인프런 커뮤니티 질문&답변
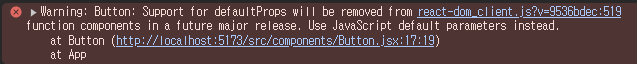
defaultProps 사용이 이제 불가해진다고 경고문이 왔습니다
24.06.03 11:12 작성
·
354
0

내용을 찾아보니 defaultProps에 대한 지원은 향후 주요 릴리스의 함수 구성 요소에서 제거될 예정이고, 대신 JavaScript 기본 매개변수를 사용하세요. 라고 나와있는데
defaultProps 를 사용하지 않으면 기본값은 어떻게 설정해야 할까요??
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
defaultProps가 더 이상 지원되지 않게 됨에 따라, 함수 컴포넌트에서 기본값을 설정하는 방법으로 JavaScript 기본 매개변수를 사용할 수 있습니다. 함수 컴포넌트의 매개변수에 기본값을 지정하는 방법은 아래와 같습니다.
function Button({ color = 'blue', children }) {
return (
<button style={{ color }}>
{children}
</button>
);
}
위 예제에서 Button 컴포넌트는 color와 children 두 개의 props를 받습니다. color의 경우, 호출시 해당 값이 지정되지 않았을 때 기본값으로 ‘blue’를 사용합니다. 이런 방식으로 defaultProps의 기능을 대체할 수 있습니다.

2024. 06. 05. 15:43
친절한 답변 감사합니다!!