인프런 커뮤니티 질문&답변
npx create-reacp-app src폴더 누락
해결된 질문
작성
·
182
0
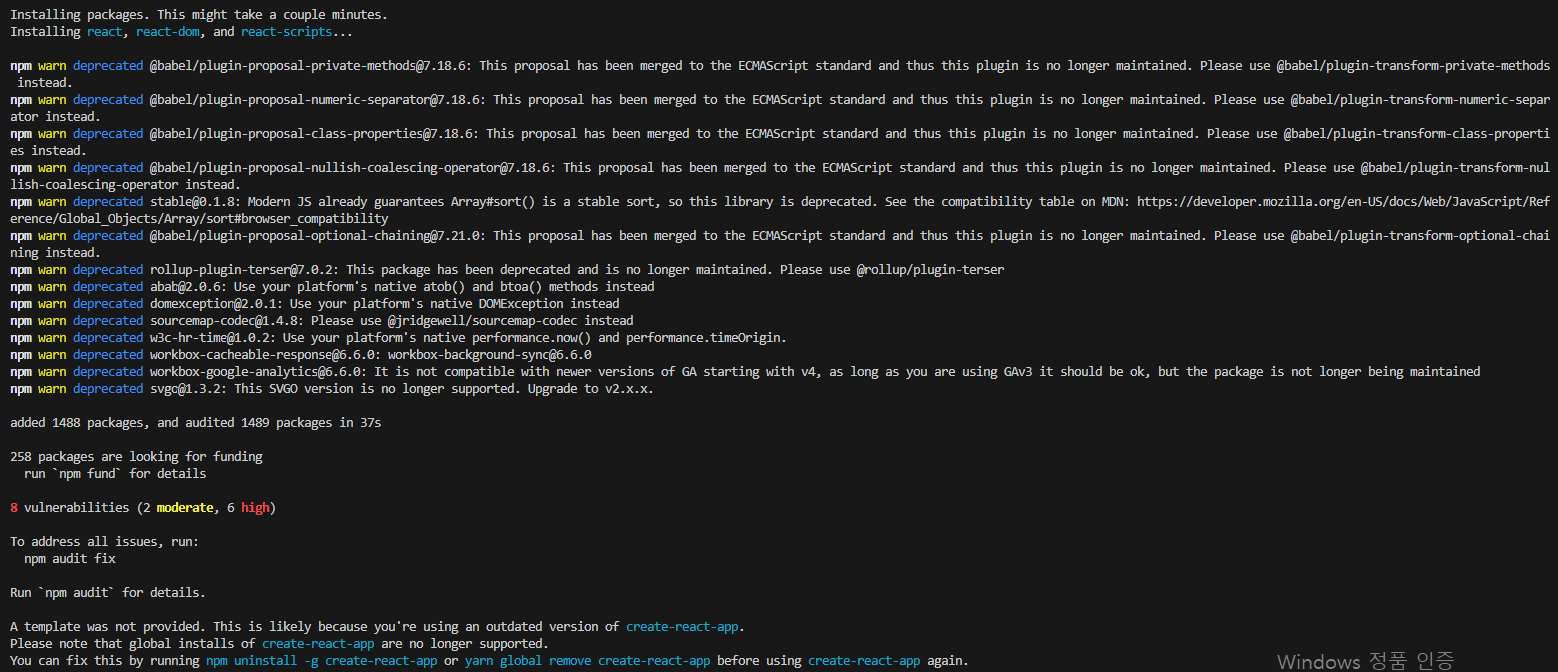
npx create-react-app을 통하여 react를 설치하려 했는데 node_modules와 pakage.json만 생성되고 public 폴더와 src 폴더는 생성이 되지 않습니다. 이미지에 나온 문구대로 입력도 해보고 nodejs를 완전히 삭제 후 재 설치도 해보았지만 폴더 누락이 계속 일어나고 있습니다. 왜 이런 현상이 나타나는 건가요?

답변 1
1
안녕하세요 이정환입니다.
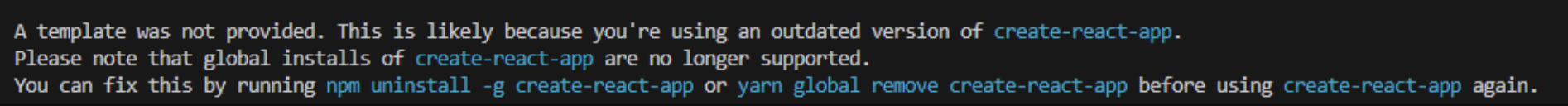
보내주신 사진의 최 하단의 경고 문구에 이유가 나와 있습니다.

outdated 즉 오래된 버전의 create-react-app이 현재 질문자님의 PC에 설치되어 있는걸로 보입니다.
따라서 경고 메세지에 나온 대로 npm uninstall -g create-react-app 명령을 통해 로컬에 설치하신 create-react-app 패키지를 제거하신 다음, 새롭게 npx creact-react-app my-app 명령을 실행하시면 될겁니다
감사합니다.
안녕하세요 npm uninstall -g 를 하셨는데도 기존 버전이 제거가 되지 않는다면 다음과 같이 진행해보시면 될 것 같습니다.
최신버전 덮어씌우기
npm i -g create-react-app@latest
위 명령을 통해 글로벌에 설치된 cra 명령을 최신 버전으로 덮어씌우신 다음에 시도해보시면 될 겁니다.
안녕하세요. 답변주셔서 감사합니다.
알려주신 방법들로 해보았지만 아쉽게도 누락이 계속되는 상태입니다. 그래서 임시적인 방법으로 npm create vite@latest를 통하여 React 설치 후 npm i로 node_modules와 강의에서 알려주신 typescript 패키지만 따로 설치를 진행하였는데 이렇게 강의 및 프로젝트를 진행해도 괜찮을까요?

답변주셔서 감사합니다.
알려주신 방법으로 시도도 해 보고
npm audit fix --force를 입력도 해보았는데 이미지에 있는 문구가 뜨면서 계속 폴더들이 누락이 되고 있는 상태인데 혹시 다른 해결 방법을 알고 계신가요?