

인프런 커뮤니티 질문&답변
Vue.js 적용 방법
작성
·
192
0
 안녕하세요. 강의 정말 재밌게 보았습니다 :)
안녕하세요. 강의 정말 재밌게 보았습니다 :)
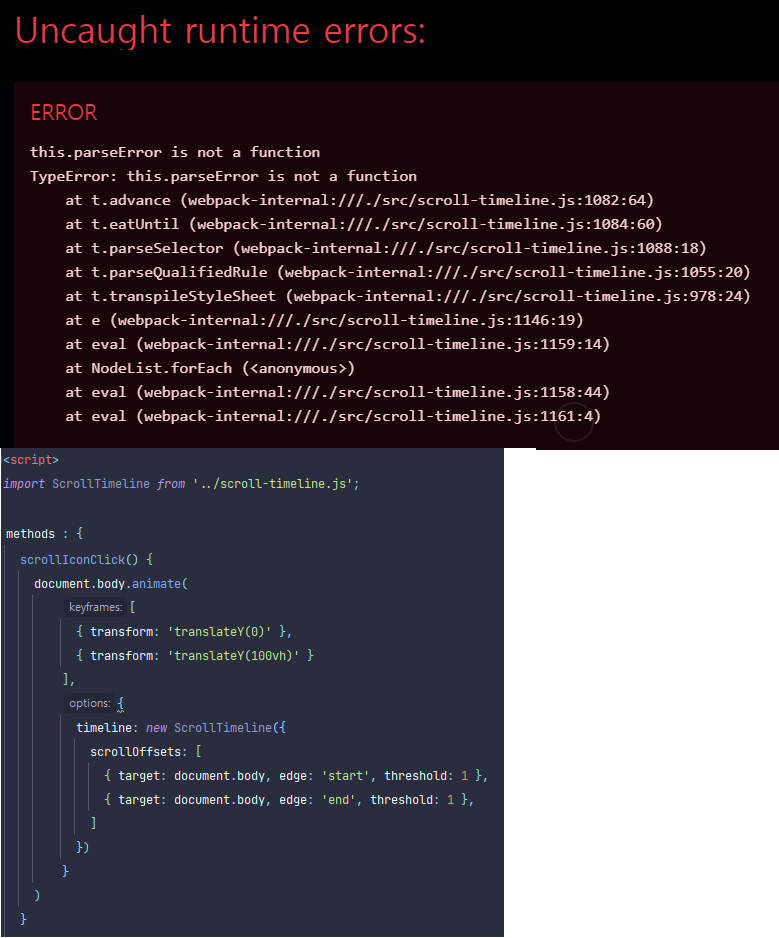
강의를 듣고 Vue2에 적용하려 하니 해당 에러가 발생합니다.
js를 import해서 사용하는 것 만으로는 제약이 있는 것인가요..?
😥😥
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
siwoobaksa님, 먼저 강의를 재밌게 들으셨다니 감사합니다. 😊
에러 메시지 “this.parseError is not a function TypeError: this.parseError is not a function”로 보아, parseError라는 함수를 호출하려고 하지만 해당 함수가 정의되지 않았거나, 현재 컨텍스트에서 접근이 불가능해 발생하는 문제로 보입니다. 이 경우, parseError 함수를 정의했는지 또는 올바르게 import했는지 확인해볼 필요가 있습니다.
Vue.js에 외부 JavaScript를 import해서 사용하는 것은 얼마든지 가능하지만, 몇 가지 주의해야할 사항이 있습니다.
1. Vue 컴포넌트 내에서 사용하려는 함수나 변수를 import할 경우, 해당 파일에서 제대로 export되고 있는지 확인해야 합니다.
2. ES6 module 형태로 작성된 코드인지 확인해야 합니다. CommonJS module 형식이라면, Vue에서 import하는 방식이 다를 수 있습니다.
3. Vue 인스턴스의 라이프 사이클에 맞게 외부 스크립트를 로드하고 있어야 합니다. 예를 들어, created()나 mounted()와 같은 라이프사이클 훅 내에서 외부 스크립트를 사용하도록 설정해야 할 수도 있습니다.
위 사항들을 확인해 보시고, 여전히 문제가 해결되지 않는다면 이에 대한 추가적인 정보 (예: 사용하려는 함수나 라이브러리의 코드 구조, Vue 컴포넌트 내에서의 import 방법 등)를 주시면 좀 더 구체적인 해결책을 제시할 수 있을 것 같습니다.
Vue2에 JavaScript를 적용할 때는 Vue 인스턴스의 구조와 라이프 사이클을 잘 이해하고 있어야 더 쉽게 문제를 해결할 수 있습니다. 만약 추가적인 정보가 필요하시면 언제든 문의주세요. 성공적인 프로젝트 완성을 응원합니다! 🚀