인프런 커뮤니티 질문&답변
토스 개발자센터 들어가서 토스에서 지원하는 키 제공을 안해주네요...
작성
·
477
·
수정됨
0
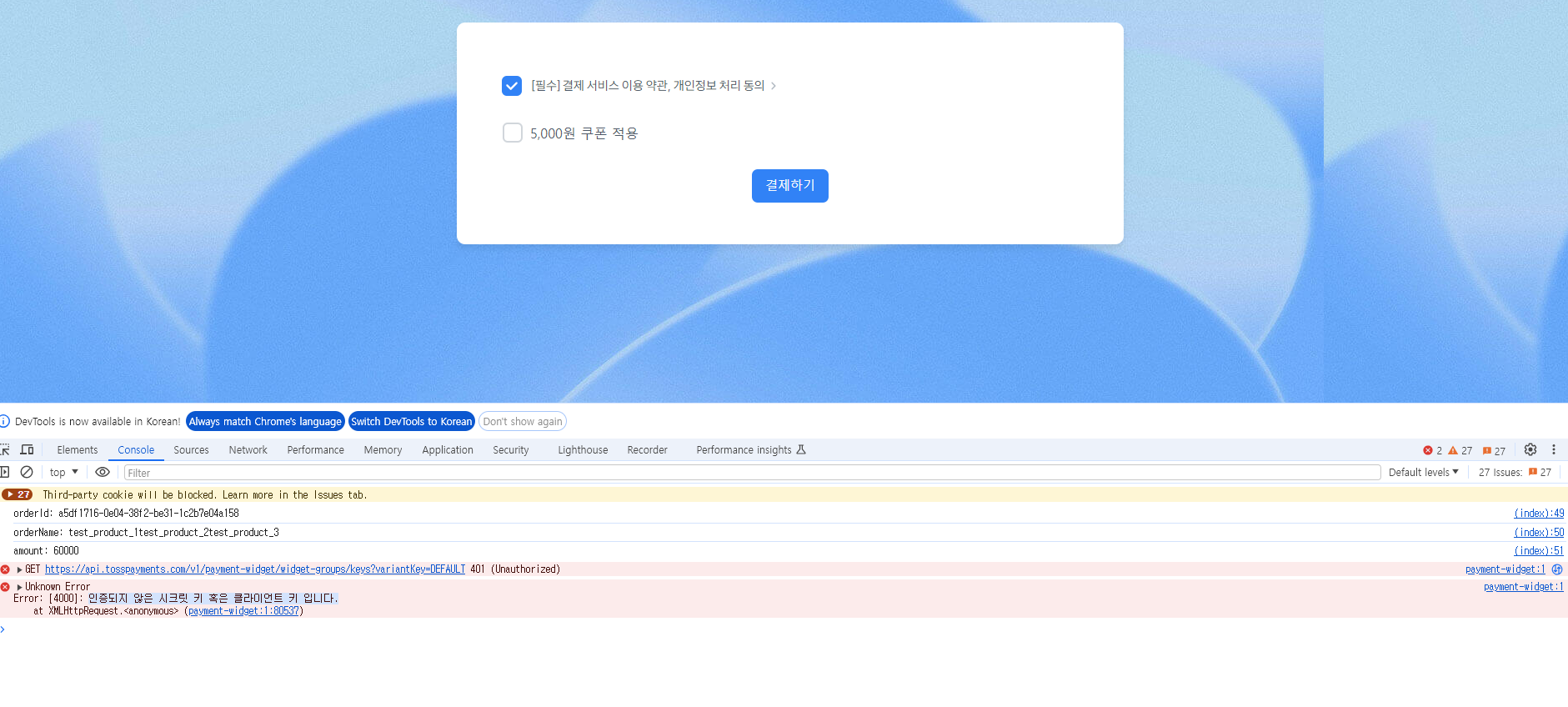
처음에 'API 개별 연동키' 값 통해 설정하게 되면
 'Error: [4000]: 인증되지 않은 시크릿 키 혹은 클라이언트 키 입니다.'
'Error: [4000]: 인증되지 않은 시크릿 키 혹은 클라이언트 키 입니다.'
