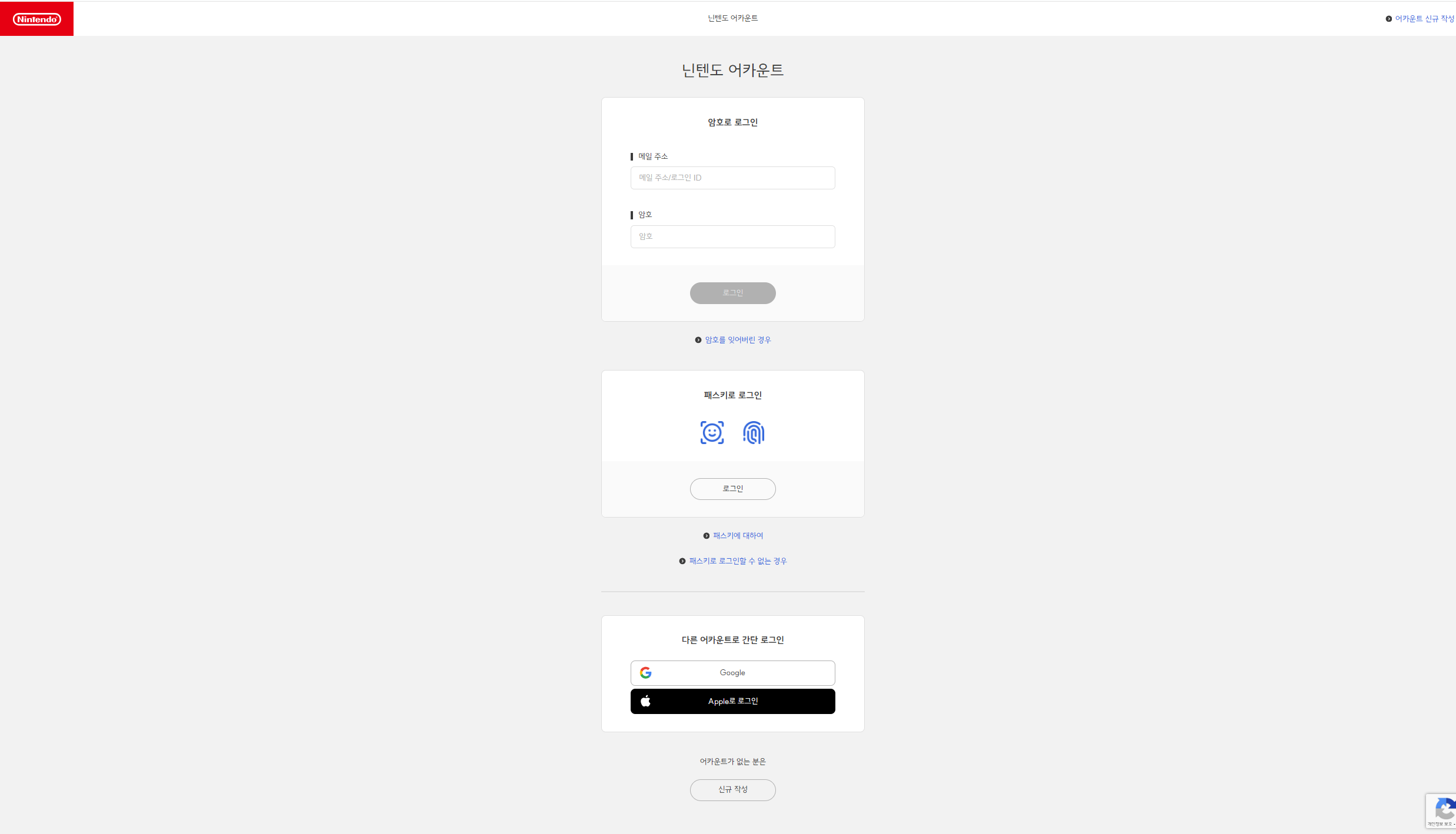
🩷 닌텐도 어카운트 로그인 페이지
- 특징 : 암호로 로그인을 가장 큰 카드로 설정하고, 다음으로 중요한 패스키로 로그인 그리고 다른 어카운트 로그인 순으로 카드의 크기를 작게 만든 거 같습니다. 제 개인적인 견해로는 패스키보다 간단 로그인하는 방식이 사용성이 더 용이하다고 판단해서 차라리 간단 로그인에 해당하는 카드를 더 크게 만들면 어땠을까 하는 견해입니다!! 그리고 하단에 신규 작성하는 버튼이 있는데 상단 네비게이션 바에도 파란색 글씨로 신규 작성하는 버튼이 있어서 중복되는 점이 아쉬웠던 거 같습니다.

++ 요즘 좋은 UI를 가진 웹페이지들이 너무 많아서 사실 나쁜 예시를 생각하는 데 시간이 꽤나 걸렸던 거 같아요!! 이렇게 하는 게 맞는 건진 모르겠지만 그래도 하나씩 알아가는 배움에 오늘도 성장하는 제 모습을 보는 거 같아 뿌듯한 거 같습니다 감사합니다 선생님 🌠🌠 !!
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 제공해주신 정보와 직접적으로 관련되는 내용은 없지만, UI/UX 디자인 원리 및 좋은 사례와 나쁜 사례에 대한 설명을 진행해 드릴 수 있습니다.
사용자 경험(UX)과 사용자 인터페이스(UI) 디자인의 핵심은 사용자가 웹사이트나 앱을 사용할 때 느끼는 경험의 질을 높이는 데 있습니다. 여러분이 언급한 ‘홀릭스 웹페이지’는 상단 네비게이션 바, 동일한 폰트와 색상의 사용, 그리고 효과적인 CTA(Call To Action) 등을 통해 사용자 친화적인 디자인을 보여주고 있습니다. 이런 요소들은 사용자가 웹사이트를 쉽게 탐색하게 하며, 원하는 정보를 찾거나 행동을 취하기까지의 과정을 간소화합니다.
반면에, ‘닌텐도 어카운트 로그인 페이지’의 경우 사용성 측면에서 몇 가지 아쉬운 점이 존재하는 것으로 보입니다. 로그인 옵션의 배치와 중요도, 그리고 사용자의 행동을 유도하는 방식에 있어 혼란을 줄 수 있는 요소들이 존재합니다. 이는 사용자가 웹사이트나 서비스를 사용하는 과정에서 불편함을 느끼게 할 수 있으며, 결국 사용자 경험의 질을 저하시키는 결과를 초래할 수 있습니다.
UI/UX 디자인은 사용자의 관점에서 서비스를 바라보고, 끊임없이 개선하는 과정입니다. 사용자로부터의 피드백, 사용자 테스트 결과, 잘 설계된 가이드라인 등을 바탕으로 사용자가 원하는 결과에 더욱 쉽게 도달할 수 있도록 디자인을 개선해 나가는 것이 중요합니다.
디자인 과정에서 배우고 성장하는 것은 매우 가치 있는 경험입니다. 여러분이 체득하고 있는 지식과 기술을 바탕으로 계속해서 사용자를 놀라게 하는 멋진 디자인을 만들어 나가시길 바랍니다. 디자인 과정에서 발생할 수 있는 질문이나 도움이 필요한 부분이 있다면 언제든 문의해 주세요.
