인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
gird 중앙정렬 안됨
작성
·
184
·
수정됨
1
 안녕하세요! gird관련 질문 드립니다.
안녕하세요! gird관련 질문 드립니다.
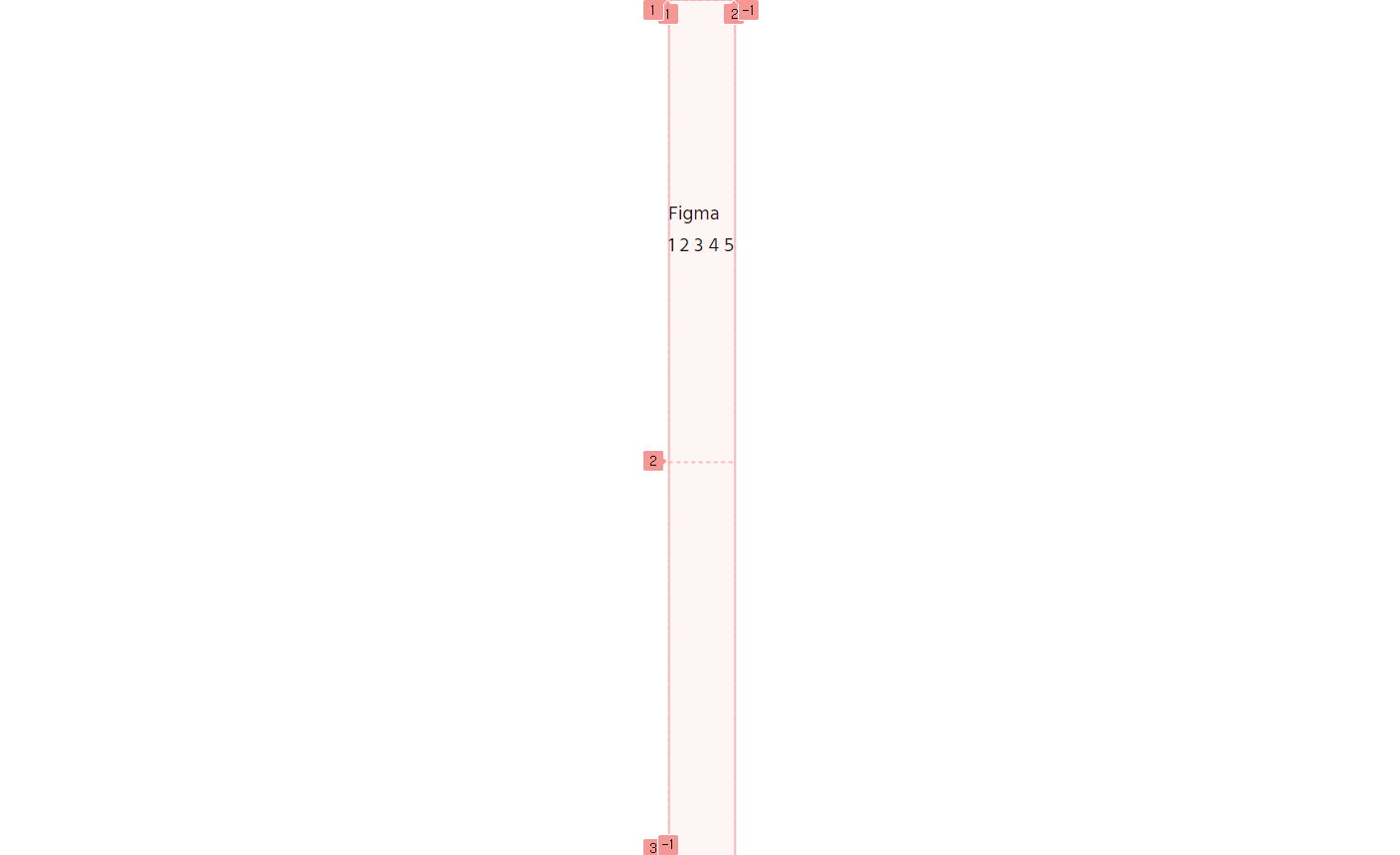
gird로 중앙정렬시 높이 값을 설정해도 세로의 중앙으로 배치되지 않는 문제가 있습니다.
