인프런 커뮤니티 질문&답변
그리드 부분 질문있습니다.
해결된 질문
작성
·
120
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
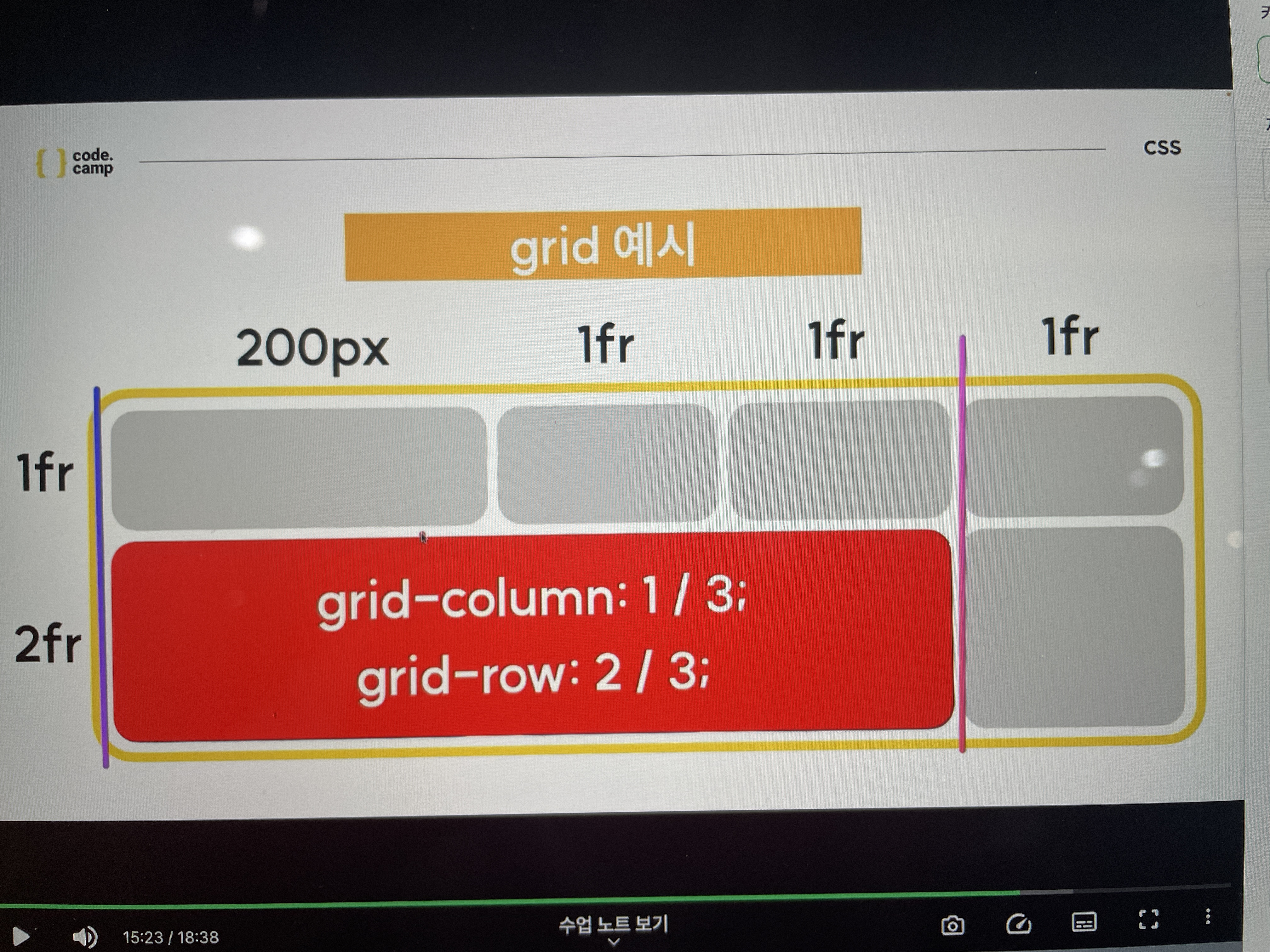
질문 주신 부분은 CSS 그리드 레이아웃에서 grid-column: 1 / 3;이 어떤 의미인지에 대한 것으로 보입니다. 해당 구문은 이 그리드 아이템이 첫 번째 라인부터 시작해서 세 번째 라인 직전까지를 차지하도록 설정하는 것을 의미합니다. 즉, 첫 번째와 두 번째 컬럼 전체를 차지한다고 이해할 수 있습니다.
그리드 라인 번호는 그리드의 선을 기준으로 합니다. 따라서, grid-column: 1 / 3;은 첫 번째 라인(시작점)부터 세 번째 라인(끝점)으로 설정되고, 이는 두 개의 컬럼 공간을 사용한다는 의미입니다. 1 / 4라고 표기한다면, 이는 세 개의 컬럼을 사용하게 됩니다.
영상과 노션의 내용이 다른 것 같은데, 영상에서의 1 / 3 표기는 첫 번째와 두 번째 컬럼을 사용하는 것이 맞습니다. 노션에서의 1 / 4는 아마도 다른 예제를 설명하거나 착오가 있을 수 있습니다. 제공해주신 이미지 설명에 따르면 grid-column: 1 / 3;이 올바르게 사용된 것으로 보입니다.