인프런 커뮤니티 질문&답변
jar 배포 시 frontend 페이지에 접속이 안되는 이슈
해결된 질문
작성
·
192
1
./gradlew buildFatJar 로 빌드한 후에
jar를 실행해보니 frontend 페이지가 접속이 안되는 이슈가 있었습니다 (윈도우, 맥 환경 동일).
다른 분들은 정상적으로 실행되는데 제 환경이 잘못되어서 그런지도 모르겠습니다.
Routing.kt에 react 설정부분을 아래와 같이 변경하니 정상적으로 동작합니다. frontend 폴더는 ./resources 폴더로 이동시켰습니다.
어떤 문제때문에 발생한 이슈인지 강사님이나 고수님들이 조언 주시면 감사하겠습니다. 😄
[기존 코드]
singlePageApplication {
react("frontend")
}
[변경 코드]
staticResources("/", "frontend") {
default("index.html")
preCompressed(CompressedFileType.GZIP)
}답변 2
1
안녕하세요. 정말 좋은 질문을 주셔서 저도 하나 배워갑니다!
API 서버로만 사용했다보니 개념적으로 놓친 부분이 생겼네요.😅
결론적으로
useResources 옵션을 주고 resources 하위에 frontend 폴더를 이동시켜야 jar 에 포함되는게 맞습니다.
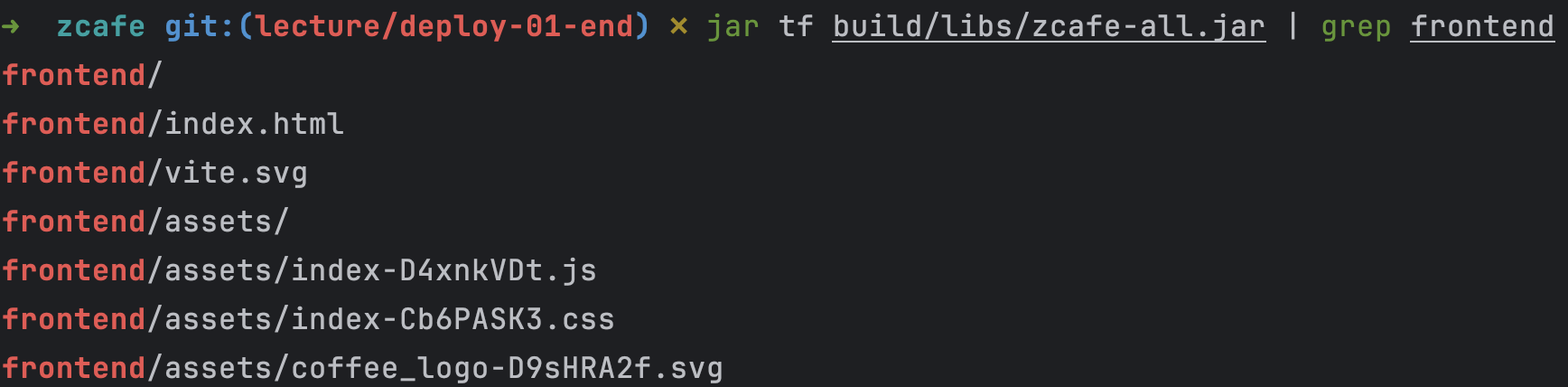
jar 에 관련 파일이 포함되었는지는 아래 명령어로 확인하실 수 있어요.
$ jar tf build/libs/zcafe-all.jar | grep frontend
반대로 강의 처럼 resource 옵션을 주지 않으면 jar에 포함되지 않습니다.
🙋♂ 그럼 왜 강의에서 resources = false 인데 화면이 정상응답했는지? 는, jar 를 실행한 환경에서 ./frontend 경로에 index.html 파일이 있었기 때문이었어요. (프로젝트 root 경로에서 실행했었죠)
jar 를 다른 위치로 옮겨서 배포를 하고자 할 때, resource = false 로 하고자 하면 소스에 명시한 경로에 프론트 파일을 두어야 해요.
서버 소스 배포주기와 무관하게 화면 소스만 별도로 관리하고 싶을때 유용한 옵션이 되겠네요!

1
useResources = true 로 설정하니, jar 실행시 연결됩니다.
동일한 문제가 있으신 분들은 참고하세요. :)
singlePageApplication {
useResources = true
react("frontend")
}