에러가 발생되어서 영상에 나오는것 처럼
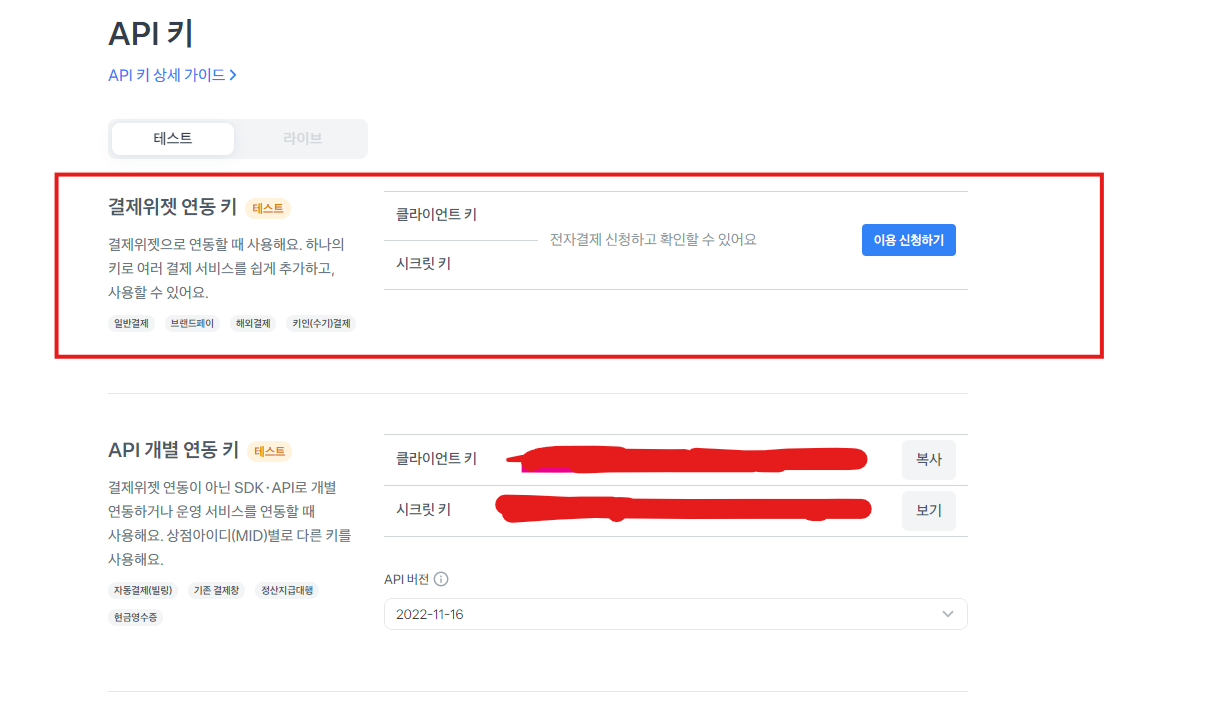
'결제위젯 연동키' 키 값으로 할려고 하는데요.
 문제는 '전자결제 신청하고 확인할 수 있어요' 라는 문구가 나오네요.
문제는 '전자결제 신청하고 확인할 수 있어요' 라는 문구가 나오네요.
신청하면 되지 않는가 할 수 있는데 사업자 번호도 입력 해야해서.. 어떻게 해야 할지 모르겠네요.
저 같은 사람은 사업자 번호가 있을리가 없고요...ㅠㅜㅠ
어떻게 해야 하면 좋을까요..? 동시에 토스에게도 질문 했습니다...
답변 2
0
여정민
지식공유자
안녕하세요~ 질문 남겨주셔서 감사합니다.
주말에 열심히 강의 들으시고 계신데 불편하셨을거 같아요.
이전에 나왔던 질문이라 답변한 적이 있어서 관련 링크 붙혀둘게요~
해당 강좌 수업 노트에도 붙혀놓긴 했었는데, 인프런에서 강의에서 자주 하는 질문 리스트 이런 내용들을 볼 수 있는 페이지가 있으면 좋긴 하겠네요..
