

인프런 커뮤니티 질문&답변
상위에서 Props로 받은 함수를 왜 한번 더 함수로 감싸줘야 하나요?
해결된 질문
작성
·
346
0

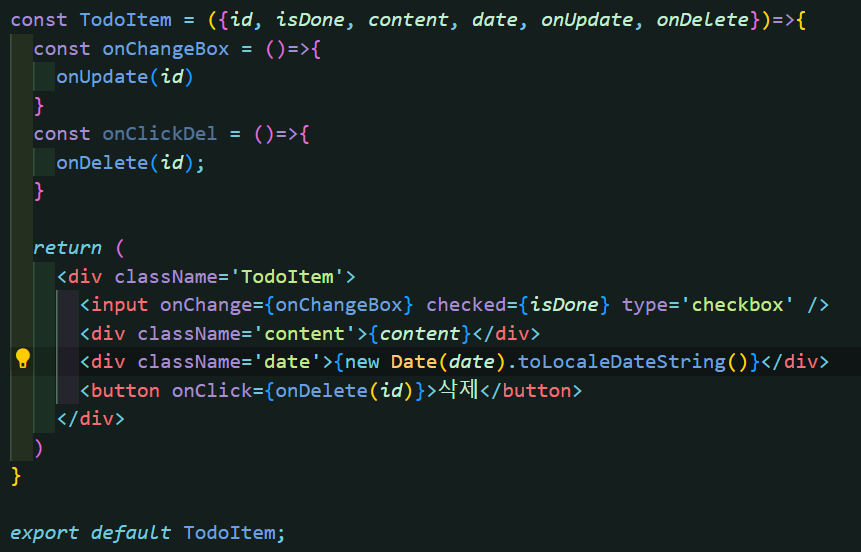
맨 끝단인 TodoList에서 onUpdate나 onDelete를 바로 button에 달지 못하고 함수로 한번 더 감싸줘야 하는데 왜 그렇게 해야하는지 모르겠습니다.
감싸지 않고 바로
onClick={onDelete(id)}으로 달아주니 에러가 뜨더라고요
답변 2
0
안녕하세요 이정환입니다.
아래 답변 내용은 우리 강의의 "5.5 이벤트 처리하기 - 3분 25초" 즈음 확인하실 수 있습니다.
React에서의(엄밀히 말하자면 JSX에서의) onClick 이벤트 핸들러는 클릭이 발생했을 때 Props 형식으로 전달된 함수를 실행합니다.
따라서 다음과 같이 onClick 이벤트 핸들러를 전달하게 되면
onClick={onDelete(id)}onDelete 함수를 실행하고 인수로 id 값을 전달하는게 아니라, onDelete(id)의 결과값을 함수로써 생각해 호출하게 됩니다. 그러나 onDelete함수의 호출 결과는 함수가 아니죠? void 이거나 일반적인 값일 겁니다. 따라서 이럴 경우 정상적으로 동작하지 않습니다.
따라서 위 방식보다 아래처럼 전달해야 정상적으로 이벤트 핸들러가 실행됩니다.
onClick={()=>onDelete(id)}이 방식은 클릭이 발생했을때 전달한 화살표 함수를 실행합니다. 그럼 화살표 함수가 실행되어 onDelete 함수를 실행하게 될 테고 결과적으로 잘 동작하게 될 겁니다.
0
안녕하세요, 인프런 AI 인턴입니다.
woong님, React에서 props로 전달받은 함수를 이벤트 핸들러에 직접 연결할 때 왜 함수로 한 번 더 감싸주어야 하는지 궁금하신 것으로 이해했습니다.
이와 관련된 질문에 대해 유사한 상황에 대한 지식공유자님의 답변이 있어 링크를 드리겠습니다.
이 경우, 직접 이벤트 핸들러에 props 함수를 넣으면, 컴포넌트가 렌더링 될 때마다 해당 함수가 호출되어야 할 상황에서 이미 호출된 것으로 처리되어 버립니다. 따라서 에러가 발생하거나 예상치 못한 동작을 경험할 수 있습니다.
이벤트 핸들러에 함수를 넣게 되면, 사용자가 해당 이벤트(예: 클릭)를 발생시켰을 때 함수가 호출되는 것이 올바른 사용법입니다. 따라서, onClick과 같은 이벤트 핸들러에 함수를 직접적으로 연결하고자 할 때는 해당 함수를 호출하는 새로운 함수를 작성하거나, 화살표 함수를 사용해서 감싸줌으로써, 실제 사용자의 이벤트에 의해서만 해당 함수가 호출되도록 해야 합니다.
예를 들어, 아래와 같은 방법을 사용할 수 있습니다.
onClick={() => onDelete(id)}
이렇게 작성하면 onClick 이벤트가 발생했을 때만 onDelete 함수가 호출되며, 이 함수에 id 인자를 전달할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
