인프런 커뮤니티 질문&답변
게시물 업로드 POST 메서드 Internal Sever Error
해결된 질문
24.06.04 16:52 작성
·
189
0
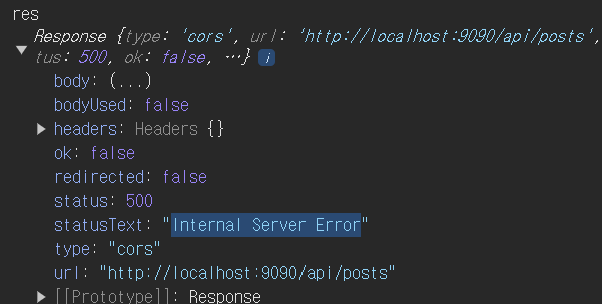
게시물 업로드할 때 status: 500 Internal Server Error가
나옵니다.
게시물 업로드 함수는 아래와 같습니다.
const onSubmit = async (e: React.FormEvent) => {
e.preventDefault();
const formData = new FormData();
formData.append("content", content);
imgPreview.forEach((img) => {
img && formData.append("images", img.file);
});
await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/posts`, {
method: "post",
credentials: "include",
body: formData,
});
};작성한 폼데이터를 전송한 응답을 출력해보니 status:500,
Internal Server Error가 나옵니다.
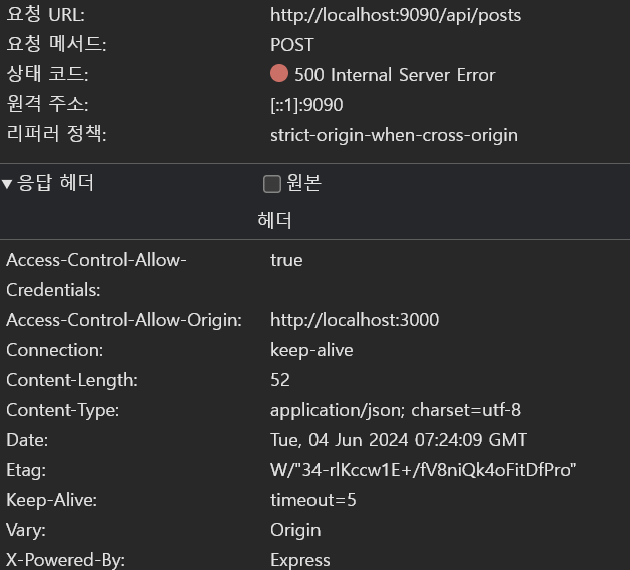
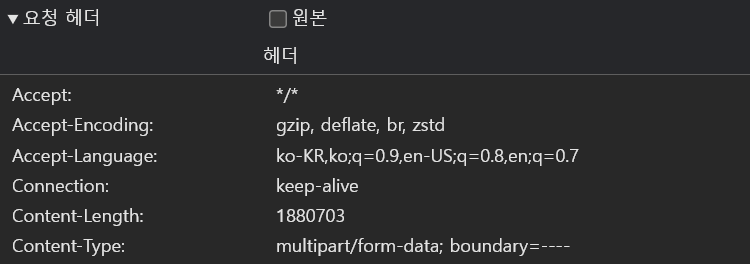
 네트워크 탭에서 확인해보니 formData는 제대로 전송되는 듯해요.
네트워크 탭에서 확인해보니 formData는 제대로 전송되는 듯해요.


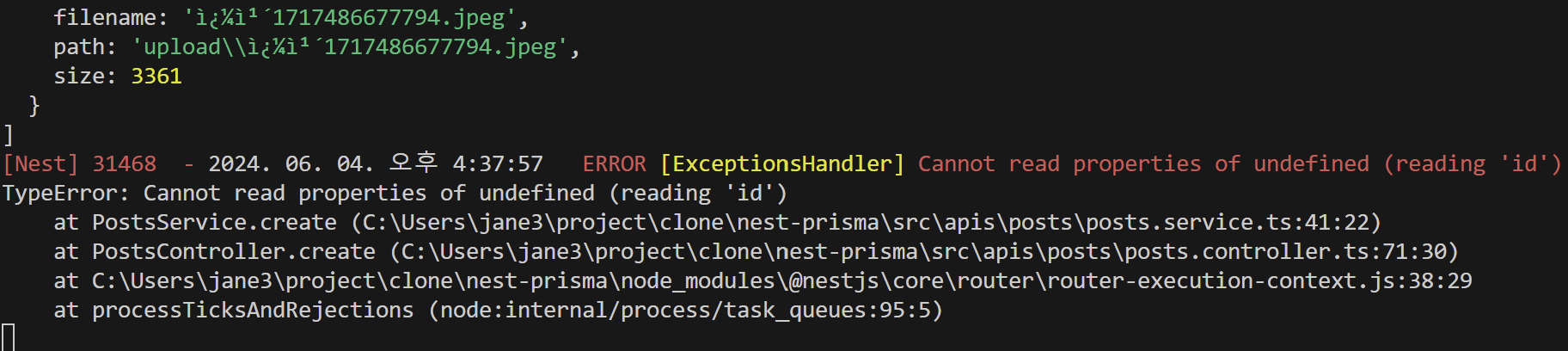
서버 로그로 확인한 결과입니다. 서버에서 문제가 발생한걸까요 ?

답변 1
0

2024. 06. 04. 17:05
로그인한 상태에서 게시물을 작성했는데 유저 id가 없을수도 있나요? 사용자 이미지도 제대로 나오고 session-token도 존재합니다.