

인프런 커뮤니티 질문&답변
동적 페이지 이동 크롤링 방법 문의
해결된 질문
작성
·
418
·
수정됨
0
안녕하세요, 상세 페이지 내용 크롤링에서 막혀 있다가 이번에 올려주신 리뉴얼 강의 덕분에 해결했습니다.
그런데 페이지 이동에서 다시 막혔습니다.
아래는 제가 만든 코드입니다. 첫번째 페이지는 잘됩니다.
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from bs4 import BeautifulSoup
import time
import requests
from webdriver_manager.chrome import ChromeDriverManager
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
service = Service(executable_path=ChromeDriverManager().install())
driver = webdriver.Chrome(service=service, options=chrome_options)
driver.implicitly_wait(5)
driver.maximize_window()
driver.get("https://www.dbpia.co.kr/search/topSearch?searchOption=all&query=%EA%B0%80%EC%A7%9C%EB%89%B4%EC%8A%A4")
html = driver.page_source
soup = BeautifulSoup(html, 'html.parser')
articles = soup.select("article.thesisWrap")
for article in articles:
title = article.select_one("h2.thesis__tit").text
info = article.select_one(".thesisAdditionalInfo").text
link = 'https://www.dbpia.co.kr' + article.select_one(".thesis__summary > a").attrs['href']
response = requests.get(link, headers={'User-Agent':'Mozilla/5.0'})
html = response.text
soup = BeautifulSoup(html, 'html.parser')
try:
abstract = soup.select_one("div.abstractTxt").text
except:
" "
print(title,info,abstract)
수업에서는 1페이지, 2페이지.... 이렇게 바뀔 때 url이 바뀌는 경우를 알려주셨는데
제가 크롤링하려는 페이지는 매우 고약하게도...url이 바뀌지 않습니다.
첫페이지 다음의 두번째 페이지부터 계속 url에 '#a'만 붙습니다.
이런 경우 1페이지 다음 2페이지, 3페이지 등 다음 페이지 내용을 크롤링할 수 있는 방법이 있을까요?
해당 사이트 url입니다.
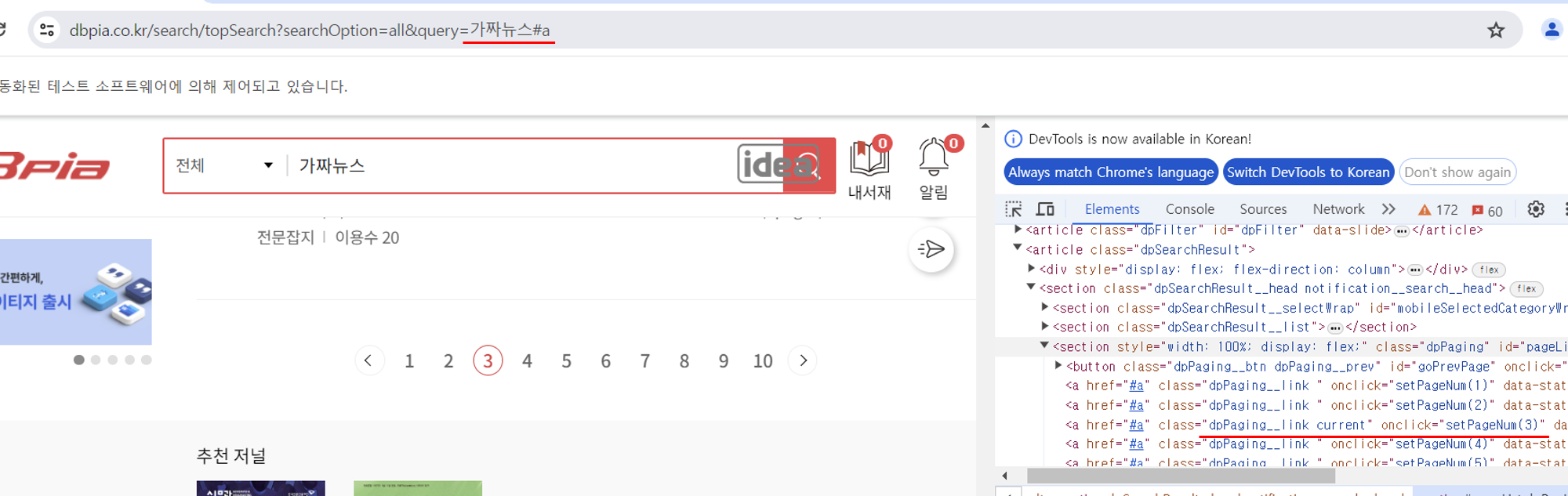
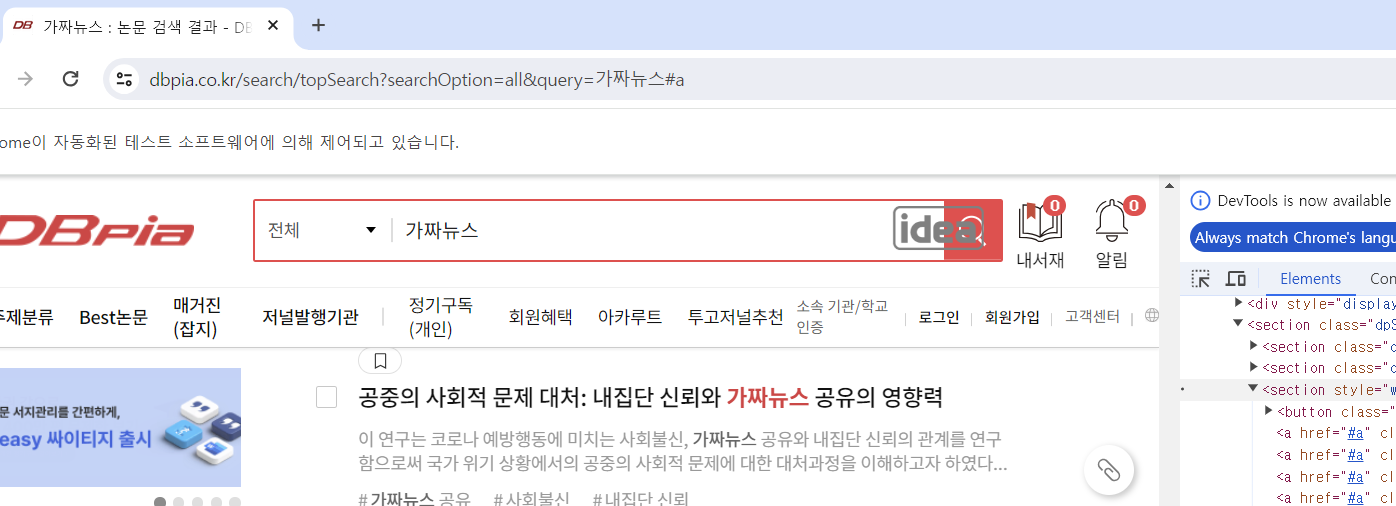
1.<전체 화면>

