인프런 커뮤니티 질문&답변
로그인 연동하기 실패
해결된 질문
작성
·
332
1
강사님! 저의 문제점이 다른 질문자들의 내용과 같은 상황이라 질문과 답변 내용을 참고하여 오류를 찾아보았는데 여전히 회원가입과 로그인버튼이 제대로 동작하지 않습니다. 서버도 켜놓았고 로그를 출력했으때 data값이 출력은 됩니다. 코드 확인 해주실수 있을까요? 한참 찾아보는데 문제가 어떤건지 못찾고있습니다.
답변 1
0
혹시 안드로이드로 진행하고 계시나요?
나중에4-1강의에서 수정하는부분인데,
api/axios.ts 파일에서axiosInstance 부분을
아래코드로 변경하고 다시 로그인/회원가입을 해보시겠어요? 안드로이드에서는 localhost가 잘 동작하지않아서 10.0.2.2로 변경해주시면 잘될거예요. Platform.OS 를 이용해서 기기의 OS를 판단할 수 있는데, 아래처럼 적어주시면 안드로이드일경우 요청이 가지않는 문제가 해결될거예요.
import {Platform} from 'react-native'; // import도 추가해주세요.
const axiosInstance = axios.create({
baseURL:
Platform.OS === 'android'
? 'http://10.0.2.2:3030'
: 'http://localhost:3030',
withCredentials: true,
});로그인에서는 data출력시 value값 아이디 비밀번호가 출력되고 회원가입에서는 accessToken과 refreshToken값이 출력됩니다. 서버파트의 터미널을 보면 회원가입에서 이미 작성한 이메일을 재등록시 key값으로 이미 등록된 이메일이라며 에러메세지가 뜹니다. 그런데 psAdmin4에선 테이블 생성된것이 확인이 안되고요.
그부분은 에러가 아니라 lint 경고라서 관련이 없고,
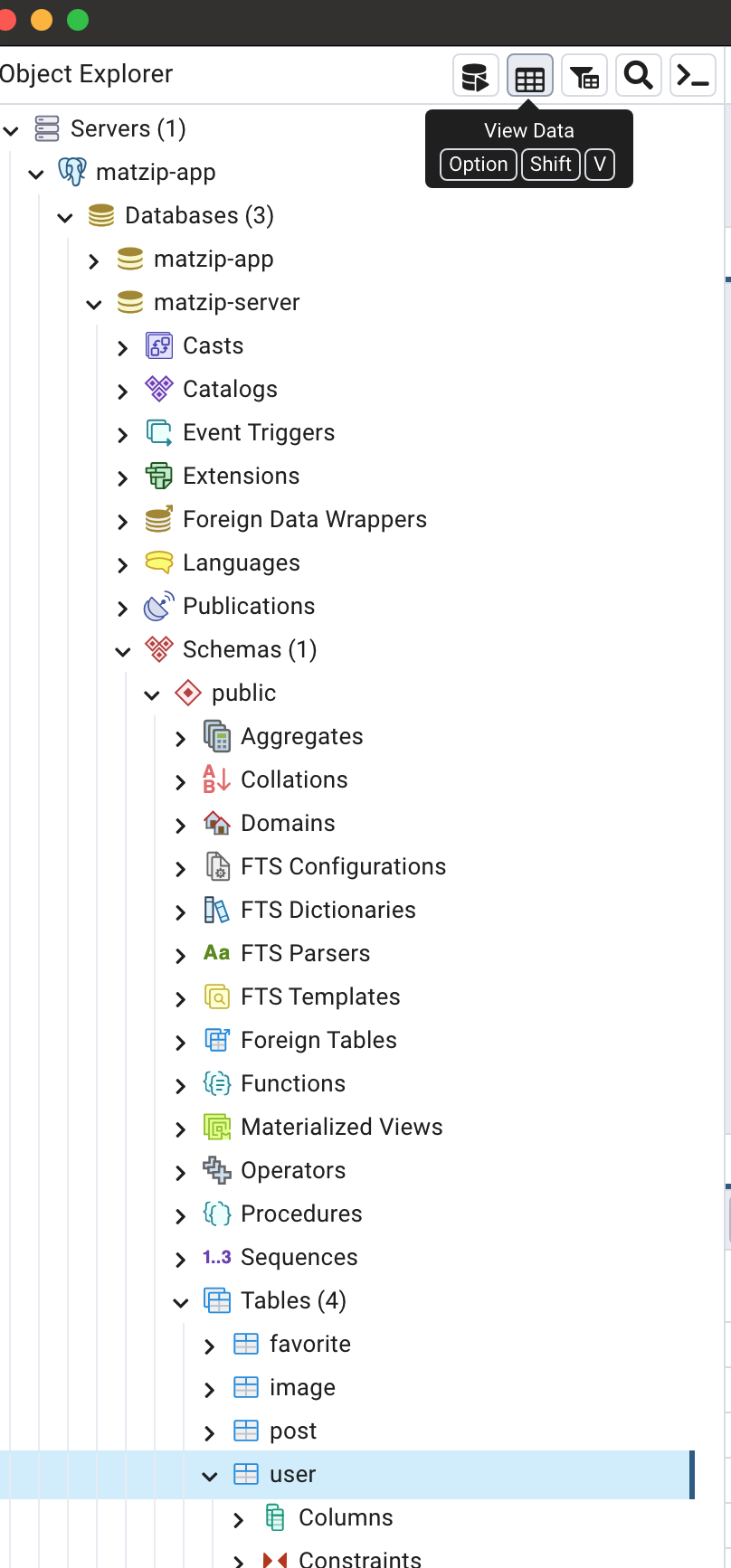
이미 작성한 이메일 등록시 이미 있다는 에러가 발생한다면 디비에 회원가입시 유저 정보가 쌓이고 있는것 같은데, 테이블에 데이터가 없는게 맞을까요? 첨부해주신 사진을보면 user 테이블이 있는걸로 보이는데 View Data 눌러 보셨나요?

 혹시 isSuccess 부분이랑 밑의 useLogout의 mutationFn에서 오류가 있다고 나오는데 이부분 때문일까요?
혹시 isSuccess 부분이랑 밑의 useLogout의 mutationFn에서 오류가 있다고 나오는데 이부분 때문일까요? 서버쪽 데이터베이스 오류가 아니라면 버튼쪽에서 발생한 오류일까요
서버쪽 데이터베이스 오류가 아니라면 버튼쪽에서 발생한 오류일까요
현재 ios로 진행하고 있긴 하지만 우선 주신 내용으로 변경하였습니다. 그런데 여전히 같은 현상이예요.