인프런 커뮤니티 질문&답변
OneScroll Layout 모바일 터치
해결된 질문
작성
·
245
1
강의 내용에선 fullpage.js 대신 직접 gsap을 활용해서 원페이지 형식을 만드는 방법을 알려주셨는데 물론 fullpage보다 직접 gsap으로 구현시 원하는 기능을 커스텀하기는 좋지만 모바일 환경에서(터치관련해서) 대응하기 쉽게 fullpage를 사용해는 경우가 많아서 혹시 강의에서는 원페이지 관련해서 터치 이벤트에 대한 내용이 없어서 따로 사용하시는 방법이 있으신가요?
모바일에서 터치 드래그시 일정부분 섹션이 따라서 스크롤 되다가 터치를 놓은 시점에서 얼만큼 비율을 넘기는지에 따라 원래섹션으로 아니면 다음섹션으로 가는 기능을 추가해야하는데 gsap기능을 혼합해서 사용시 onLeave시 충돌이 생길것 같아서.. 물론 직접 만들면 되지만 혹시 참고할만한 예시코드가 있으신가요?
답변 2
0
안녕하세요 플린님 😀
제가 답변이 많이 늦었네요,,ㅠㅠ (현생이 너무 바뻐서)
모바일에서 터치를 인식 하는 방법은 touch이벤트를 사용하시면 됩니다.
터치의 시작과 움직임, 끝지점을 통해 터치의 드래그 방향을 읽을 수 있고 그 방향대로 이벤트를 처리할 수 있습니다.
예시 코드를 함께 드릴테니 직접 확인해보세요 ^.^
<!doctype html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>touch event</title>
</head>
<style>
#dragArea {
width: 300px;
height: 300px;
background-color: #f0f0f0;
border: 2px dashed #ccc;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}
</style>
<body>
<div id="dragArea"></div>
<script>
const dragArea = document.getElementById("dragArea");
let startX, startY, endX, endY;
dragArea.addEventListener("touchstart", (e) => {
startX = e.touches[0].clientX;
startY = e.touches[0].clientY;
});
dragArea.addEventListener("touchmove", (e) => {
endX = e.touches[0].clientX;
endY = e.touches[0].clientY;
});
dragArea.addEventListener("touchend", () => {
const diffX = endX - startX;
const diffY = endY - startY;
let direction = "";
if (Math.abs(diffX) > Math.abs(diffY)) {
