인프런 커뮤니티 질문&답변
세션 7 Axios인터셉터와 AccessToken
작성
·
279
0
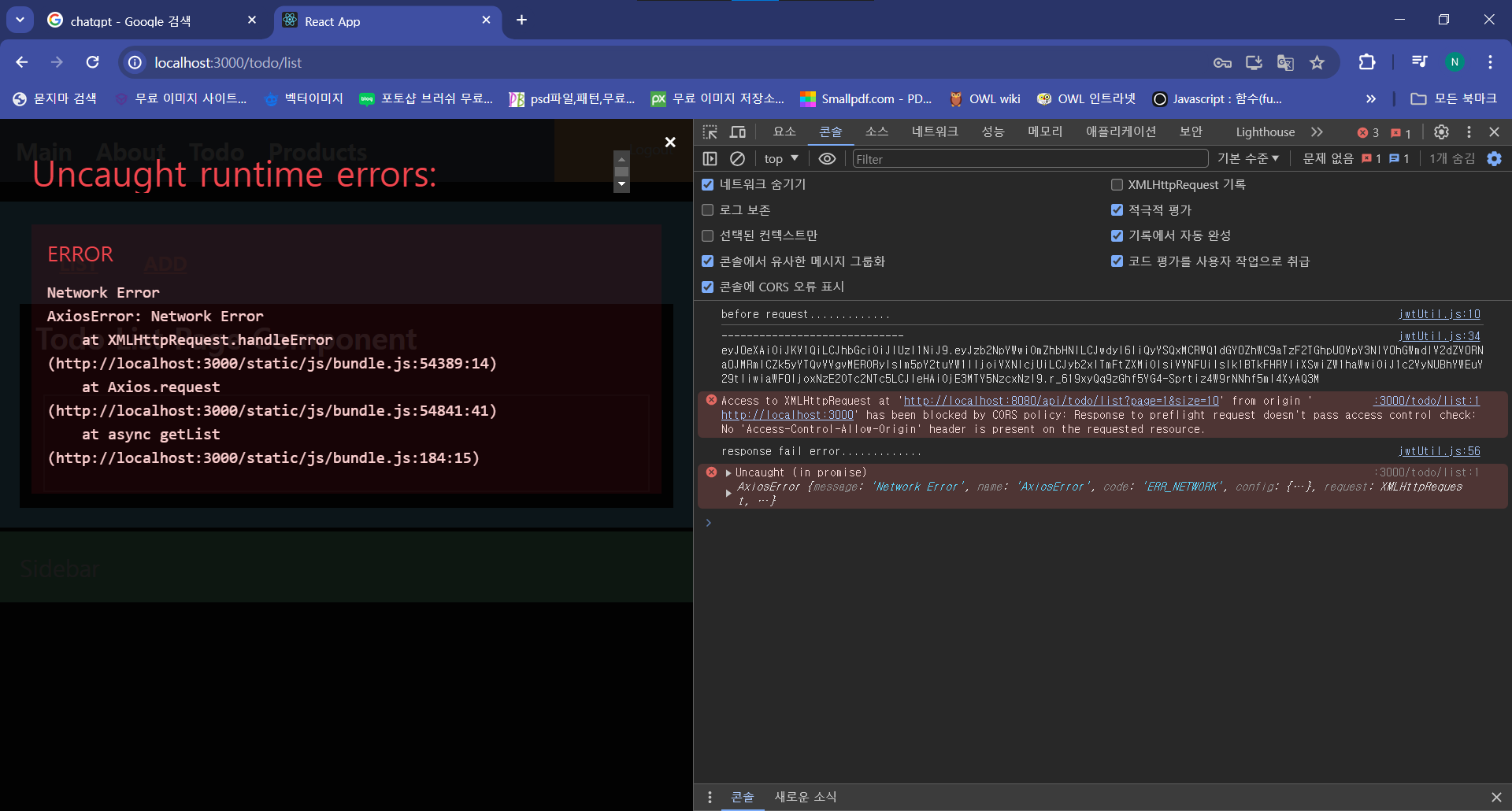
 before request.............
before request.............
jwtUtil.js:34 -----------------------------eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzb2NpYWwiOmZhbHNlLCJwdyI6IiQyYSQxMCRWQ1dGY0ZhWC9aTzF2TGhpU0VpY3NlY0hGWmdIV2dZV0RNa0JMRmlCZk5yYTQvVVgvMERORyIsIm5pY2tuYW1lIjoiVXNlcjUiLCJyb2xlTmFtZXMiOlsiVVNFUiIsIk1BTkFHRVIiXSwiZW1haWwiOiJ1c2VyNUBhYWEuY29tIiwiaWF0IjoxNzE2OTc2NTc5LCJleHAiOjE3MTY5NzcxNzl9.r_619xyQq9zGhf5YG4-Sprtiz4W9rNNhf5ml4XyAQ3M
:3000/todo/list:1 Access to XMLHttpRequest at 'http://localhost:8080/api/todo/list?page=1&size=10' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
jwtUtil.js:56 response fail error.............
:3000/todo/list:1 Uncaught (in promise)
AxiosError {message: 'Network Error', name: 'AxiosError', code: 'ERR_NETWORK', config: {…}, request: XMLHttpRequest, …}
code: "ERR_NETWORK"
config: {transitional: {…}, adapter: Array(2), transformRequest: Array(1), transformResponse: Array(1), timeout: 0, …}
message: "Network Error"
name: "AxiosError"
request: XMLHttpRequest {onreadystatechange: null, readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, …}
stack: "AxiosError: Network Error\n at XMLHttpRequest.handleError (http://localhost:3000/static/js/bundle.js:54389:14)\n at Axios.request (http://localhost:3000/static/js/bundle.js:54841:41)\n at async getList (http://localhost:3000/static/js/bundle.js:184:15)"
[[Prototype]]: Error
Promise.then(비동기)(익명)@ListComponent.js:29프레임 11개 더 표시
jwtUtil.js를 강의에서 알려주신대로 틀린거 없이 따라하고
todoApi.js에 Axios에서 jwtAxios로 변경하고 로그인 하고 todo를 클릭했는데 위에 메세지 처럼 에러가 발생합니다 그래서 오류메세지를 검색해 보니
이 에러는 CORS(Cross-Origin Resource Sharing) 정책 위반 이 에러는 주로 프론트엔드 애플리케이션(React 등)이 백엔드 API에 요청을 보낼 때 발생한다고 하는데요 어떻게 해야할지 모르겠습니다 ㅠㅠ
답변 1
0
configuration.setAllowedHeaders(Arrays.asList("Authorization", "Cache-Control", "Content-Type"));가 누락되어 있었습니다.
JWTCheckFilter에서는
@Override
protected boolean shouldNotFilter(HttpServletRequest request) throws ServletException {
// true == not checking
String path = request.getRequestURI();
log.info("check uri--------" + path);
// true인 경우는 체크를 하지 않는다.
if(path.startsWith("/api/member/")) {
return true;
}
if(path.startsWith("/api/todo/")) {
return true;
}와 같이 경로 추가해 주시면 정상 작동합니다.
configuration.setAllowedHeaders(Arrays.asList("Authorization", "Cache-Control", "Content-Type"));
이게 어디부분인지 모르겠는데 어디인지 알 수 있을까요??? ㅠㅠ
네.. 원인을 찾아보겠습니다. 아무래도 CORS설정이 누락된 듯 하니..
백엔드 코드가 필요합니다. apiserver.zip파일이죠?