인프런 커뮤니티 질문&답변
jsx 코드 작성 후 터미널 연결
작성
·
147
1


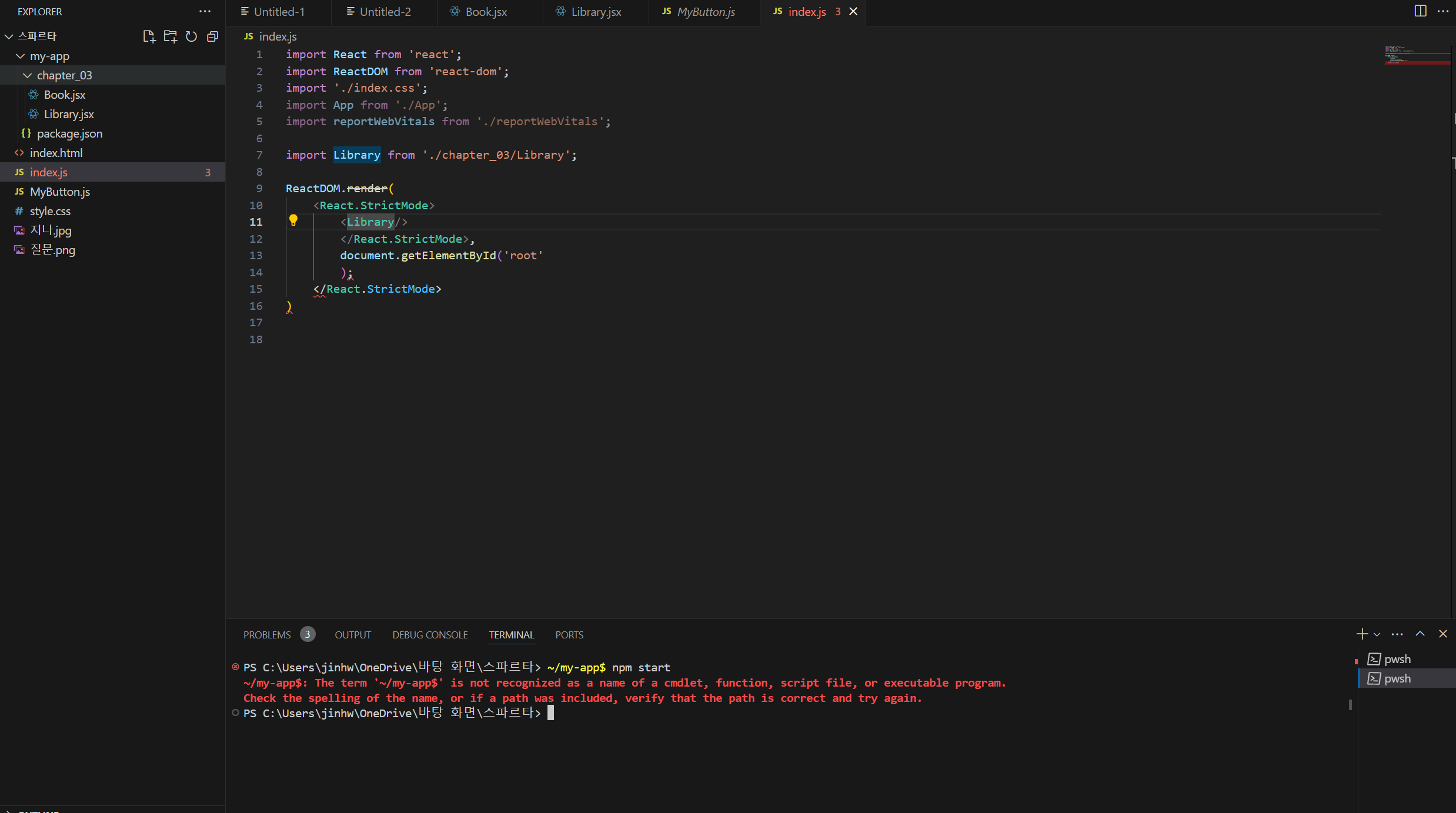
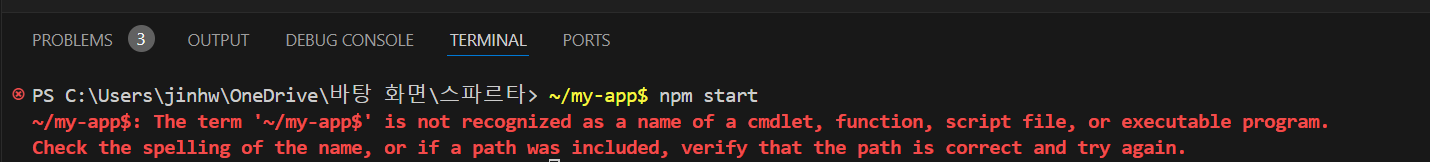
jsx 코드 사용 후 터미널 연결하기를 하면 아래와 같은 오류가 뜹니다.
폴더 이름은 맞게 입력했는데 왜 이런 오류가 생기는지 모르겠습니다.ㅠ
답변 1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
현재 예제 코드에 나와 있는 ~/my-app$ 부분까지 타이핑 하신 것으로 파악되는데,
해당 부분은 타이핑 하는 것이 아니라 폴더 경로를 나타내는 것입니다.
그래서 아래와 같이 cd 명령어(change directory)로 먼저 my-app 폴더로 이동하신 이후에,
npm start를 해보시기 바랍니다!
cd my-app
npm start
감사합니다.
Inje Lee (소플)
지식공유자
혹시 프로젝트 생성을 뭘로 하셨을까요?
강의에서는 create-react-app으로 프로젝트를 생성해서 진행하는데,
보여주신 package.json 파일은 직접 생성하신 것으로 보입니다~


안녕하세요, 선생님.
친절히 도움주셨는데 start라는 구문을 제가 package에서 빼먹은 것 같아요.
말씀주신대로 다시해보았더니 아래와 같이 start를 찾을 수 없다고 나왔습니다.
위 화면에서 start를 내용을 어떻게 추가하면 되는지 잘 모르겠습니다.
늘 친절히 알려주셔서 감사합니다.