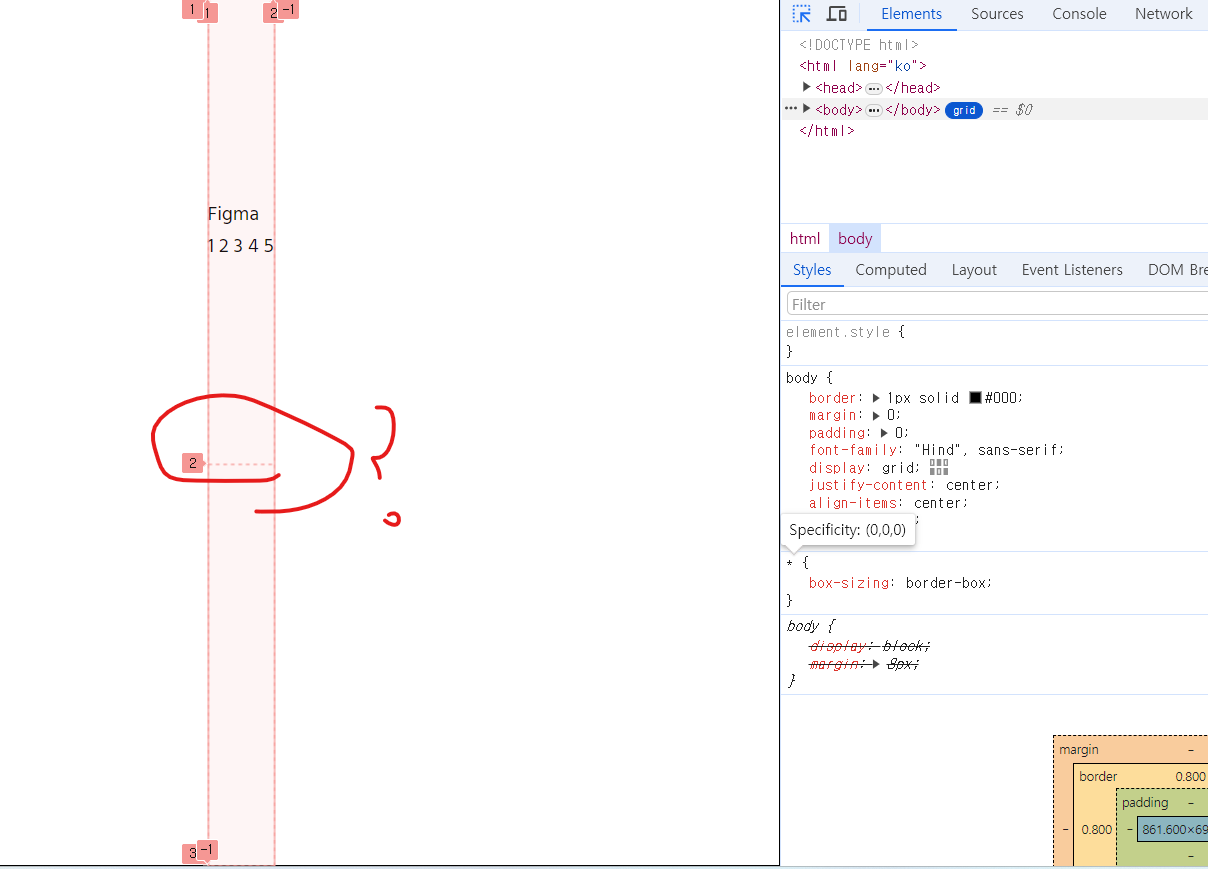
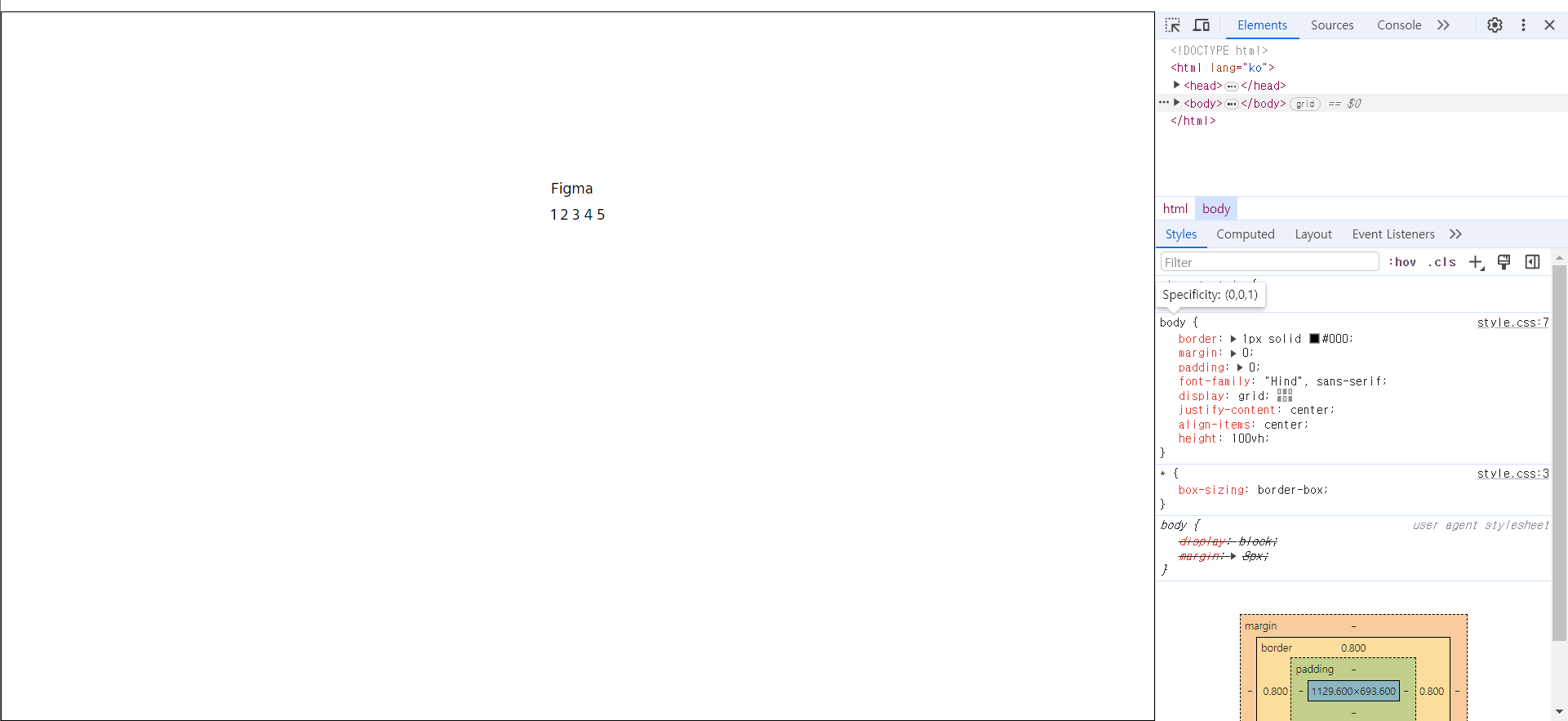
개발자 도구로 확인하니 중앙 정렬은 되었지만 별다른 설정을 하지 않았는데 세로로 요소가 추가 되었있습니다.
어디에도 검색이 안되서,, ㅠㅠ 이유를 모르겠습니다.
