인프런 커뮤니티 질문&답변
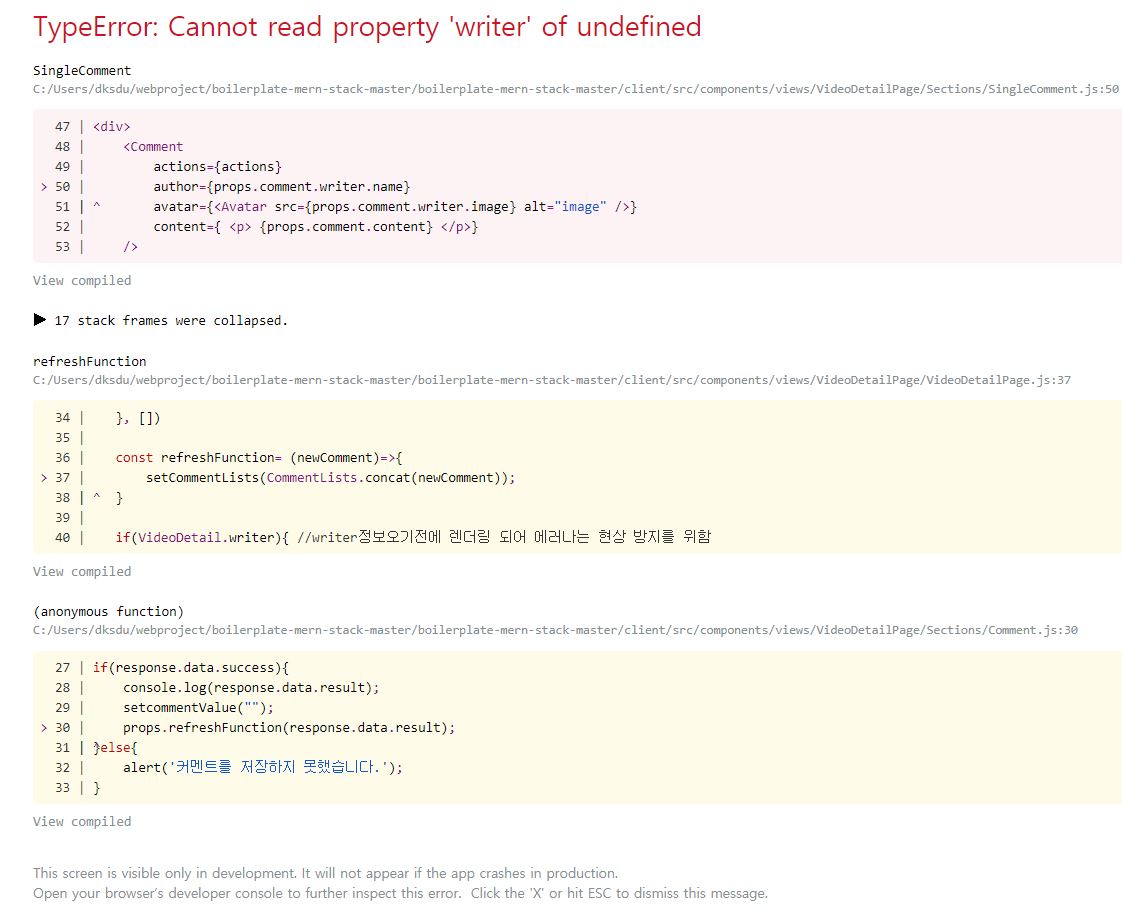
이 에러는 왜나는걸까요?ㅠㅠ
작성
·
331
답변 4
3
로그인이 안되어있을 때 작성한 코멘트가 있으면 writer 정보가 없어서 에러가 납니다. 몽고 디비에서 지워주시면 됩니다. 그리고 comment model을 만들 때 schema 작성할 때 writer에 required: true 옵션주시면 로그인 됐을때만 댓글이 저장되어서 에러를 방지하실 수 있습니다
1
아마 props.comment.writer까지 가기전에 렌더링이 되버려서 그런 오류가 뜨는 것 같아요 (정확한지는 모르겠습니다!)
그래서 이런식으로 props.comment.writer가 true일때 랜더링 되도록 바꿨더니 되더라구요..
{props.comment.writer && (
<Comment
actions={actions}
author={props.comment.writer.name}
avatar={<Avatar src={props.comment.writer.image} alt />}
content={<p>{props.comment.content}</p>}
></Comment>
)}
0
0
dksdudgns312
질문자
제가 하도 안돼서 일단 완성된 버젼을 보기위해 그냥 강사님 깃허브에 있는 코드들 일단 전체다 가져와서 실행했는데
비슷한 에러가 뜨네요 ㅠㅠ 혹시 제 몽고디비 계정에 문제가 있는걸까요? ㅠㅠ