인프런 커뮤니티 질문&답변
현재위치가 이상한곳으로 이동됩니다.
해결된 질문
작성
·
332
1

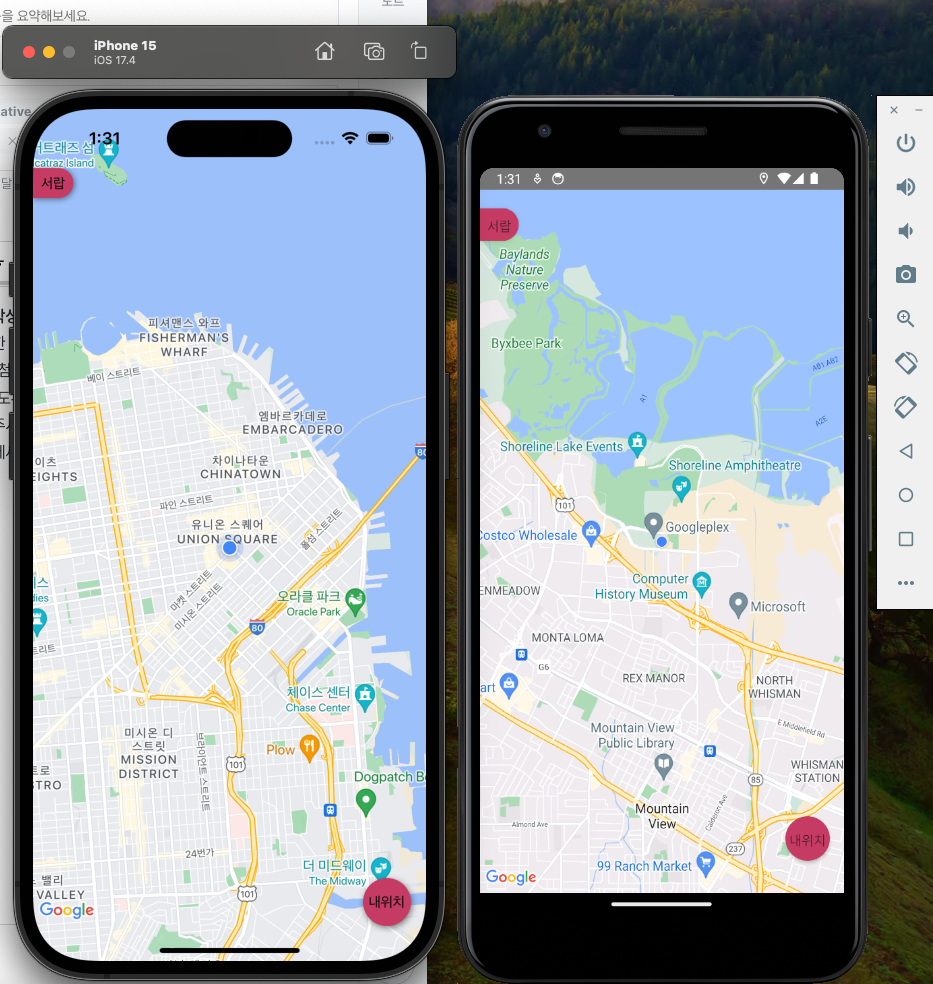
현재 위치 누르면 지도가 이동되긴 하는데 안드로이드 아이폰 모두 이상한곳으로 이동됩니다.. 뭐가 잘못된걸까요?
답변 3
0
다른곳으로 초기위치가 이동하는것은 시뮬레이터라 그렇고, 나중에 초기위치를 수정하긴합니다! (MapView의 region props)
그리고 시뮬레이터의 기기설정으로 초기위치를 직접 변경하는 방법도 있는데요. 이질문의 답변을 참고해보시겠어요? https://www.inflearn.com/questions/1239274/현재위치-문제
0
참고로 checked 상태는 둘다 granted입니다.
강의 진행하면서(4-2강) 추가합니다. granted일때는 내 위치가 이상한곳으로 뜨는데 오히려 denied일때 간헐적으로 제대로 서울로 뜹니다. 그리고 안드로이드에서 denied 상태이면서 위치 권한 허용이 필요합니다 alert이 뜨면 useUserLocation hook이 무한으로 호출되는데 강의랑 코드는 동일해보이는데 강사님은 이런 이슈들이 없없나요? ㅜㅜ
그리고 해당 영상에서도 (24분경 )강사님도 앱을 사용하는 동안 허용 누르고 앱으로 돌아온 다음 내 위치 누르셨는데 서울이 아닌 저랑 같은 곳으로 이동되네요
뭔가 권한설정을 앱들어와서 했을때랑 설정가서 했을때랑 코드가 의도하지 않게 동작되는거 같은데 제가 잘못 작성한건지 다른분들도 해당 이슈가 있는지 궁금하네요ㅜㅜ
0
안녕하세요, 인프런 AI 인턴입니다.
김지원님의 질문에 대한 답변으로, 위치 서비스가 정확한 사용자의 위치를 가져오지 못하여 발생하는 문제일 가능성이 있습니다. 현재 위치가 이상한 곳으로 이동하는 문제는 몇 가지 원인에 의해 발생할 수 있습니다:
- 시뮬레이터 혹은 에뮬레이터의 기본 설정: 개발 중 사용하는 시뮬레이터나 에뮬레이터는 기본적으로 특정 위치(대개는 실리콘밸리나 개발자가 설정한 위치)를 현재 위치로 가정합니다.
- 권한 문제: 앱이 위치 정보에 접근할 수 있는 권한을 가지고 있지 않는 경우, 정확한 위치 정보를 가져올 수 없습니다.
- 디바이스의 위치 서비스 설정: 사용자의 디바이스에서 위치 서비스가 꺼져 있거나 정확도가 낮게 설정되어 있으면, 정확한 위치를 가져오는데 문제가 발생할 수 있습니다.
관련하여 이전에 비슷한 문제를 해결한 사례를 찾아본 결과, 현재위치 문제에 대한 해결책을 제시한 답변이 있습니다. 해당 답변은 시뮬레이터의 기본 위치 설정이 해당 위치로 지정되어 있기 때문에 발생하는 현상으로, 실제 기기로 테스트하거나 시뮬레이터의 초기 위치를 변경하는 방법을 안내하고 있습니다.
이 외에도, 안드로이드 및 iOS 디바이스에서 현재 위치를 정확하게 가져오는 방법, 권한 설정, 위치 서비스 활성화 방법 등의 추가 정보와 해결책을 찾아보시는 것이 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다!!