혹시 몰라 body 태그 css남김니다.
body {
border: 1px solid #000;
margin: 0;
padding: 0;
font-family: "Hind", sans-serif;
display: grid;
justify-content: center;
align-items: center;
height: 100vh;
}
답변 2
0
0
코딩웍스(Coding Works)
지식공유자
질문 주실 때 지금처럼 브라우저 화면 캡쳐만 있으면 답변 드릴 수 있는게 없습니다. html css js 전체 코드를 캡쳐 말고 복사해서 붙여넣기 하고 브라우저 화면 캡쳐도 올려주셔야 제가 체크하고 답변 드릴 수 있습니다.
[html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>02. 피그마 로고 만들기</title>
</head>
<body>
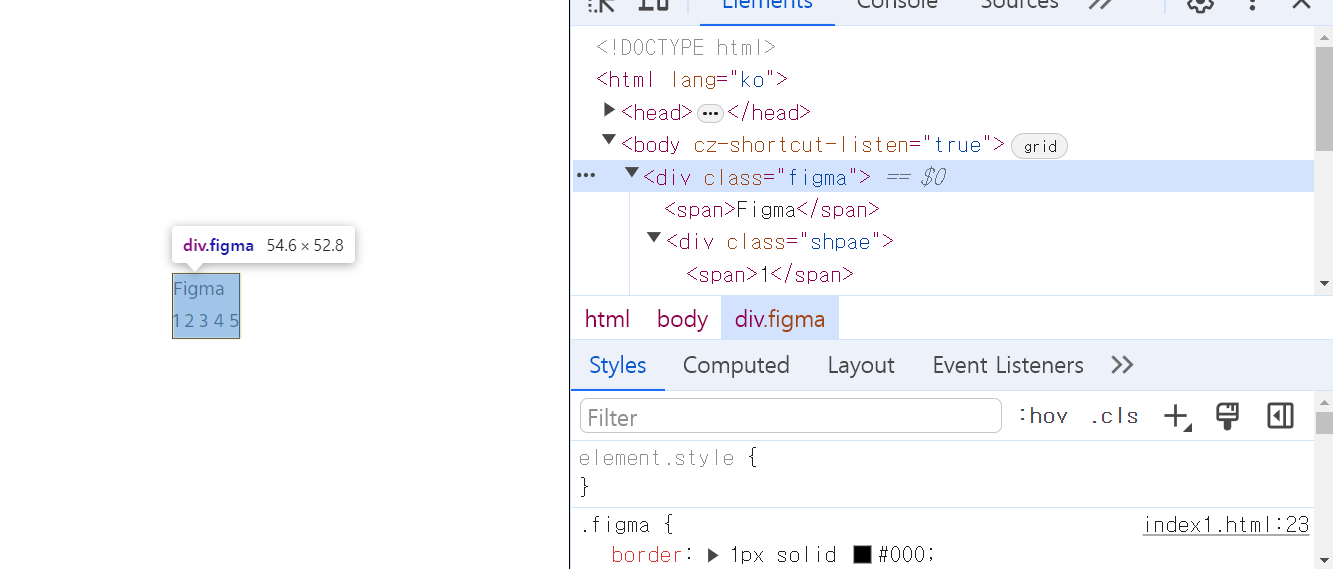
<div class="figma">
<span>Figma</span>
<div class="shpae">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</div>
</body>
</html>[scss 겸 css]
/* Google Web Font */
@import url("https://fonts.googleapis.com/css2?family=Hind:wght@300;400;500;600&display=swap");
* {
box-sizing: border-box;
}
body {
border: 1px solid #000;
margin: 0;
padding: 0;
font-family: "Hind", sans-serif;
display: grid;
justify-content: center;
align-items: center;
height: 100vh;
}



그래서 문의드린 것 입니다,,,!
저 역시 그대로 작성을 했지만 어떤 이유에서인지 이 분할 되서 중앙이 아닌 위로 치우쳐진 상태로 나오더군여 그래서 이런 경우가 발생할 수 있는 건지 본 경우에 대해 아시는 점이 있는지 여쭤본건대 주신 답변이 너무 아쉽네요
그냥 제가 해결해보겠습니다.