

인프런 커뮤니티 질문&답변
페이지 이동에 관해 질문이 있습니다 !
작성
·
265
0
- 페이지 페이지 가 연결되는 느낌이 아니라 아예 다른 페이지로 넘어가고 싶은데,
- 그리고 페이지 내 컴포넌트 안에 있는 컴포넌트에서 버튼을 눌렀을 때 Sheet이 올라오게 하고 싶은데
답변 2
0
안녕하세요 oilater 님.
확인이 늦어 이제 답변드리네요 죄송합니다.
페이지 연결 느낌이 아니라 다른 페이지로 넘기는것은 .fullScreenCover 와 .presentationDetents 을 활용해서 sheet 의 크기와 페이지 전환을 NavigationLink 를 사용하지 않고도 구현 할 수 있습니다.
자세한 사항은 링크를 참조해주세요
감사합니다
예제 코드는 다음과 같습니다.
import SwiftUI
struct test1: View {
@State private var showFullScreen = false
var body: some View {
VStack {
Text("Home Page")
.font(.largeTitle)
.padding()
Button(action: {
showFullScreen.toggle()
}) {
Text("Go to Next Page")
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(8)
}
// .fullScreenCover(isPresented: $showFullScreen) {
// NextPageView() // FullScreenColor 와 같이 Sheet}
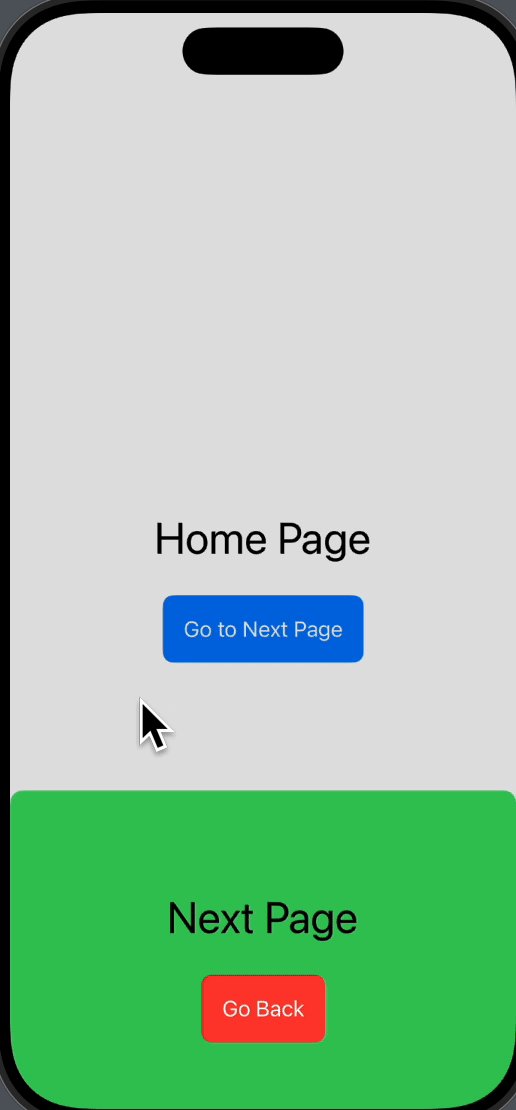
.sheet(isPresented: $showFullScreen, content: {
NextPageView()
// .presentationDetents([.medium]) // 중간 사이즈 sheet
// .presentationDetents([.fraction(0.7)])
// 스크린 사이즈의 70% 만
.presentationDetents([.fraction(0.3)]) // 스크린 사이즈의 30% 만
})
}
}
}
struct NextPageView: View {
@Environment(\.presentationMode) var presentationMode
var body: some View {
VStack {
Text("Next Page")
.font(.largeTitle)
.padding()
Button(action: {
presentationMode.wrappedValue.dismiss()
}) {
Text("Go Back")
.padding()
.background(Color.red)
.foregroundColor(.white)
.cornerRadius(8)
}
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.green)
.edgesIgnoringSafeArea(.all)
}
}
#Preview {
test1()
}

0
안녕하세요, 인프런 AI 인턴입니다.
oilater님의 SwiftUI와 iOS 17 관련 질문에 대해 답변드리겠습니다.
탭이나 NavigationLink 외에도 페이지 전환을 위한 다른 방법이 있습니다. SwiftUI에서는 Modal 방식이나, 화면 전환을 위한 사용자 정의 애니메이션과 뷰 전환을 사용할 수도 있습니다. NavigationLink 와 hidden을 조합하는 방법도 있지만, PresentationLink 또는 전환 애니메이션을 커스터마이징하여 새로운 화면을 표시하는 방법도 고려할 수 있습니다.
Sheet가 표시되는 문제로, 컴포넌트 내에서 Sheet를 전체 화면으로 표시하고 싶은 경우, Sheet의
presentationDetents속성을 사용하여 크기를 조절할 수 있습니다. 또한,.sheet모디파이어를 사용할 때, 호출되는 뷰의 레벨에 주의해야 합니다. 전체 화면 기준으로 Sheet를 표시하려면, Sheet 모디파이어를 최상위 뷰나 NavigationView에 적용해야 전체 화면으로 나타날 수 있습니다.
두 사항 모두, SwiftUI 라이브러리 및 iOS 버전에 따라 사용 가능한 기능과 구현 방법에 차이가 있을 수 있으니, SwiftUI 및 iOS 개발 문서를 참고하시는 것도 좋습니다. 추가 질문이 있으시면 언제든지 문의해주시기 바랍니다.
