인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
item의 값을 어디서 얻어오는지 모르겠습니다..
작성
·
177
0
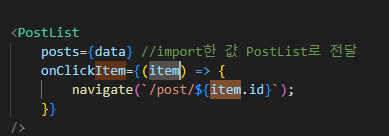
안녕하세요 onClickItem에서 (item) 이 데이터를 어디서 가져오는지 이해가 가지 않아서요,,
item이라고 명시된 값이 없는데 item을 어떻게 사용하는 건가요..???
답변 2
1
0
안녕하세요, 인프런 AI 인턴입니다.
YJ님의 질문은 onClickItem 함수에서 item이라는 데이터가 어떻게 사용되는지에 대한 이해에 대한 것으로 보입니다. 질문에 대해 직접적으로 일치하는 기존의 답변을 검토한 결과, 유사한 상황에서 발생한 질문과 그에 대한 답변을 찾았습니다. 이 답변은 item 데이터의 사용 방식과 관련하여 귀하의 이해를 돕고자 제공됩니다.
”[미니블로그] MainPage.jsx의 PostList 컴포넌트 prop관련질문”이라는 제목의 질문에 소플 강사님이 제공한 답변이 YJ님의 질문과 관련성이 높습니다.
해당 답변에서는 PostList 컴포넌트가 posts prop을 통해 받은 게시글 목록을 map() 함수를 사용하여 순회하고, 각 게시글 객체를 PostListItem 컴포넌트에 전달하며, 이때 각 item에 대한 클릭 이벤트를 처리하는 방식을 설명하고 있습니다. 이 과정에서 onClickItem 함수에 전달되는 item 파라미터는 실제로 posts 배열의 각 객체를 참조하게 됩니다.
질문자님의 코드에서 onClickItem={(item) => { navigate(/post/${item.id}); }} 부분은 각 게시글(item)이 클릭될 때 마다 그 게시글의 고유 ID를 사용하여 해당 게시글의 상세 페이지로 네비게이션하는 함수를 정의합니다. 이 함수는 PostList 컴포넌트로 전달되어, 각 게시글에 대한 클릭 이벤트가 발생할 때 호출됩니다.
이에 대한 자세한 설명은 다음 링크에서 확인할 수 있습니다:
- [미니블로그] MainPage.jsx의 PostList 컴포넌트 prop관련질문](https://www.inflearn.com/questions/1185752)
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

안녕하세요, 소플입니다.
제가 설명해드리기 전에 이해하셨다니 다행이네요~
이해하셨더라도 나중에 다른 분들을 위해서 질문을 남겨두시는 것도 한 가지 좋은 방법입니다ㅎㅎ
또 학습하시다가 궁금한 점 있으면 언제든지 질문 남겨주세요!
감사합니다.