인프런 커뮤니티 질문&답변
이렇게 사용하면 안되나요 ?
작성
·
148
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
코드팩토리 디스코드
https://bit.ly/3HzRzUM
Flutter 강의를 구매하시면 코드팩토리 디스코드 서버 플러터 프리미엄 채널에 들어오실 수 있습니다! 디스코드 서버에 들어오시고 저에게 메세지로 강의를 구매하신 이메일을 보내주시면 프리미엄 채널에 등록해드려요! 프리미엄 채널에 들어오시면 모든 질의응답 최우선으로 답변해드립니다!
3:40 초쯤에 11시라 써진 텍스트 위젯, 이미지 위젯, 보통 이라 써진 텍스트 위젯을 하나 하나 expanded 위젯으로 감싸서 서로 차지하는 공간을 가로로 균등하게 만들어 주고있는데요
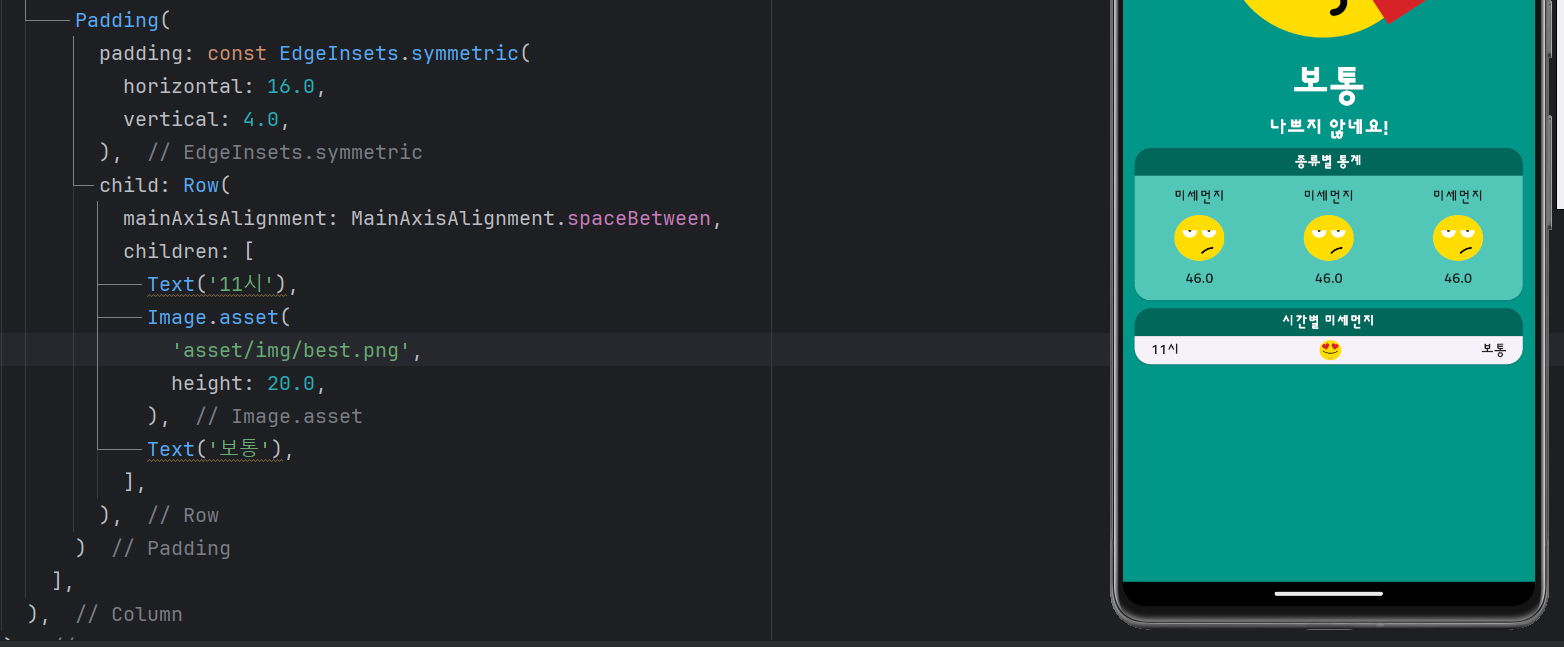
그냥 row위젯에
mainAxisAlignment: MainAxisAlignment.spaceBetween,
추가하면 원하는 결과랑 똑같이 나오는거 같은데 이렇게 사용하면 안될까요?? 나중에 다른 작업때문에 저렇게 하는건지 궁금합니다 !!
 이게 제가 말하는 방식입니다!!
이게 제가 말하는 방식입니다!!

감사합니다!!!