인프런 커뮤니티 질문&답변
CORS 에러 질문 있습니다.
해결된 질문
작성
·
185
0
안녕하세요. 프로젝트를 배포하는 과정에서 왜인지 모를 CORS 에러가 계속 생겨서 질문 드립니다.
CORS 문제를 해결하기 위해서는 응답 헤더에 Acess-Control-Allow-Origin이 필요한데, nestjs와 같은 was에서 enableCors를 설정해주거나, Nginx의 server 블럭에 add_header를 통해서 헤더를 추가 해 줄 수 있는 것으로 알고 있습니다.
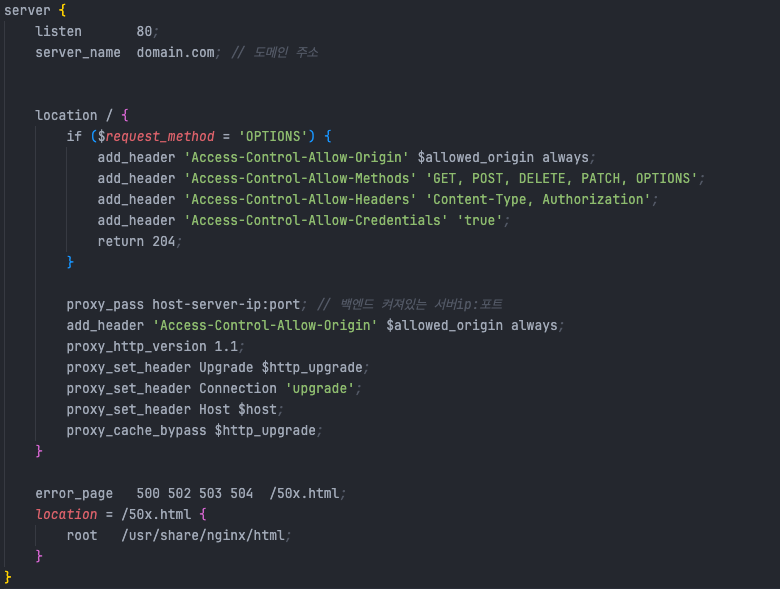
웹 서버가 was보다 앞에 있으니까 웹 서버에서 설정해줘야겠다는 생각에 nginx.conf에

allowed_origin은 동적으로 Access-Control-Allow-Origin 헤더의 값을 받기 위해서 설정해뒀습니다.
이렇게 작성하고 reload를 해줬는데, 왜인지 응답헤더에 추가한 헤더가 생기지 않습니다...
테스트 서버에 위와 같은 설정으로 올렸을 때는 잘 해결됐는데 라이브에 올리니까 이런 문제가 발생하는데 어디를 살펴봐야 할 지 모르겠습니다...
access to XMLHttpRequest at '도메인 주소' from origin '서버 ip' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
이런식으로 404에러가 나옵니다.
답변 2
0

네. 그런데 클라우드 플레어였나... 443으로 돌려주고 있는걸로 알고있습니다.