인프런 커뮤니티 질문&답변
답변 2
0
0
두노피
지식공유자
에구 답글은 알림이 안되서 이제야 봤네요
object-fit:cover가 맞습니다.
1) 휴대폰에서 보든 컴퓨터에서 보든 한 화면으로 볼수 있는 방법은 두가지가 있습니다.
하나는 반응형으로 만드는거
또하나는
head 안에 있는 코드중
<meta name="viewport" content="width=device-width, initial-scale=1.0">이 부분 지워보세요
반응형할때 필요한 코드인데 화면크기가 작은화면에서 볼때
자동으로 축소되지 않게 막는 코드에요
2) 코드상으로 봤을땐 문제가 없어보이지만
다른곳에서 문제가 생겼을수 있어요
폴더 통째로 압축해서 1215kkm@naver.com 으로 보내줘보실수 있나요?

->혹시 object-fit:cover; 이건가요?
+)추가질문사항
화면을 축소/확대해야만 한 화면에서 보이더라구요. 휴대폰에서 보든, 컴퓨터에서 보든 한 화면으로 볼 수 있는 방법은 없는건가요?
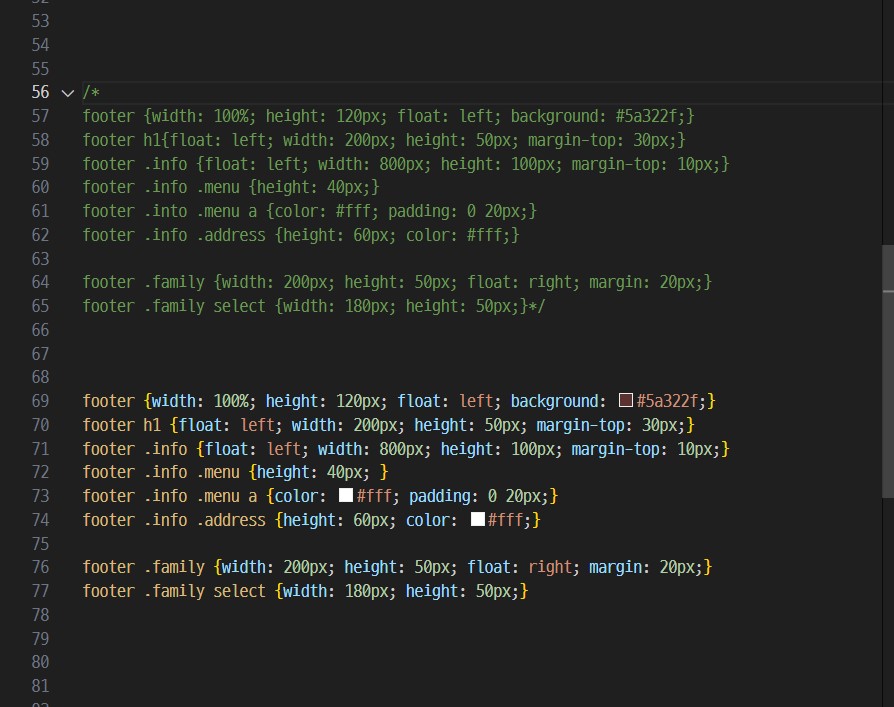
아래 코드 한 번 봐주셨으면...ㅠㅠ
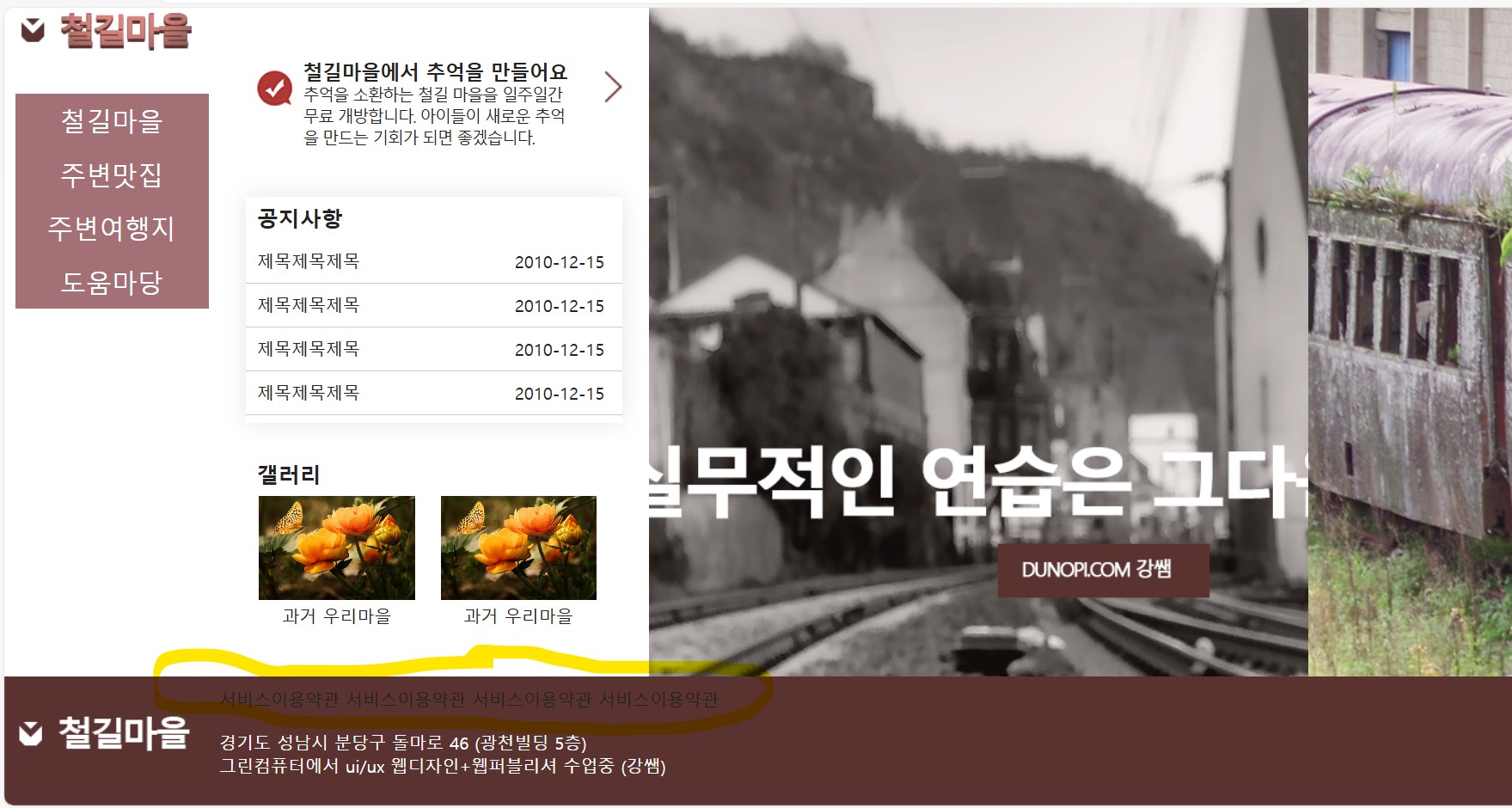
e4유형 푸터 인포의 메뉴에 컬러 속성이 안 먹히는데...ㅠㅠ 자꾸 *{margin:0; padding:0; ..............} 이 코드 속성에서 벗어나질 못하고 있는듯 합니다. 왜 이런건가요?ㅠ