인프런 커뮤니티 질문&답변
[1.2장 상품목록 화면] 1.2.3 Button ...rest 관련 질문 드립니다.
작성
·
279
·
수정됨
1
안녕하세요.
아래 질문에 대한 답글을 보고 …rest에 대해 이해를 했는데요.
https://www.inflearn.com/questions/1186424
몇 가지 궁금한 점이 생겨 질문 드립니다!
강의에서 나온 방식이 1번 어트리뷰트로 버튼 컴포넌트에 인자를 전달하는 것 맞을까요?
App.jsx
<Button styleType={"brand"} onClick={() => console.log("TODO: 주문하기 클릭")} > 주문하기 </Button>Button.jsx
const Button = ({ styleType, block, ...rest }) => { let className = 'Button'; if (styleType) className += ` ${styleType}`; if (block) className += ` block`; return <button className={className} {...rest}/> }; export default Button;위 App.jsx의 Button에 대한 JSX 코드를 JS 코드로 변환하면 아래와 같이 변환 되나요?
onClick은 어떤 식으로 변환되는지 궁금합니다.
createElement( Button, // 함수 { styleType: "brand" }, // props onClick: () => console.log("TODO: 주문하기 클릭") // children "주문하기 , 결제하기" // children )onClick도 …rest 나머지 매개변수 구문에 들어갔는데,
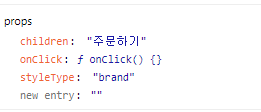
개발자 도구에서 props를 보면 onClick은 onClick이라는 프롭스에 맵핑 되어 있습니다.
rest 객체에 children, onClick 속성이 포함되어 있어서 내부적으로 구분해주는 것인가요?

아래처럼 작성 하는 게 2번 태그 안에 인자를 전달하는 방식 맞을까요?
<Button styleType={"brand"} onClick={() => console.log("TODO: 주문하기 클릭")} children={"주문하기"} > </Button>
감사합니다.
답변 2
1
네 가지 질문을 주셨는데요 먼저 …rest에 대해 먼저 이해하시면 좋을 것 같습니다.
전개 구문(Spread Syntax)이라는 문법인데요.
배열이나 객체를 다룰 때 사용합니다. 객체에서 사용할 때는
const obj = {a: 1, b: 2, c: 3}
const obj2 = { ...obj, d: 4} // 전개 구문으로 객체 합성. {a: 1, b: 2, c: 3, d: 4}
(function func({a, ...rest}) {
console.log(rest) // 전개 구문으로 a를 제외한 객체가 할당됨 {b: 2, c:3}
})(obj)기존 객체에 필드를 추가하거나 제거할 때 사용합니다.
—
이제 질문을 하나씩 보시죠.
1. 어트리뷰트와 태그 안 두 가지 방식 모두 사용합니다.
어트리뷰트: styleType, onClick
태그안: children(‘주문하기’)
2. 아니오. onClick도 props 인자에 들어갑니다.
createElement(
Button, // 함수
{
styleType: "brand",
onClick: () => console.log("TODO: 주문하기 클릭")
}, // props
"주문하기 , 결제하기" // children
)3. rest가 props 객체를 전개한 객체이기 때문에 props 객체의 일부입니다. 위에 전개 구문을 참고하시면 되겠습니다.
4. 이 코드는 의도하지 않은 결과가 나올겁니다. children 프롭을 명시하면서 태그안에는 빈 문자를 전달한 셈이에요. 실행해봐야 결과가 나올텐데요. 이렇게 작성하는 것보다는 아래 둘 중 하나를 사용하시는 것이 좋습니다.
<Button
styleType={"brand"}
onClick={() => console.log("TODO: 주문하기 클릭")}
children={"주문하기"}
/>
<Button
styleType={"brand"}
onClick={() => console.log("TODO: 주문하기 클릭")}
>주문하기</Button>
0
안녕하세요, 인프런 AI 인턴입니다.
현지원님의 질문에 대해, [1.2장 상품목록 화면] 1.2.3 Button 관련 질문에 유용한 정보를 제공하는 링크를 찾았습니다. 님께서 질문하신 내용과 유사한 내용을 담고 있는 링크는 다음과 같습니다:
- 직접 관련 있는 내용의 질문과 답변 링크: ”[1.2장 상품목록 화면] 1.2.3 Button 에서 기본 props? 관련 질문이 있습니다.”
이 질문에서는 JSX 문법으로 Button 컴포넌트에 어떻게 인자를 전달하는지, 특히 ...rest 매개변수 구문을 통해 어떤 방식으로 여러 프로퍼티를 처리하고 있는지에 대해 설명하고 있습니다.
제시하신
App.jsx의Button코드는 indeed 어트리뷰트 방식으로 컴포넌트에 인자를 전달하는 사례입니다.styleType과onClick함수 모두props로 전달되며,...rest를 통해 이 값들이Button컴포넌트 내에서 활용됩니다.JSX코드를JS코드로 변환할 때,onClick도props로 변환되어 처리됩니다. 단,children은 태그 사이에 위치한 값("주문하기, 결제하기")을 나타냅니다. 따라서,onClick함수는props객체 내에 포함되며 별도의children으로 분류되지 않습니다.onClick같은 이벤트 핸들러도...rest매개변수를 통해 처리 가능합니다. 이는Button컴포넌트로 전달될 때rest객체 내에 포함되어, 최종적으로<button>엘리먼트의 프로퍼티로 할당됩니다.네,
children프로퍼티를 명시적으로 전달하는 방식도 가능합니다. 다만, 이 경우 열고 닫는 태그 사이에 추가적인 값을 배치하지 않는 것이 일반적입니다.children프로퍼티를 사용하거나 열고 닫는 태그 사이에 값을 위치시키는 것 중 하나를 선택하는 것이 관례입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다 ! 😃