인프런 커뮤니티 질문&답변
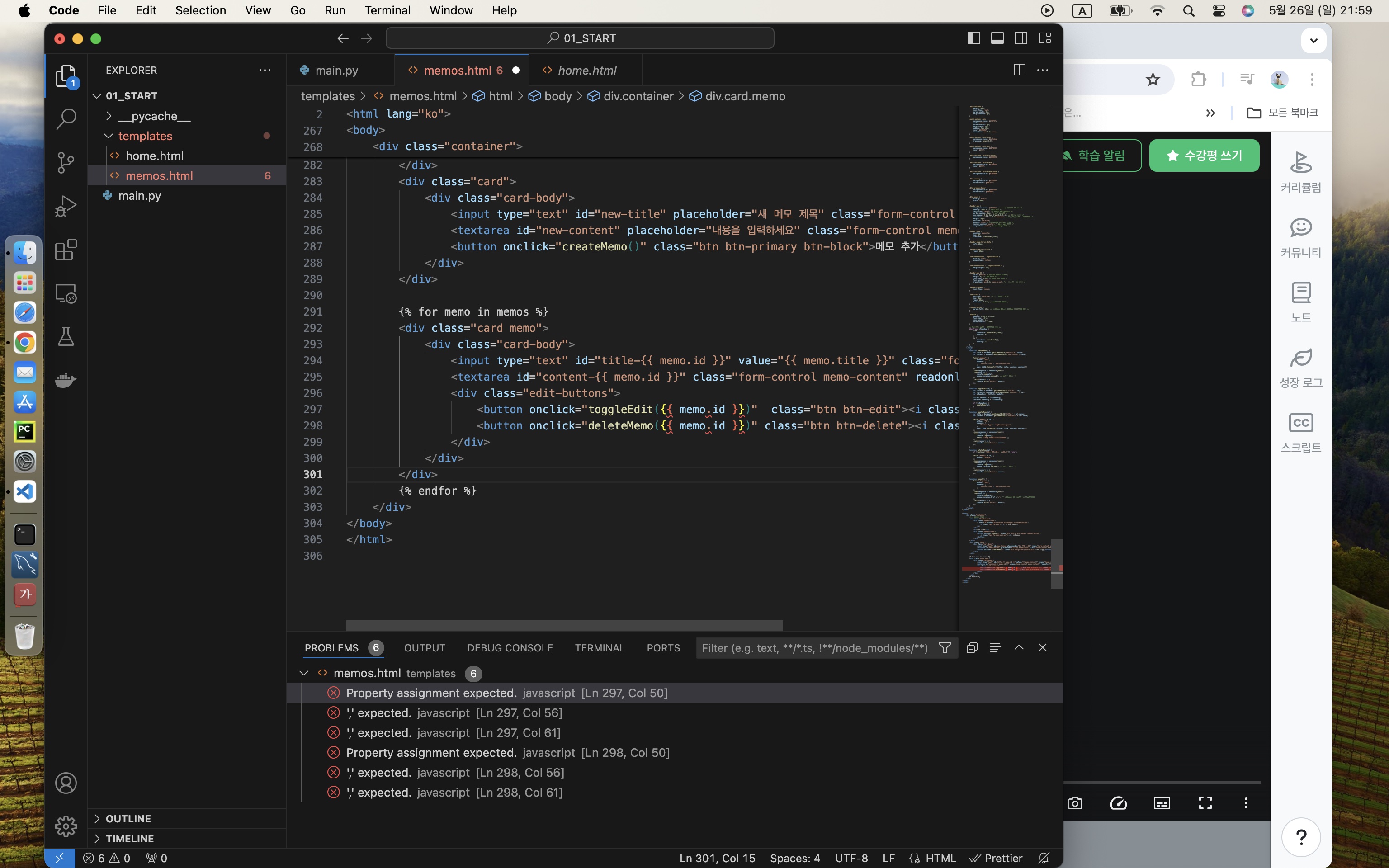
memos.html err
작성
·
188
0
 안녕하세요 html 에러가 발생했는데, 모듈이 안깔려서 그런가요? 왜 이런 현상이 일어 날까요?
안녕하세요 html 에러가 발생했는데, 모듈이 안깔려서 그런가요? 왜 이런 현상이 일어 날까요?
답변 2
0
저 화면 자체가 수업자료를 덮어씌운 화면입니다. jinja2 가 문제가 있는듯한데... 오류 코드 보시면 property assignment expected javascript 라고 나오고~ 자바스크립트 문제인가요? 혹시 버전이 어떻게 되는지요? 그리고 html 문서를 클릭하면 WebView 화면으로 넘어 갑니다.. 저가 flutter 개발자라 html 을 몰라요.... 해결좀 부탁드립니다.
0
안녕하세요. 답변 도우미입니다.
안녕하세요! 올려주신 스크린샷을 보니 memos.html 파일에서 다음 부분에서 에러가 있어 보입니다.
이 오류가 발생한 코드를 보면 다음과 같은 부분이 있습니다
```html
<button onclick="toggleEdit({{ memo.id }})" class="btn btn-edit"><i class="..."></i></button>
<button onclick="deleteMemo({{ memo.id }})" class="btn btn-delete"><i class="..."></i></button>
```
이는 Python에서 Jinja2 템플릿 엔진을 사용할 때 발생하는 문법 오류인 것 같습니다. 전체 코드가 보이지는 않아서, 어디 부분이 문제가 있어서, 해당 부분에서 이슈가 있는지 정확히는 잘 모르겠는데요.
저희가 전체 코드를 제공하고 있습니다. 수업자료 다운로드 챕터에서 해당 코드를 다운로드 받으신 후, 해당 memos.html 파일을 덮어씌우시고, 테스트해보신 후, 기존 코드와 어떤 부분이 다른지 확인해보시면 어떠실까요?
또한 memos.html 의 위 부분 코드를 다른 에디터등에서 복사붙여넣기 하면 문자인코딩이 깨져서, 정확히 썼는데도 안될 수도 있습니다. 이 때에는 해당 코드를 삭제한 후, 다시 VSCode 상에서 직접 코드를 동일하게 작성해시면 정상 동작합니다.
아무쪼록 본 답변이 참고가 되었으면 좋겠습니다.
감사합니다.

저도 동일한 문제가 뜹니다.
코드에서 button onclick 라인에 이부분 -> {{ memo.id }} 입니다.
Property assignment expected.
',' expected.
{} 이 괄호가 2개인 것과 '.'인 것을 문제로 표시하고 있습니다.
윈도우즈 사용하고 있고, 제공 해 주신 코드 그대로 복붙하였습니다.
화면 캡쳐 이미지 참고 부탁드립니다.