인프런 커뮤니티 질문&답변
쌤 도와주세요
작성
·
294
5

mounted() {
this.setupClickOutside(this.$el)
},
methods: {
setupClickOutside(el) {
document.querySelector('body').addEventListener('click', e => {
if (el.contains(e.target)) return
this.$emit('close')
})
}
}답변 3
19
Add a Card..버튼을 클릭 하면 AddCard 컴포넌트가 마운트되고 setupClickOutside(this.$el)이 실행되어 리스너등록이 되고 .add-card-btn (Add a Card버튼)을 누른 이벤트가 상위엘리먼트로 버블링됩니다. 그때 버튼보다 상위 엘리먼트에서 같은 이벤트가 일어나는데 이벤트.타켓을 넘겨받고 넘겨받은 버튼엘리먼트가 AddCard컴포넌트 외부에 있어 close가 에밋되버려 바로 닫혀버리는 것 같습니다.
버블링을 막아주셔서
<a href @click.prevent.stop="isAddCard=true" class="add-card-btn">+ Add a Card...</a>
이렇게 해결해 주시면 될 것같아요.
7
저도 똑같은 문제를 겪었는데 강사님은 어떻게 되셨는지 모르겠지만 e.target이 add-card-btn이 되었을 때 el(여기서 add-card) 이 버튼을 포함하지 않고 있기 때문에 return되지 않고 그대로 진행이 되서 close이벤트가 발생되는 것 같습니다. 따라서 저는 저 조건문에 임시방편으로 e.target.className === "add-card-btn"일 때를 추가해줬는데 동작하고 있습니다. 그렇지만 강사님은 어떻게 되셨는지 궁금합니다 ㅠㅠ
0

https://github.com/jeonghwan-kim/lecture-vue-trello/commit/5ae6d24f9d72d4bd9d6d4361f8b837e10cf7523d
이 부분과 코드가 같은데요
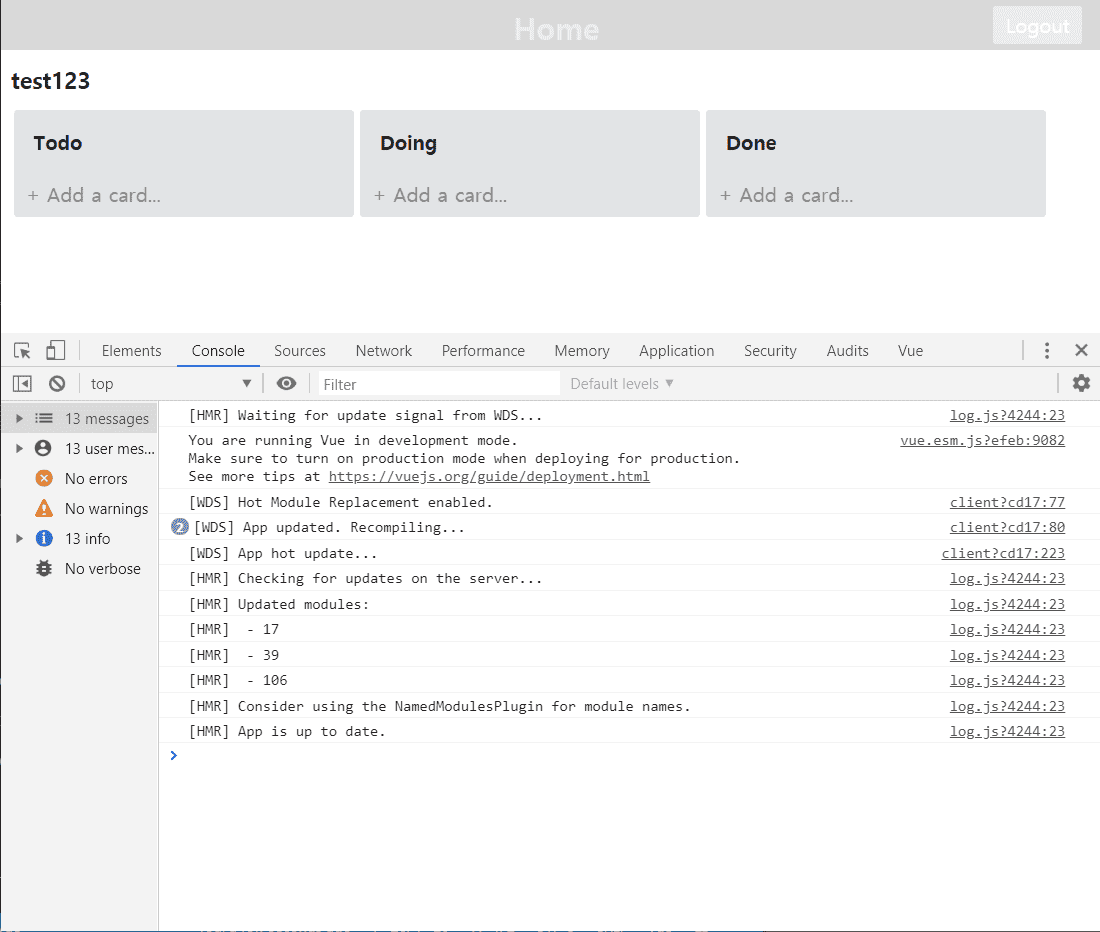
el과 e.target 을 console.log를 통해 받아온 결과가 아래 이미지와 같습니다.
List.vue 에서 클릭해서 들어가는 부분에서 클릭한 부분이 AddCard.vue보다 바깥부분이라 내부로 들어가질 못하고 있습니다.
좋은 답변을 해주신 분이 있지만 강사님이라면 어떻게 생각하고 계신지 궁금해서 대댓글 작성해봅니다.