<확대 화면: URL>

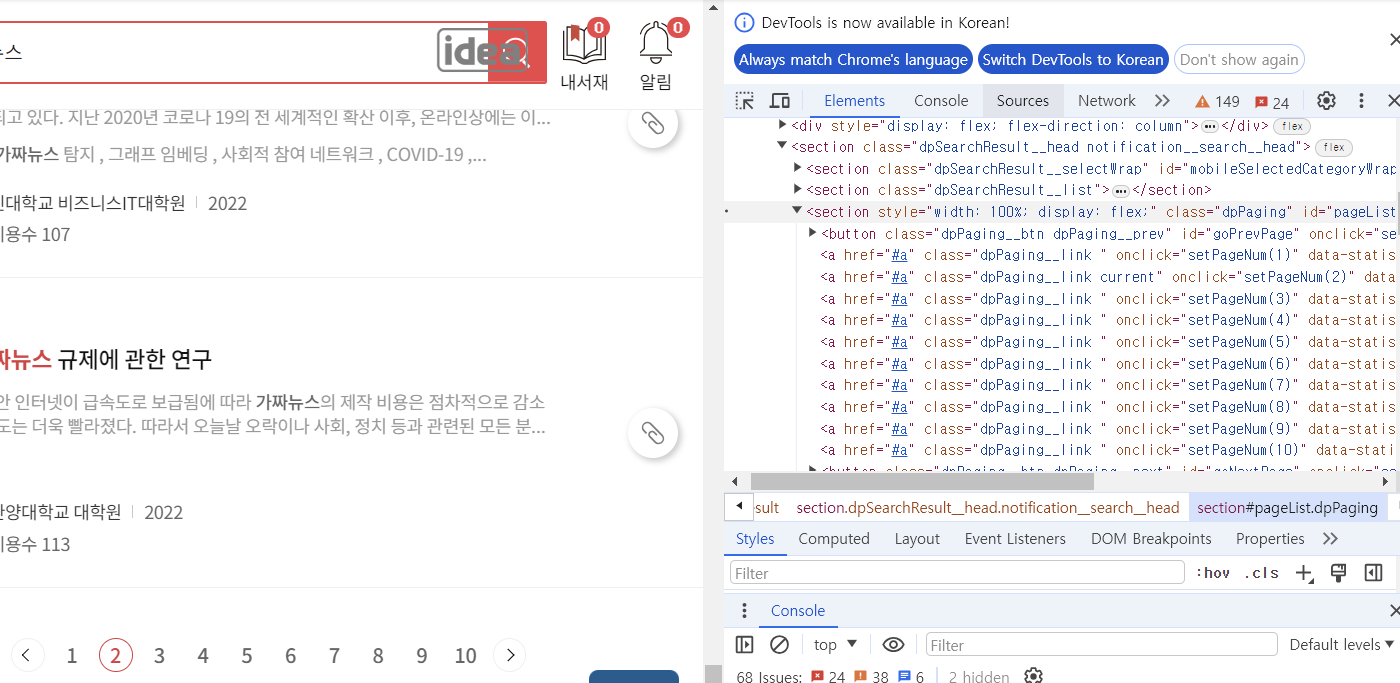
<확대 화면 : F12 - 소스코드>

driver.find_element(By.CSS_SELECTOR, ".dpPaging__link:nth-of-type(1) ").click()
이렇게 페이지에 따라 CSS 선택자를 만들고 숫자만 바꿔서 하려고 했는데
for문을 적용할 수가 없네요....
실전편에서 동적 페이지 크롤링 강의 오픈 예정이던데 이런 내용도 다뤄주시면 감사하겠습니다.
답변 2
1
음... for 문과 nth-of-type 을 활용하면 될거 같은데요 ㅎㅎ
for i in range(1, 11):
driver.find_element(By.CSS_SELECTOR, f".dpPaging__link:nth-of-type({i}) ").click()f-string을 이용해서
이런식으로 해보셨나요??
아래 AI인턴 답글의 방법으로 하다 안돼 다른 방법 고민하고 있었는데 강사님께서 알려주신 방법으로 하니 금방 해결됐습니다. try, exception 구문은 필요 없었습니다. 역시 고수이십니다...감사합니다. 카페 가입해서 질문드리겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
제시해주신 코드와 상황으로 미루어 보았을 때, 페이지 이동에 있어서 CSS 선택자를 사용하여 다음 페이지 버튼을 클릭하는 방식에 어려움을 겪고 계신 것 같습니다.
동적 페이지에서 URL이 바뀌지 않고 내용만 변경될 때는 Selenium의 WebDriver를 사용하여 페이지 내에서의 동작을 시뮬레이션할 수 있습니다. 페이지 번호 버튼을 클릭하는 방식으로 다음 페이지로의 이동을 구현할 수 있는데, 말씀하신 대로 CSS 선택자를 사용하는 방법이 있으나, for 문 적용에 어려움이 있으실 수 있습니다.
페이지 번호에 대응하는 버튼을 클릭할 때, 페이지 번호에 따라 CSS 선택자 내의 숫자를 동적으로 변경해야 합니다. 이를 위해 for 문과 함께 Python의 문자열 포매팅 기능을 사용하여 해결할 수 있습니다. 아래는 수정된 예시 코드입니다.
# 첫 페이지 크롤링 후 다음 페이지로 이동하는 과정
for page_number in range(2, 최종페이지수+1): # 2페이지부터 시작하여 최종 페이지까지 반복
next_page_selector = f".dpPaging__link:nth-of-type({page_number})" # 페이지 번호에 따라 선택자 동적 생성
try:
# 다음 페이지 버튼 클릭
driver.find_element(By.CSS_SELECTOR, next_page_selector).click()
time.sleep(3) # 페이지 로딩 완료를 위한 대기 시간 설정
# 페이지 이동 후 새로운 HTML 수집 및 파싱 과정
html = driver.page_source
soup = BeautifulSoup(html, 'html.parser')
# 여기서부터 다시 게시글 정보 수집 코드 작성
except Exception as e:
print("페이지 이동 중 에러 발생:", e)
break # 에러 발생 시 반복 중단
위 코드는 2페이지부터 시작하여 특정 페이지까지 반복하며 각 페이지에 대한 크롤링을 수행한 후, 선택자를 사용하여 다음 페이지 버튼을 클릭하는 간단한 로직을 나타냅니다. 최종페이지수 부분은 실제 페이지의 마지막 번호로 대체해주셔야 합니다.
이 방법을 통해 동적 웹 페이지의 다음 페이지로 이동하는 작업을 자동화할 수 있습니다. 동적 페이지 크롤링에 관한 더 자세한 강의 내용은 인프런의 관련 강좌를 참고하시면 많은 도움이 될 것입니다.
추가적으로 궁금한 사항이 있으시면 언제든지 문의해 주세요.

그리고 네이버 카페에 올려주시면 조금 더 빠르게 답변을 받으실 수 있습니다 🙂