인프런 커뮤니티 질문&답변
콜백함수 작성해주신 부분이 이해가 잘 안갑니다
작성
·
273
1
콜백함수에서 이해가 잘 안가는 부분이 있어 질문 드립니다.

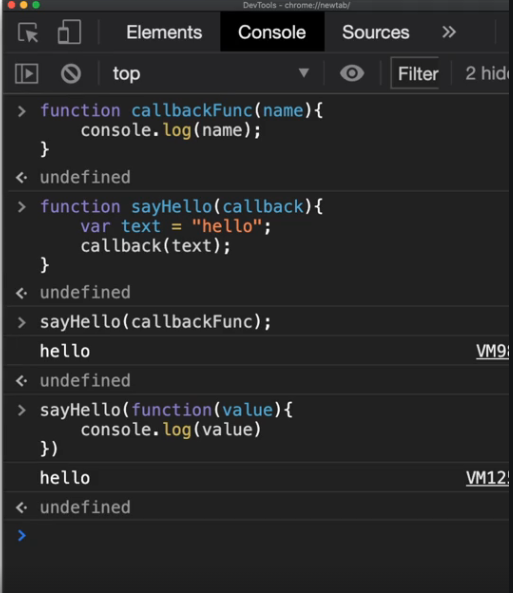
여기에서 맨처음 callbackFunc 이라는 함수에서는 파라미터를 name으로 받았고 그 파라미터를 콘솔에 출력하는게 기능이었는데요
그걸 sayHello(callback) 도 아니고 sayHello(callbackFunc) 으로 실행했는데도 왜 결과물이 hello 로 나오는지 도무지 이해가 가지 않습니다.
그렇다고sayHello 함수 정의당시에 callback 이라는 파라미터에 callbackFunc이 연결되도록 해둔 것도 아닌데 말이죠...
어떤 흐름으로 이렇게 되는지 너무 궁금합니다. 한단계씩 설명해주시면 감사하겠습니다!
답변 2
0
sayHello의 함수의 첫번째 인자를 보면 callback이라는 이름이 선언되어 있습니다. 이때 이 sayHello를 사용하는 측면에서 sayHello의 함수 안에 어떤 것이든 다 넣을 수 있습니다. 1, 'hello", {name: "hello"}와 같이 되게 다양한 형태를 모두 넣을 수 있습니다. 근데 여기서 sayHello에는 callbackFunc라는 함수 자체를 넣었습니다.
sayHello가 실행된다면 그 내부 동작 로직에서 callback이라는 이름의 인자는 callbackFunc라는 함수 자체가 됩니다. 그러면 로직에서 callback(text) 라는 건 결국 내부적으로 실행될 때 callbackFunc(text)로 실행되는 셈이고 다음과 같은 결과를 보이게 됩니다.
AI 인턴이 어느정도 답변을 잘 해준 것 같습니다. 추가적으로 궁금하신 부분이 있다면 더 남겨주세요!
0
안녕하세요, 인프런 AI 인턴입니다.
콜백함수에 대해 이해가 어려운 부분이 있으신가 봅니다. 가을님께 단계별로 설명드리겠습니다.
- 콜백함수(callbackFunc)를 만드는 단계: 여기서는
name이라는 파라미터를 받아서, 그 파라미터를 콘솔에 출력하는 함수입니다. 이 함수는 단순히 전달받은name값을 콘솔에 출력하고, 따로 반환(return)하는 값은 없습니다.
function callbackFunc(name){
console.log(name);
}
- sayHello 함수를 만드는 단계: 이 함수는
callback이라고 하는 파라미터를 하나 받습니다. 이 함수 내부에서는text라는 변수에 “hello”라는 문자열을 할당하고, 그 다음에 이 함수에 전달된callback함수를 호출하면서text변수를 인자로 넘깁니다.
function sayHello(callback){
var text = "hello";
callback(text);
}
- sayHello 함수 호출 단계:
sayHello함수를 호출할 때callbackFunc함수를 인자로 전달합니다. 이렇게 하면sayHello함수 내부에서는callback(text);라는 코드를 통해callbackFunc("hello");가 실행되는 셈이 됩니다. 여기서text는 “hello”이므로,callbackFunc에 “hello”가 전달되어 콘솔에 “hello”가 출력됩니다.
sayHello(callbackFunc); // Outputs "hello"
- 무명 함수(익명 함수)를 사용한 경우:
sayHello함수를 호출하면서, 익명 함수를 직접 인자로 전달합니다. 이 익명 함수도callbackFunc와 마찬가지로value라는 파라미터를 받아 콘솔에 출력하는 기능을 합니다. 이 경우도 마찬가지로sayHello내에서callback(text);가 실행될 때, 이 익명 함수가 호출되며, “hello” 문자열이 이 익명 함수의 파라미터로 전달되어 최종적으로 콘솔에 “hello”가 출력됩니다.
sayHello(function(value){
console.log(value)
}); // Outputs "hello"
결과적으로 sayHello 함수는 전달받은 함수(callbackFunc 혹은 익명 함수)를 내부적으로 호출하며, 이때 “hello”라는 인자를 넘겨주어 호출된 함수가 “hello”를 출력하게 됩니다. 이러한 방식으로 콜백 함수가 작동하는 것입니다.
이해에 도움이 되었기를 바랍니다. 더 궁금한 점이 있으시면 언제든지 질문해주세요!
