인프런 커뮤니티 질문&답변
영상 화면이랑 UI가 조금 다릅니다
작성
·
435
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예)
[질문 내용]
안녕하세요
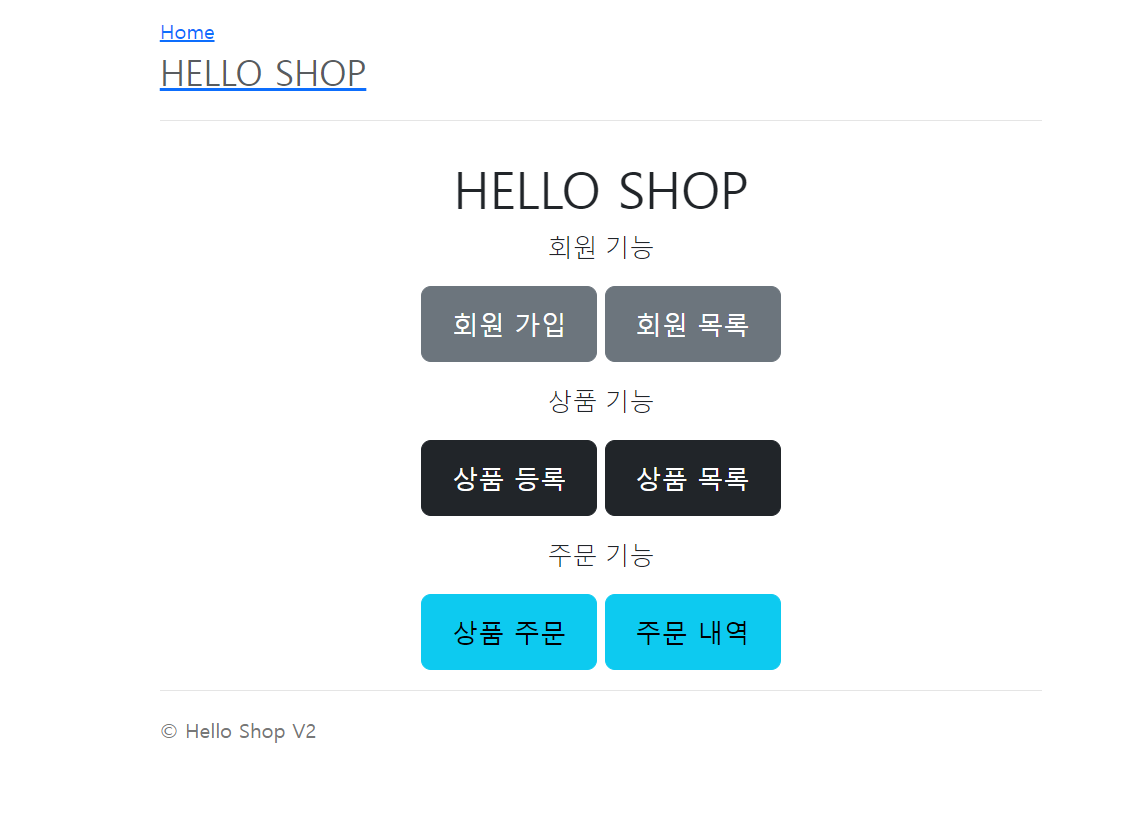
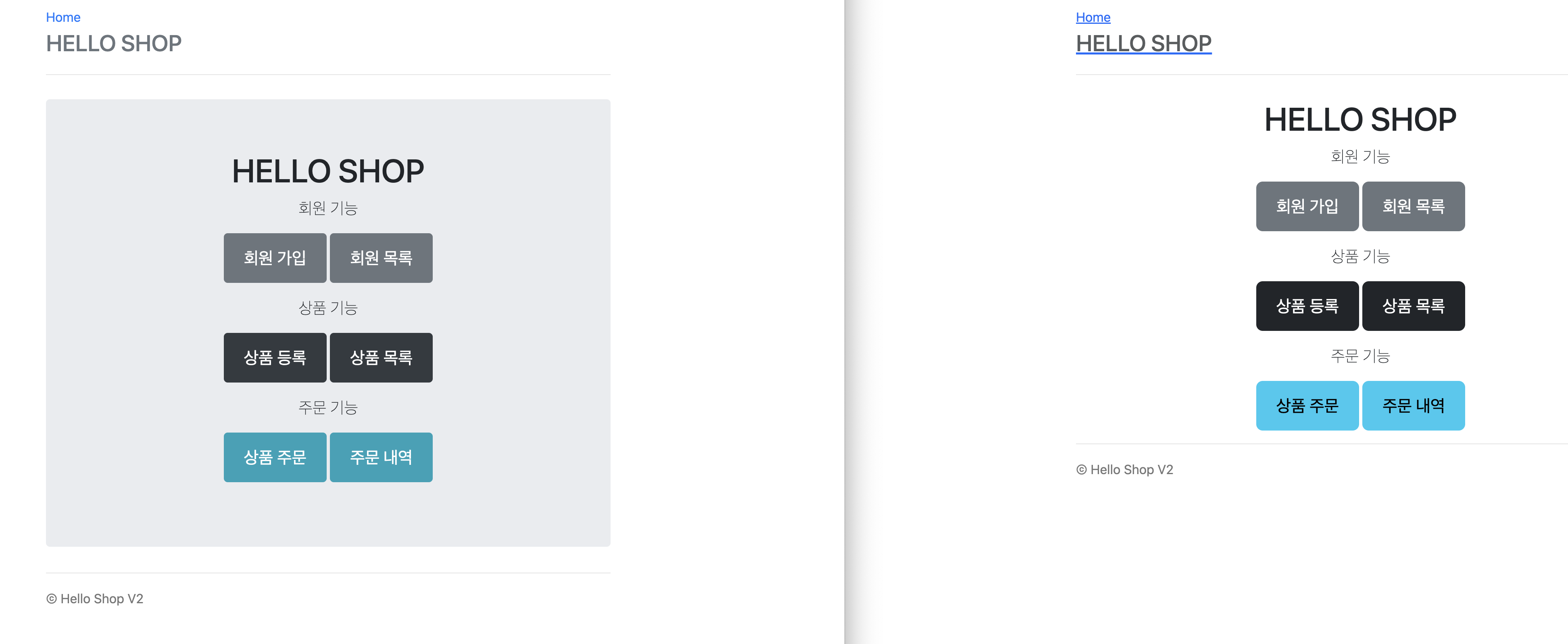
영상에서 나오는 UI랑
제 화면에서 띄운 UI랑 틀이 조금 달라보여서 질문 드립니다.
