인프런 커뮤니티 질문&답변
이모션에서 props전달시 화살표함수가 원래 이렇게 생겼나요?
해결된 질문
작성
·
130
답변 2
0
안녕하세요! leeyunje96님!
현재 스크린샷으로 보이는 부분은 올바르게 작성하신 것 같아요!
스크린샷의 뒷부분인 보이지 않는 부분까지 잘 작성이 되었는지 확인이 필요할 것 같네요!
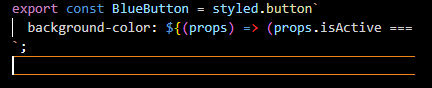
화살표와 isActive의 색으로 보아, 현재는 스크린샷 뒷부분에서 올바르지 않은 코드가 포함되어 있는 것으로 생각되네요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
leeyunje96님, 이미지에서 보여진 코드는 스타일드 컴포넌트 라이브러리를 사용하여 React 컴포넌트를 스타일링하는 예시입니다. styled.button 라인은 스타일이 적용된 button 요소를 정의하고, 그 다음 줄의 백틱() 안에서는 props를 활용한 동적 스타일링이 이루어지고 있습니다. 특히, 화살표 함수를 사용하여props.isActive값에 따라background-color`를 동적으로 변경하는 로직을 구현하는 부분입니다.
React 컴포넌트 또는 스타일드 컴포넌트 내에서 props를 기반으로 동적 스타일링을 할 경우, 이와 같은 화살표 함수의 사용은 매우 일반적입니다. 화살표 함수를 통해 현재 컴포넌트의 props를 인자로 받고, 조건에 따라 다른 스타일 값을 반환할 수 있기 때문에, 이러한 패턴이 자주 사용됩니다.
그러므로 코드가 화살표 함수로 다르게 보이는 것은, props를 통해 동적으로 스타일을 정의하는 과정에서 나타나는 정상적인 현상입니다. 만약 다른 화살표 함수 구현 부분과 형태가 다르게 느껴지는 것이 있다면, 그것은 아마도 특정 스타일 속성을 동적으로 결정하는 과정에서 스타일드 컴포넌트의 문법을 따르기 때문일 것입니다.
혹시 더 궁금한 점이 있으시다면 언제든 문의해주세요!

 다른 부분에서 화살표함수 만들면 제대로 만들어지는데 이부분에서만 화살표함수 모양이 다릅니다.
다른 부분에서 화살표함수 만들면 제대로 만들어지는데 이부분에서만 화살표함수 모양이 다릅니다.