인프런 커뮤니티 질문&답변
react-native-nmap 사용자 각도 관련 문제
작성
·
200
·
수정됨
0
사용자가 바라보고 있는, 즉 기기가 바라보고 있는 각도를 실시간으로 반영해주고 싶은데
Swing 앱을 보면 그렇게 구현되어 있거든요, 그런데 제가 구현할 때는
(mapRef.current as NaverMapView).setLocationTrackingMode(
TrackingMode.Follow
);위와 같이 구현하게 되면 반쪽짜리 해결입니다. 사용자가 바라보고 있는 각도에 따라 실시간으로 반영이 되지만, TrackingMode이기에 지도를 스와이프해서 이동하게 되면 사용자 위치에 해당하는 마커에서 각도를 알려주지 않게 됩니다.
TrackingMode를 사용하지 않고 이를 해결할 수 있는 방법이 있을까요? 아래는 NaverMap 코드입니다.
앗 참고로 expo환경입니다.
import React, { useEffect, useRef, useState } from 'react';
import NaverMapView, { TrackingMode } from 'react-native-nmap';
import NaverMapView from 'react-native-nmap';
import useMyLocation from '@/hooks/use-my-location';
import type { TCoordinate } from '@/types/react-native-nmap';
interface INaverMapViewProps {
zoom: number;
children?: React.ReactNode;
center: TCoordinate;
onCameraChange: (e: {
latitude: number;
longitude: number;
zoom: number;
}) => void;
}
export default function NaverMaps({
children,
center,
zoom,
onCameraChange,
}: INaverMapViewProps) {
const { currentLocation, currentHeading } = useMyLocation();
const mapRef = useRef<NaverMapView>(null);
const [userInteraction, setUserInteraction] = useState<boolean>(false);
useEffect(() => {
if (!userInteraction && currentLocation) {
const updatedCenter = {
...center,
latitude: currentLocation.latitude,
longitude: currentLocation.longitude,
zoom: zoom,
tilt: 0,
bearing: currentHeading,
};
(mapRef.current as NaverMapView).animateToCoordinate(updatedCenter);
}
}, [currentLocation, currentHeading, userInteraction, zoom, center]);
const handleCameraChange = (e: {
latitude: number;
longitude: number;
zoom: number;
}) => {
setUserInteraction(true); // 사용자가 상호작용했음을 나타냅니다.
onCameraChange(e);
};
const handleMapClick = () => {
setUserInteraction(true); // 사용자가 수동으로 상호작용했으므로 자동으로 중심 이동을 하지 않습니다.
};
return (
<NaverMapView
ref={mapRef}
style={{ width: '100%', height: '100%' }}
center={center}
bearing={currentHeading}
minZoomLevel={13}
maxZoomLevel={18}
onCameraChange={handleCameraChange}
zoomControl={false}
scaleBar={false}
rotateGesturesEnabled={true}
onMapClick={handleMapClick}
compass={false}
stopGesturesEnabled={true}
mapType={0}
>
{children}
</NaverMapView>
);
}
답변 2
0
민성 김
질문자
bearing에 대해 잘못 이해하고 있었는데, 값을 임의로 조절해보니 지도 자체의 회전을 줘버리더라구요..