문제 없는 건가요?
왜 다르게 구현이 되었는지 이유가 있을까요?코드 문제 일까요?

답변 2
1
부트스트랩 버전 4와 버전 5에 차이점에 대해 설명해주셔서 감사합니다!
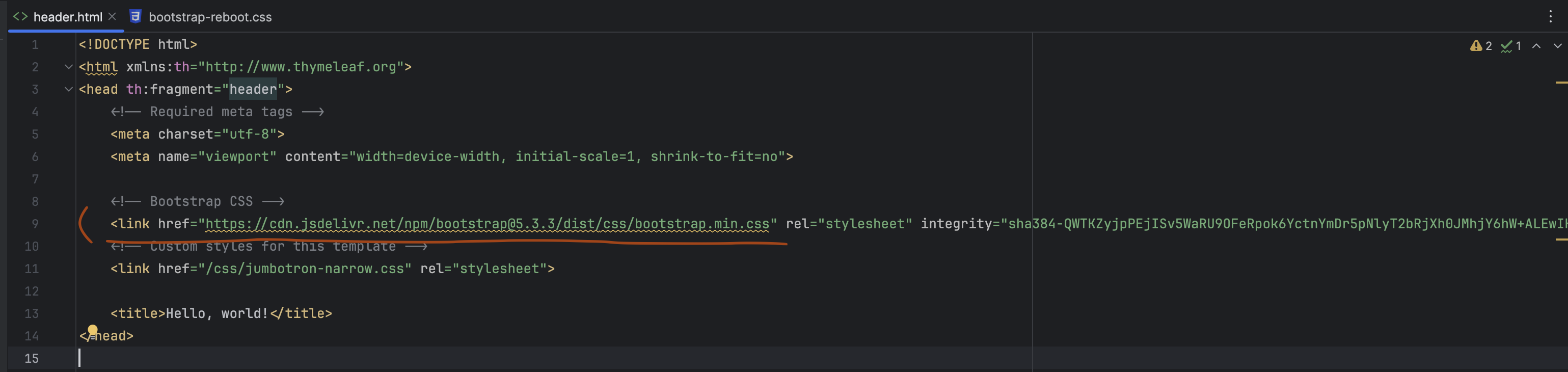
근데 제가 아직 지식이 얕아서 cdn이나 <link>태그라고 말씀하신 부분에서는 이해가 잘 안된듯 해요 ㅠㅠ
같은 코드를 사용했어도, 버전 차이에서 오는 디자인 차이라고 이해하면 괜찮을까요?
