인프런 커뮤니티 질문&답변
다중요소 제어시 질문드립니다.
해결된 질문
작성
·
143
1
vs코드에서 코드를 입력하고 확인을 해보면 강사님 영상처럼 자연스럽지가 않고 ....
gsap.to('.box',{y:-200, stagger:0.5});
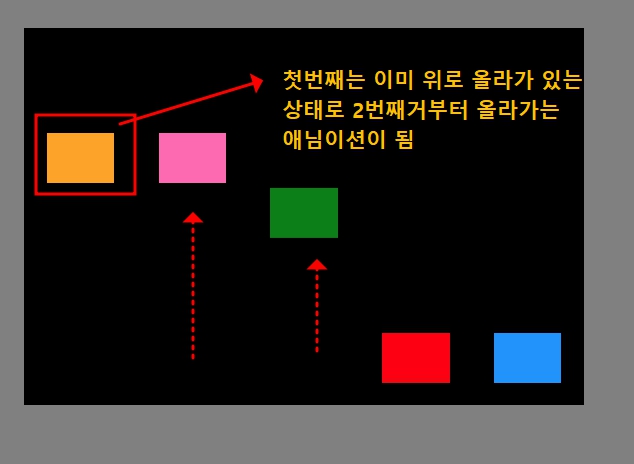
예를 들어 위에처럼 소스 입력하면 5개의 컬러박스가 있으면 강사님 영상에서는 첫번째것부터 차례대로 stagger가 되는데요, 근데 제가 확인을 할땐 첫번째 박스는 이미 위에 올라가있는 상태고 2번째거 올라가는걸로 확인이 됩니다.
아래 비슷한 질문이 있어서 함수로도 해보고 duration 을 해봐도 동일해서....

답변 2
1
안녕하세요 gangsugi 님 😀
답변이 늦어서 죄송합니다.
질문에 올려 주신 상황은 브라우저의 캐시 기능 때문인 것으로 보입니다.
브라우저는 성능을 고려해야 하기 때문에 이전에 있던 값을 기억하려 합니다.
브라우저의 랜더링 즉시 애니메이션이 재생될 때 이런 이슈가 발생하지만,
대게 애니메이션은 브라우저의 랜더링 즉시 실행되지 않고
사용자와의 상호작용이 일어나야 작동되는 경우가 많아 문제가 되진 않습니다.
그래도 해당 애니메이션을 제대로 확인하고 싶다면 delay 속성을 추가하여 확인해보세요 😀
gsap.to(".box",{delay:1, y: 200, stagger: 0.5 });
제가 요즘 오프라인 강의로 많이 바뻐서 답변이 많이 늦어져서 죄송합니다 🥹
감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다.
gangsugi님의 질문과 유사한 상황에 대한 해결책이 이미 “강사님 다중요소제어 stagger 질문있습니다”에서 제공되었습니다. 해당 질문에서는 GSAP의 stagger 속성을 사용할 때 발생하는 첫 번째 요소가 예상치 못하게 제자리에서 움직임 없이 시작되는 문제에 대해 언급하고 있습니다.
강사님이 제공한 해결 방안은 딜레이를 조정하거나 GSAP 코드를 window load 함수 안에 넣어 실행하는 것입니다. 이러한 방법은 페이지가 완전히 로드된 후 GSAP 애니메이션을 실행함으로써 초기 애니메이션 상태에서 발생할 수 있는 문제를 예방합니다.
적용 예제는 다음과 같습니다:
window.addEventListener('load', function() {
gsap.to(".box", {y: -200, stagger: 0.5});
});
전체적인 문제 해결에 유용한 정보를 제공하는 댓글 섹션에서도, 유사한 문제를 겪은 다른 학습자와의 질의응답을 찾아볼 수 있으며, 다양한 상황에서의 해결책을 확인할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.