0
저도 방금 이런 문제가 발생했는데 현재 강의가 토스 위젯 결제를 사용해서 발생하는 에러에요!
아직 전체 강의는 본게 아니라서 뒤에 제대로 동작하지 않을 수는 있는데 토스 위젯 결제가 아니라 단순 페이먼츠만 사용하게 처리하면 문제 없이 될거에요!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<link rel="icon" href="https://static.toss.im/icons/png/4x/icon-toss-logo.png" />
<link th:href="@{/style.css}" rel="stylesheet" type="text/css"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>토스페이먼츠 샘플 프로젝트</title>
<!-- 결제위젯 SDK 추가 -->
<script src="https://js.tosspayments.com/v1/payment"></script>
</head>
<body>
<!-- 주문서 영역 -->
<div class="wrapper">
<div class="box_section" style="padding: 40px 30px 50px 30px; margin-top: 30px; margin-bottom: 50px">
<!-- 결제 UI -->
<div id="payment-method"></div>
<!-- 이용약관 UI -->
<div id="agreement"></div>
<!-- 쿠폰 체크박스 -->
<div style="padding-left: 25px">
<div class="checkable typography--p">
<label for="coupon-box" class="checkable__label typography--regular"
><input id="coupon-box" class="checkable__input" type="checkbox" aria-checked="true" /><span class="checkable__label-text">5,000원 쿠폰 적용</span></label
>
</div>
</div>
<!-- 결제하기 버튼 -->
<div class="result wrapper">
<button class="button" id="payment-button" style="margin-top: 30px">결제하기</button>
</div>
</div>
</div>
<script>
const button = document.getElementById("payment-button");
const coupon = document.getElementById("coupon-box");
const generateRandomString = () => window.btoa(Math.random()).slice(0, 20);
/*<![CDATA[*/
const orderId = "[[${orderId}]]"
const orderName = "[[${orderName}]]"
var amount = [[${amount}]]
/*]]>*/
console.log("orderId: " + orderId)
console.log("orderName: " + orderName)
console.log("amount: " + amount)
// ------ 결제위젯 초기화 ------
// TODO: clientKey는 개발자센터의 결제위젯 연동 키 > 클라이언트 키로 바꾸세요.
// TODO: 구매자의 고유 아이디를 불러와서 customerKey로 설정하세요. 이메일・전화번호와 같이 유추가 가능한 값은 안전하지 않습니다.
// @docs https://docs.tosspayments.com/reference/widget-sdk#sdk-설치-및-초기화
const clientKey = "";
const customerKey = generateRandomString();
const paymentWidget = TossPayments(clientKey, customerKey); // 회원 결제
// const paymentWidget = PaymentWidget(clientKey, PaymentWidget.ANONYMOUS); // 비회원 결제
// ------ 결제 UI 렌더링 ------
// @docs https://docs.tosspayments.com/reference/widget-sdk#renderpaymentmethods선택자-결제-금액-옵션
// ------ 결제 금액 업데이트 ------
// @docs https://docs.tosspayments.com/reference/widget-sdk#updateamount결제-금액
coupon.addEventListener("change", function () {
if (coupon.checked) {
paymentMethodWidget.updateAmount(amount - 5000);
} else {
paymentMethodWidget.updateAmount(amount);
}
});
// ------ '결제하기' 버튼 누르면 결제창 띄우기 ------
// @docs https://docs.tosspayments.com/reference/widget-sdk#requestpayment결제-정보
button.addEventListener("click", function () {
// 결제를 요청하기 전에 orderId, amount를 서버에 저장하세요.
// 결제 과정에서 악의적으로 결제 금액이 바뀌는 것을 확인하는 용도입니다.
paymentWidget.requestPayment('카드', {
amount: amount,
orderId: orderId,
orderName: orderName,
successUrl: window.location.origin + "/success",
failUrl: window.location.origin + "/fail",
customerEmail: "customer123@gmail.com",
customerName: "김토스",
customerMobilePhone: "01012341234",
});
});
</script>
</body>
</html>

감사합니다 :)