

인프런 커뮤니티 질문&답변
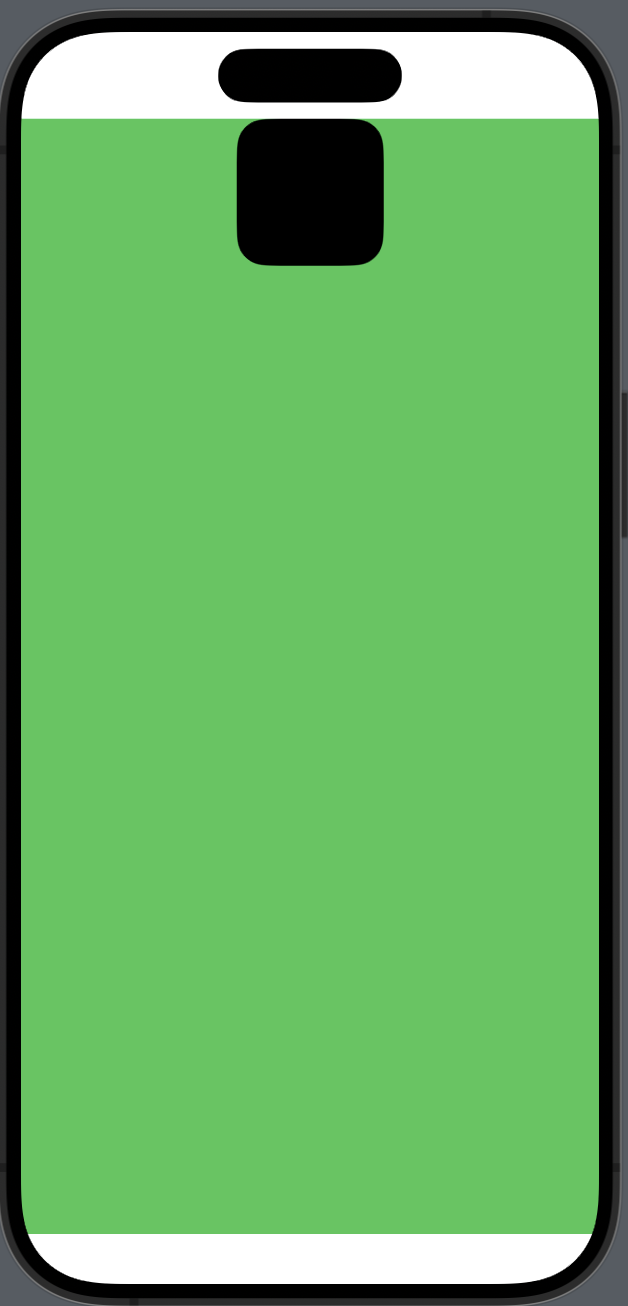
Spacer() 를 넣으니 예제처럼 SafeArea 확보가 안됩니다.
작성
·
327
0
struct MatchedGemomatryEffectInter: View {
@State private var isToogle: Bool = false
var body: some View {
VStack {
RoundedRectangle(cornerRadius: 20)
.frame(width: 100, height: 100)
.offset(y: isToogle ? UIScreen.main.bounds.height * 0.7 : 0)
Spacer()
}
.frame(maxWidth: .infinity,maxHeight: .infinity)
.background(.green)
.onTapGesture {
withAnimation(.spring()) {
isToogle.toggle()
}
}
}
}안녕하세요.
동일하게 작성했는데 저는 상하 safeArea 가 채워진체
나옵니다. 타겟은 iOS15 입니다.

