인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
영상 보고 응용 프로젝트 하는 중에 라우터 관련 질문이 있습니다.
해결된 질문
작성
·
165
0
안녕하세요 강사님!
이번학기에 갑자기 웹 개발을 하게 되어 부랴부랴 프론트 강의 챙겨보는중인데 정말 도움이 많이 돼 우선 감사의 말씀 먼저 드립니다. ㅜㅜ
다름이 아니라 제가 본 영상 강의를 보고 학교 과제를 수행하다가

(투두 리스트를 참고하여 만들었습니다. 참고로 과제는 이슈관리 시스템입니다.)
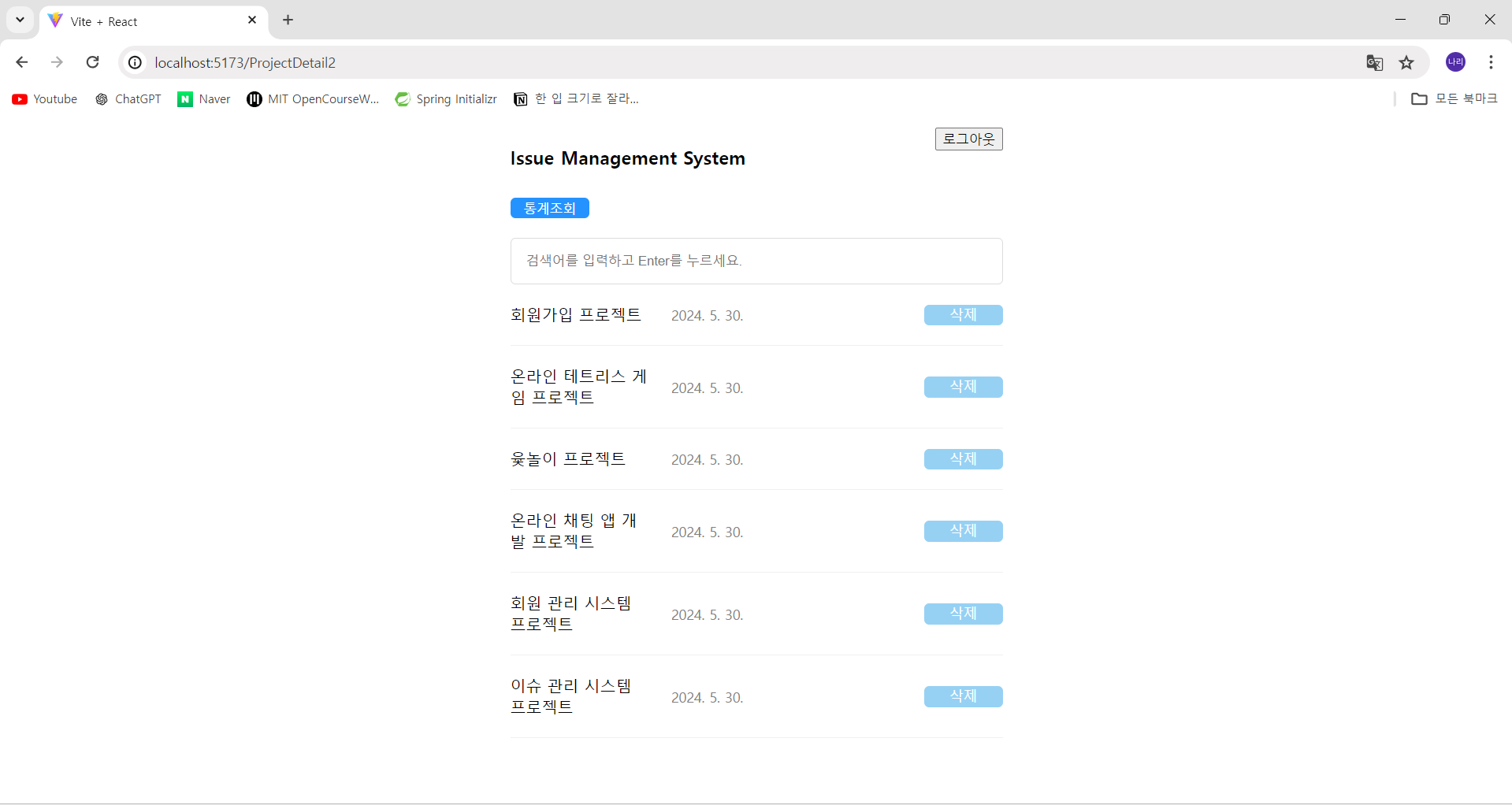
이러한 메인 화면을 구현하였는데,
각 프로젝트 이름을 누르면 그 프로젝트의 상세 페이지로 연결 시키고 싶은데,
라우터 기능을 사용하여 링크는 제대로 바뀌는데 화면 전환이 되지 않습니다. ㅜㅜ
코드를 여러번 봐도 무엇이 문제인지 감이 안 잡혀 질문 드리게 되었습니다.