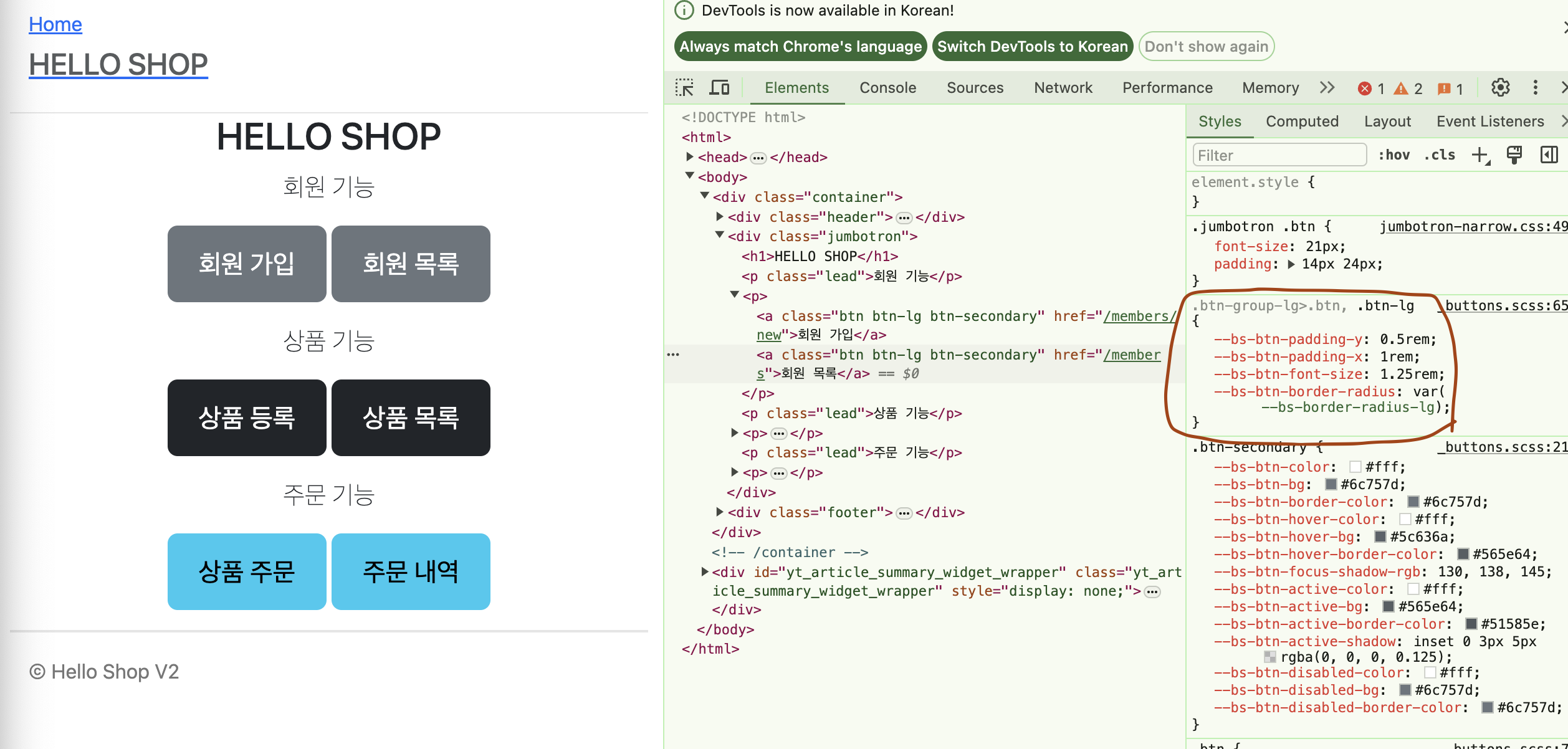
부트스트랩 적용을 아래와 같이 <link>태그에 cdn 주소를 사용하셨다면 우측과 같이 적용되었을 것이고, 올리신 코드도 cdn 주소를 통해서 css 스타일을 불러와서 적용이 되었습니다 😀

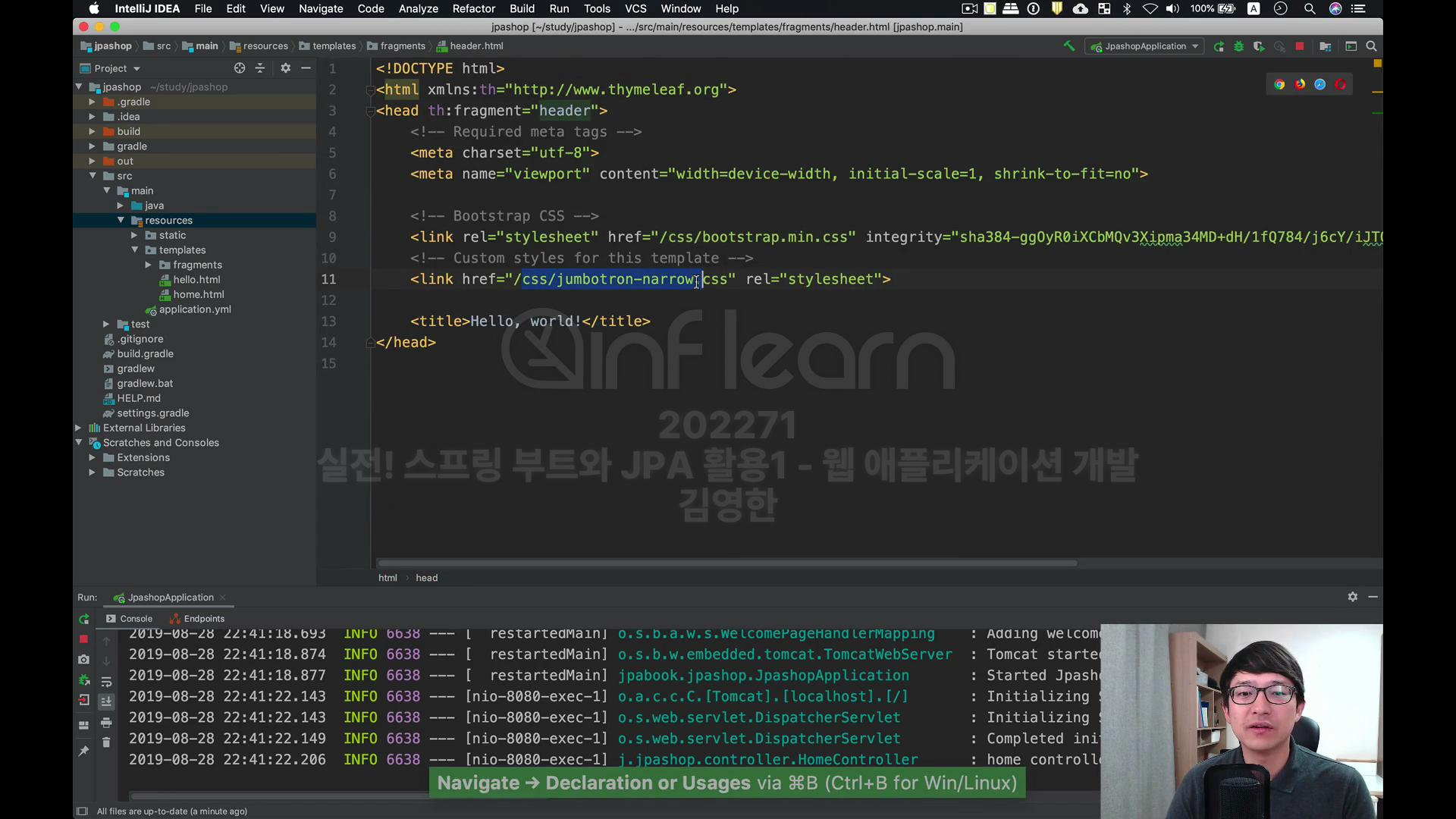