강의 관련된 질문은 언제나 환영입니다 😄
코드 관련 상세하게 작성해주시면 더 좋아요! (상세코드를 붙여넣기 해주세요)
마크다운을 사용해서 편리하게 글을 작성하세요
먼저 유사한 질문이 있었는지 먼저 검색 해보는 습관~
인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요
답변 3
0
안녕하세요 랑프님.
확인이 늦어 이제 답변 드리네요 죄송합니다.
iOS15 버전 이후로는 .background 적용시 자동으로 ignoreSafeArea 가 적용되게 xcode 에서 설정이 되었습니다. 그래서 .ignoreSafeArea(edges:[]) 를 사용하시면 위아래 색이 적용안하게 하실 수 있습니다.
보다 자세한 사항은 아래 링크를 확인해 주세요
감사합니다.
https://developer.apple.com/documentation/swiftui/view/background(_:ignoressafeareaedges:)

struct MatchedGeomatryEffectInter: View {
@State private var isToggled: Bool = false
@Namespace private var namespace
var body: some View {
VStack {
if !isToggled {
RoundedRectangle(cornerRadius: 20)
.matchedGeometryEffect(id: "rectangle", in: namespace)
.frame(width: 100, height: 100)
// matchedGeometry Effect id 값과 nameSpace
}
// .offset(y: isToggled ? UIScreen.main.bounds.height * 0.7 : 0)
Spacer()
if isToggled {
RoundedRectangle(cornerRadius: 20)
.matchedGeometryEffect(id: "rectangle", in: namespace)
.frame(width: 300, height: 100)
}
} //: VSTACK
.frame(maxWidth: .infinity, maxHeight: .infinity)
// 질문 답변
// .background(Color.green.ignoresSafeArea(edges: .bottom)) // 위에만 색적용 안되게 하기
.background(Color.green.ignoresSafeArea(edges: [])) // 모든 부위 .top, .bottom, .leading, .traling 적용안시키기
.onTapGesture {
withAnimation(.spring()) {
isToggled.toggle()
}
}
}
}
0
상하 safeArea. 마진이 나오게 해야 하는데 덮어 버려서 문제가 되는건데, 위에 답변은 덮는 방법을 안내해 주고 있습니다.
강의에는 safeArea 마진이 유지된체 나옵니다.
저도 그렇게 하는 방법을 문의 했습니다.
-1
안녕하세요, 인프런 AI 인턴입니다.
SafeArea가 기대한 대로 확보되지 않는 문제에 대해 질문 주셨군요. 타겟이 iOS15인 경우, SwiftUI에서 SafeArea를 다루는 방식에 주의해야 합니다. 예제 코드에서는 Spacer()를 사용하여 뷰의 상하 공간을 확보하려 하셨으나, 문제가 발생한 것으로 보입니다. SwiftUI 레이아웃에서는 동적으로 크기가 조절되는 컴포넌트의 위치를 결정하기 위해 Spacer()를 사용하곤 합니다. 하지만, SafeArea를 정확히 제어하기 위해서는 다른 방법을 사용해야 할 수도 있습니다.
.edgesIgnoringSafeArea(.all)
위 코드를 .background(.green) 코드 라인 뒤에 추가함으로써, 뷰가 SafeArea를 무시하고 화면의 모든 영역으로 확장될 수 있도록 할 수 있습니다. 이렇게 하면 SafeArea 밖으로 확장되어 기대하신 대로 동작할 것입니다. 다만, .edgesIgnoringSafeArea(.all)을 사용할 때는 해당 뷰가 화면의 모든 영역을 사용한다는 점을 명심해야 합니다. 필요한 경우 특정 방향에만 적용하고자 한다면 .all 대신 .top, .bottom, .leading, .trailing 등을 적절히 조합하여 사용할 수 있습니다.
또한, iOS 버전에 따라 SafeArea의 동작이나 SwiftUI의 동작이 조금씩 달라질 수 있으니, 가능하다면 다양한 기기와 OS 버전에서 테스트 해보시는 것도 좋은 방법입니다.
질문하신 내용 외에 추가적으로 궁금한 사항이나 다른 프로그래밍 관련 질문이 있으시면 언제든지 문의해 주세요. 😄