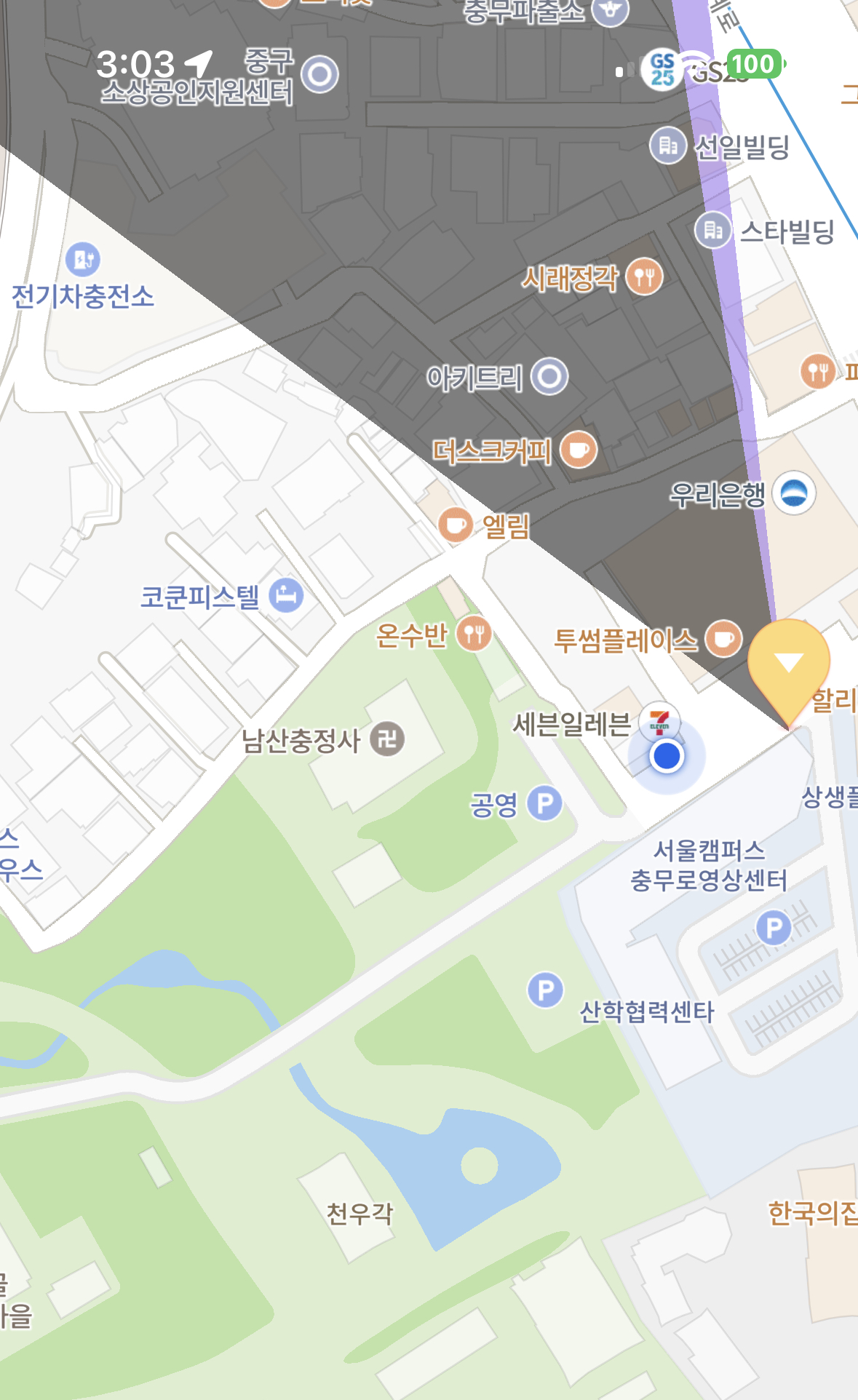
그리고 center값 내부의 bearing의 값을 임의로 조절해보니 아무런 변화가 없습니다 현재 위와 같이 파란색 사용자 마커에 화살표 표시가 안뜹니다.