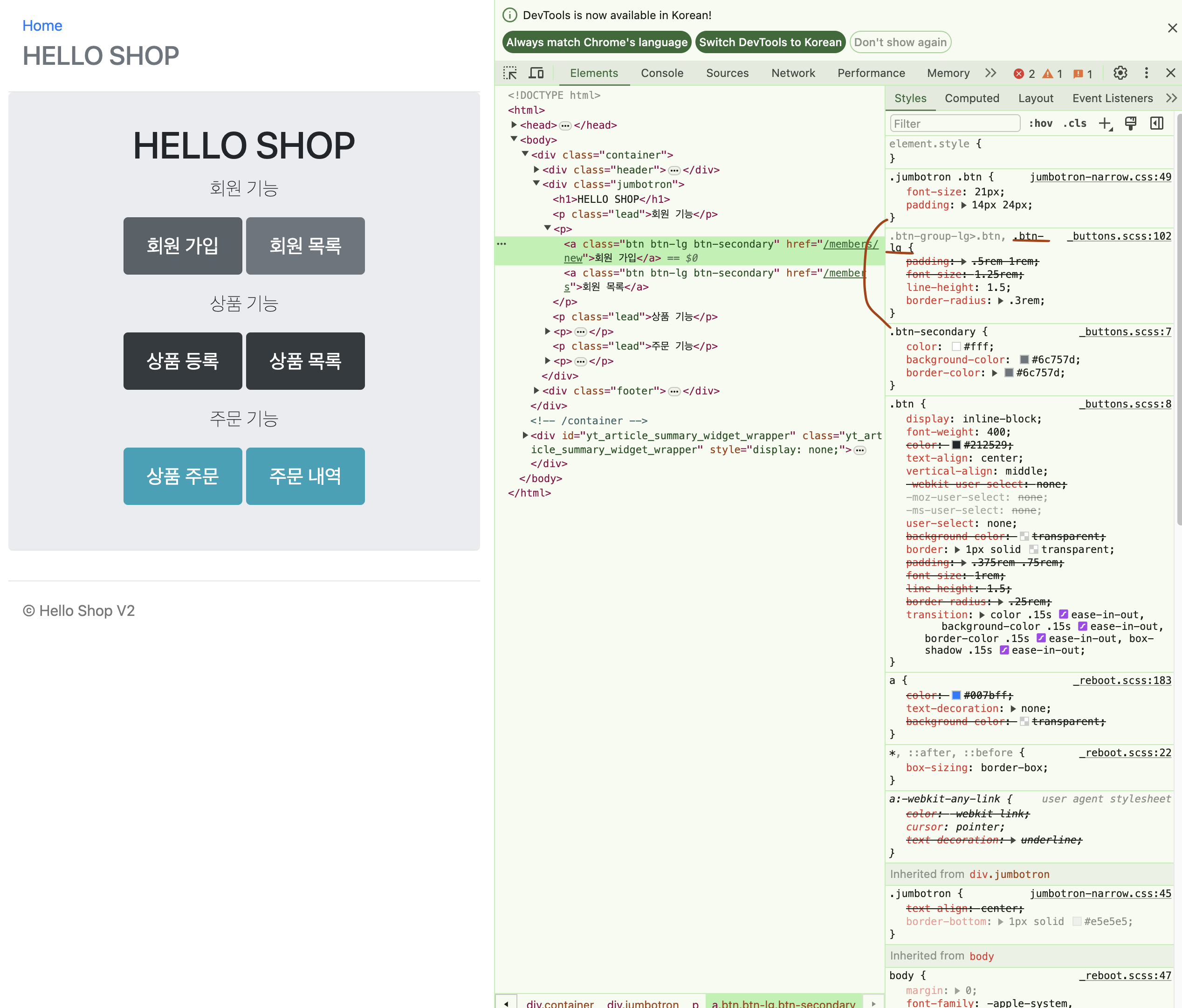
반면 강의에서는 프로젝트 내에 있는 css파일을 직접 불러와서 적용하였습니다.


정리하면,
두 가지의 차이로 인해 발생한 상황입니다.
(1) 부트스트랩 버전에 의한 컴포넌트 요소의 색깔 등의 스타일 변화
(2) 부트스트랩 적용을 위해 부트스트랩 주소를 사용 vs 부트스트랩 코드를 다운로드 받아 프로젝트 내 css파일 직접 적용
HTML/CSS/부트스트랩에 대해 학습이 진행되지 않았다면 바로 위에서 설명드린 2가지를 대략적으로나마 이해하시면 충분하실 것 같아요 😀




css적용이 어떻게 되냐의 차이여서 크게 문제가 될만한 요소는 없을 것 같아요 😀