if (diffX > 0) {
direction = "right";
} else {
direction = "left";
}
} else {
if (diffY > 0) {
direction = "down";
} else {
direction = "up";
}
}
alert(`Dragged to the ${direction}`);
});
</script>
</body>
</html>
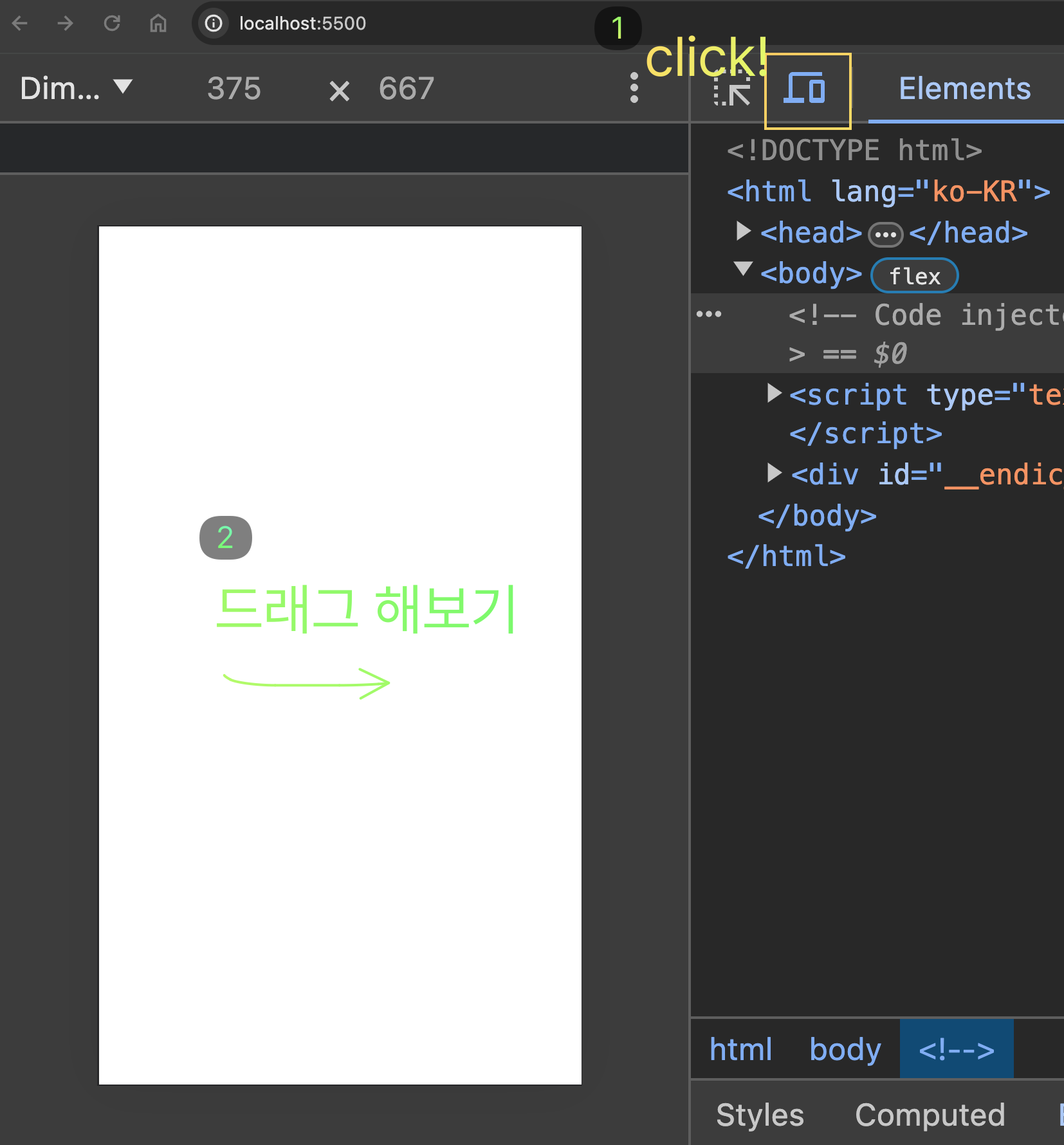
확인 하실 땐 꼭 브라우저의 모바일 모드를 열고 드래그 해주셔야 합니다.

감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다.
플린님, 말씀하신 모바일 환경에서의 터치와 드래그 기능을 GSAP와 함께 사용하여 원페이지 스크롤 동작을 구현하는 부분에 관련된 직접적인 예시 코드나 강의 내용은 제공되고 있지 않습니다. 모바일 환경에서 터치 이벤트를 구현하기 위해서는 GSAP의 ScrollTrigger 플러그인과 같이 모바일에 최적화된 스크롤, 터치 이벤트를 제어할 수 있는 라이브러리를 활용하는 방법이 좋습니다. 구체적인 예시 코드가 필요하시다면 다음과 같은 방법으로 찾아볼 수 있습니다:
- GSAP 공식 포럼이나 GitHub에서 관련 예제 코드를 검색합니다. GSAP 사용자 커뮤니티에서는 다양한 사례와 솔루션을 공유하고 있어 도움을 받을 가능성이 높습니다.
- 모바일 터치 이벤트와 관련된 외부 라이브러리를 조합해 사용하는 방법도 고려해볼 수 있습니다. 예를 들어, Swiper와 같은 터치 슬라이더 라이브러리는 모바일 터치 드래그 기능에 최적화되어 있으며, 이를 GSAP과 함께 사용하여 원하는 대로 섹션을 전환하는 기능을 구현할 수 있습니다.
- Stack Overflow와 같은 프로그래밍 Q&A 사이트에서 ‘GSAP mobile touch’ 등의 키워드로 검색하여 유사한 질문이나 답변을 찾아볼 수 있습니다.
원하는 답변을 찾지 못하셨나요?
그럼 우측 하단의 ‘문의하기’ 에서 직접 문의해주시거나, GSAP 공식 커뮤니티에서 추가적인 지원을 받아보시길 추천드립니다. 최대한 빠르게 답변을 얻으실 수 있도록 노력하겠습니다!

강사님만의 스타일로 gsap을 이용해 fullpage형식처럼 사용시 모바일에서 어떤식으로 터치를 대응하는지 확인하고 싶어서 질문을 올린겁니다
단순 구현여부 가능 보단 gsap을 이용해 터치로 원페이지를 구현시 생기는 문제점을 어떻게 처리하는지 알고 싶은겁니다 (2번의 내용대로 swiper를 사용하거나 fullpage를 사용하면 간단히 해결될 내용이죠 원래 다른 라이브러리로 작업시 잘 사용하고 있었습니다 하지만 강의는 gsap파트를 다루고 있습니다 모바일환경에서 대응하는 부분도 인지하고 계실것 같아서 문의 남긴겁니다)