인프런 커뮤니티 질문&답변
답변 3
1
저도 같은 문제가 발생해서 코드팩토리님 답변대로 CalendarBuilder로 날짜형식을 지정해봤습니다.
calendarBuilders: CalendarBuilders(
defaultBuilder: (context, day, focusedDay) {
return Center(
child: Text(
DateFormat('d').format(day), // 'd'는 날짜를 '1', '2' 형식으로 표시
),
);
},
selectedBuilder: (context, day, focusedDay) {
return Center(
child: Text(
DateFormat('d').format(day), // 선택된 날짜에도 동일한 형식 적용
),
);
},
todayBuilder: (context, day, focusedDay) {
return Center(
child: Text(
DateFormat('d').format(day), // 오늘 날짜에도 동일한 형식 적용
),
);
},
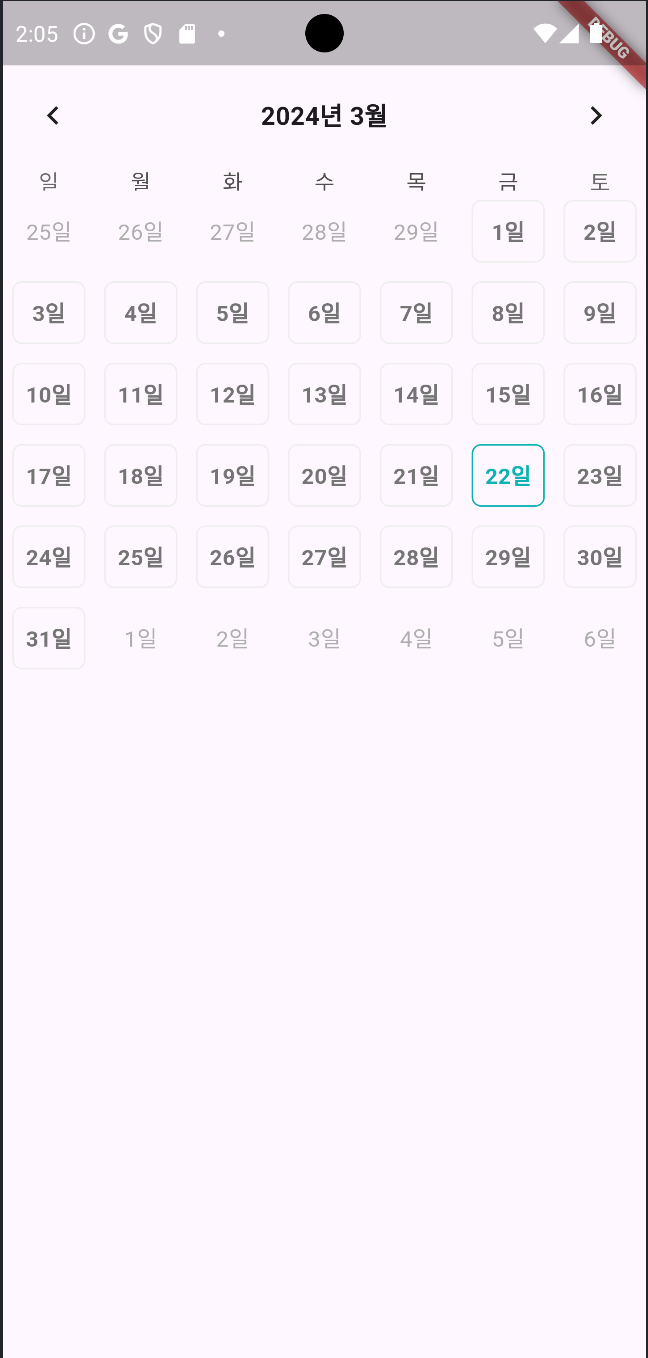
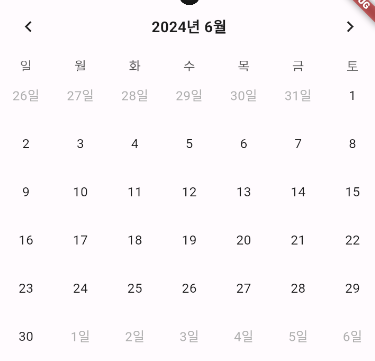
),이렇게 하니 '일'자가 사라졌어요. 그런데
우리가 수업을 따라가며 열심히 만든 스타일 요소들이 모두 사라지더라고요^^;

아마 이렇게 할 경우 CalendarBuilder 내에서 스타일을 지정해줘야 하는 것 같네요.
0
코드팩토리
지식공유자
2024. 06. 03. 09:56
안녕하세요!
TableCalendar는 모든 요소를 커스터마이즈 가능합니다.
CalendarBuilder의 defaultBuilder 프로퍼티 사용해서 원하는 유형을 반환해주시면 됩니다.
아래 레퍼런스 첨부해드립니다.
감사합니다!