코드 첨부 하겠습니다. !
import "./App.css";
import { Routes, Route, Link, useNavigate } from "react-router-dom";
import { useRef, useState } from "react";
import Header from "./components/Header";
import List from "./components/List";
import ProjectDetail from "./pages/ProjectDetail";
//임시데이터
const mokdata = [
{
p_id: 0,
p_name: "회원가입 프로젝트",
date: new Date().getTime(),
},
{
p_id: 1,
p_name: "온라인 테트리스 게임 프로젝트",
date: new Date().getTime(),
},
{
p_id: 2,
p_name: "윷놀이 프로젝트",
date: new Date().getTime(),
},
{
p_id: 3,
p_name: "온라인 채팅 앱 개발 프로젝트",
date: new Date().getTime(),
},
{
p_id: 4,
p_name: "회원 관리 시스템 프로젝트",
date: new Date().getTime(),
},
{
p_id: 5,
p_name: "이슈 관리 시스템 프로젝트",
date: new Date().getTime(),
},
];
function App() {
const [projects, setProjects] = useState(mokdata);
const onDelete = (targetId) => {
//배열에서 targetId와 일치하는 id를 갖는 요소만 삭제한 새로운 배열
setProjects(projects.filter((project) => project.p_id !== targetId));
};
return (
<>
<div className="App">
<Header />
<List projects={projects} onDelete={onDelete} />
</div>
<Routes>
<Route
path="/ProjectDetail:p_id"
element={<ProjectDetail projects={projects} />}
/>
</Routes>
</>
);
}
export default App;
위는 App.jsx 코드 이고
아래는 ProjectDetail 코드 입니다. !
import { useParams } from "react-router-dom";
const ProjectDetail = ({ projects }) => {
const { p_id } = useParams();
const project = projects.find((project) => project.p_id === parseInt(p_id));
return (
<div>
<h1>프로젝트 상세내용</h1>
<h2>{project.p_name}</h2>
</div>
);
};
export default ProjectDetail;
답변 2
0
안녕하세요 이정환입니다.
사랑니 발치 이후에 통증이 몰려와 몇일간 답변을 못 드렸습니다 🙇♂
AI 인턴이 답변해준대로 BrowserRouter 컴포넌트의 세팅에 문제가 있는듯 합니다.
index.js 파일이나 main.js 파일에 BrowserRouter 컴포넌트 세팅을 진행해보세요!
0
안녕하세요, 인프런 AI 인턴입니다. 신나리님의 질문에 대해 도움을 드리기 위해 유사한 상황에서의 해결 방법을 찾아보았습니다.
실제로 화면 전환이 제대로 이루어지지 않는 문제는 <Routes> 컴포넌트가 <BrowserRouter>로 감싸져 있지 않을 때 발생할 수 있습니다. 또는, 라우트 경로 설정에 문제가 있을 수도 있습니다.
신나리님의 코드를 보면, <Routes>와 <Route>는 <BrowserRouter> 내부에 정의되어야 하는데, 제공된 코드 상에서는 <BrowserRouter>의 사용이 보이지 않습니다. 또한, 경로 파라미터를 정의할 때 : 뒤에 오는 부분이 변수명을 나타내는 부분인데, 경로 문자열과 변수명 사이에 /가 빠진 것 같습니다. 이 경우, 올바른 경로는 /ProjectDetail/:p_id처럼 되어야 합니다.
유사한 문제 해결 방법을 제공한 기존 답변이 있어 안내드립니다:
- BrowserRouter 없이 Link to를 쓰면 에러가 납니다.에서, BrowserRouter로 감싸지지 않은 자식 컴포넌트에서 React Router의 기능을 사용하려고 하면 발생하는 오류에 대해 설명하고 있습니다. 신나리님의 경우도 이와 유사한 상황이 발생한 것으로 보입니다.
또한, 특정 ID에 대한 상세 페이지 표시와 관련한 경로 문제에 대해서는 [2024] 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 강의 자료나 다른 질문들에서 찾을 수 있는 구체적인 해결 방법이 적합할 수 있습니다. 경로 파라미터를 사용하여 동적 라우팅을 구현하는 방법에 대해 좀 더 자세히 알아보시기를 권장드립니다.
질문에 대한 구체적인 답변:
1. <BrowserRouter>로 전체 <App> 컴포넌트를 감싸주세요.
2. 경로에서 파라미터를 /ProjectDetail/:p_id와 같은 형식으로 올바르게 설정해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