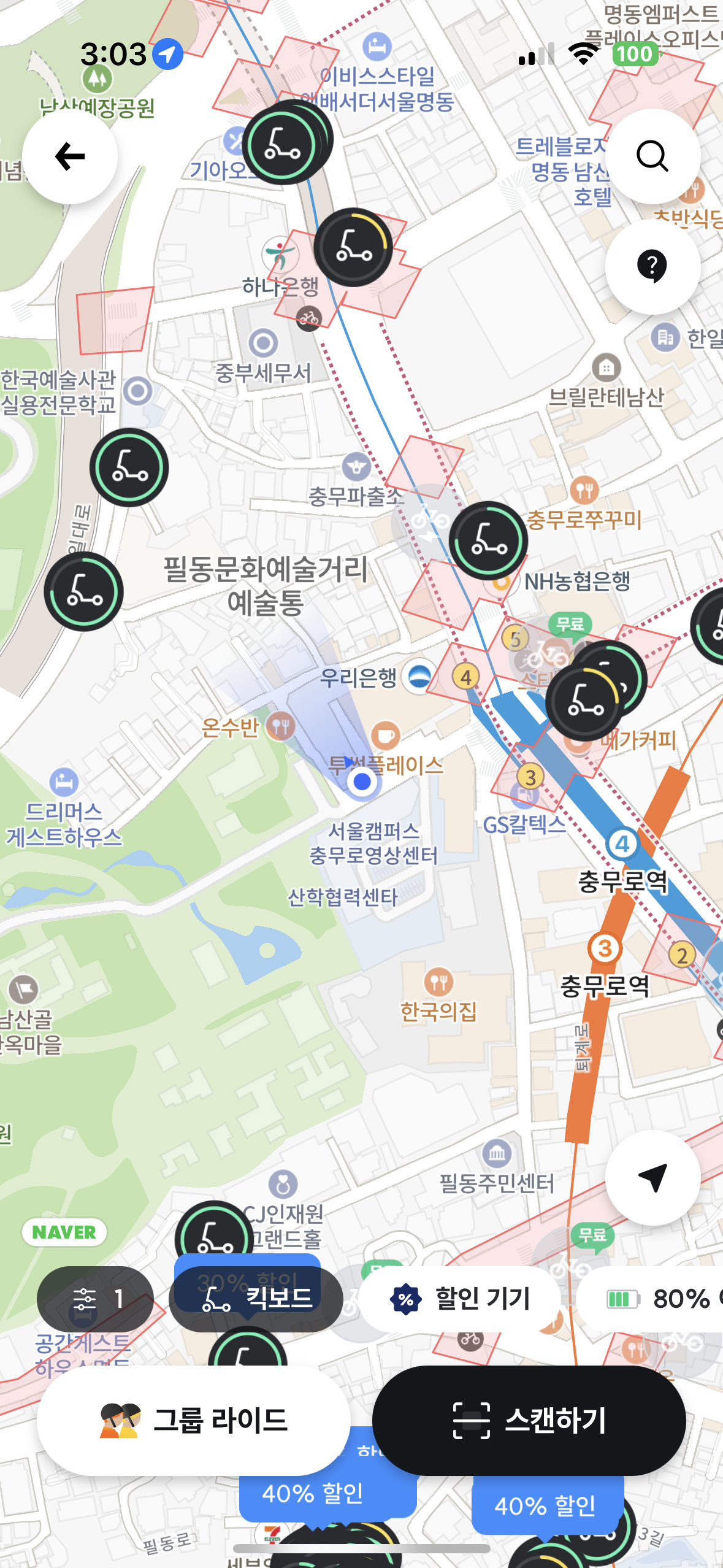
현재 위와 같이 파란색 사용자 마커에 화살표 표시가 안뜹니다. 하지만 Swing 앱을 보았을 때, 저렇게 사용자가 바라보고 있는 위치까지 표시해주고 있습니다. 네이버 지도도 마찬가지이구요!
하지만 Swing 앱을 보았을 때, 저렇게 사용자가 바라보고 있는 위치까지 표시해주고 있습니다. 네이버 지도도 마찬가지이구요!
0

https://navermaps.github.io/android-map-sdk/guide-ko/4-2.html
제가 봤을 때는 위 페이지의 커스텀 위치 추적을 네이티브로 구현한 것 같습니다.