인프런 커뮤니티 질문&답변
답변 3
0
구멍가게코딩단
지식공유자
우선 frontend 폴더에 있는 프로젝트만 따로 실행해서 확인했을때..
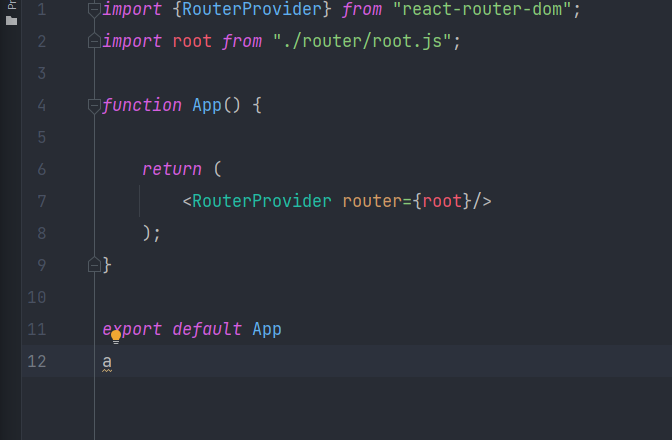
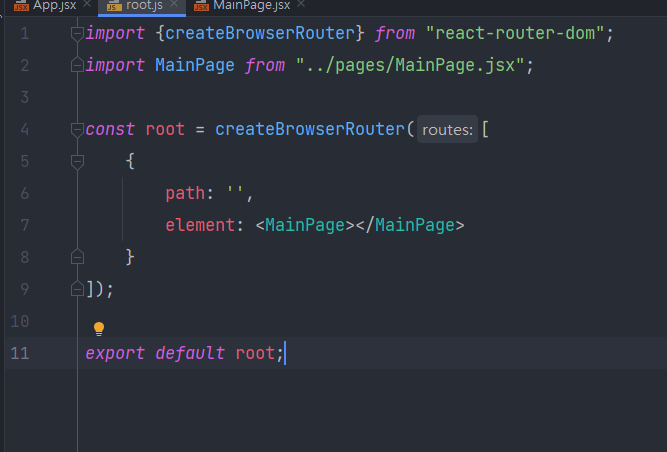
문제가 되는 것은 root.js가 아니라 root.jsx로 하셔야 합니다.
이 문제 때문에 제대로 실행되지 못했습니다.
빌드를 하신 후에 static 폴더로 옮겨서 실행하셨나요?
음.. 강의에서와 같이..
분리해서 개발하시는게 디버깅하실때 훨씬 편하실 겁니다.
0
0
구멍가게코딩단
지식공유자
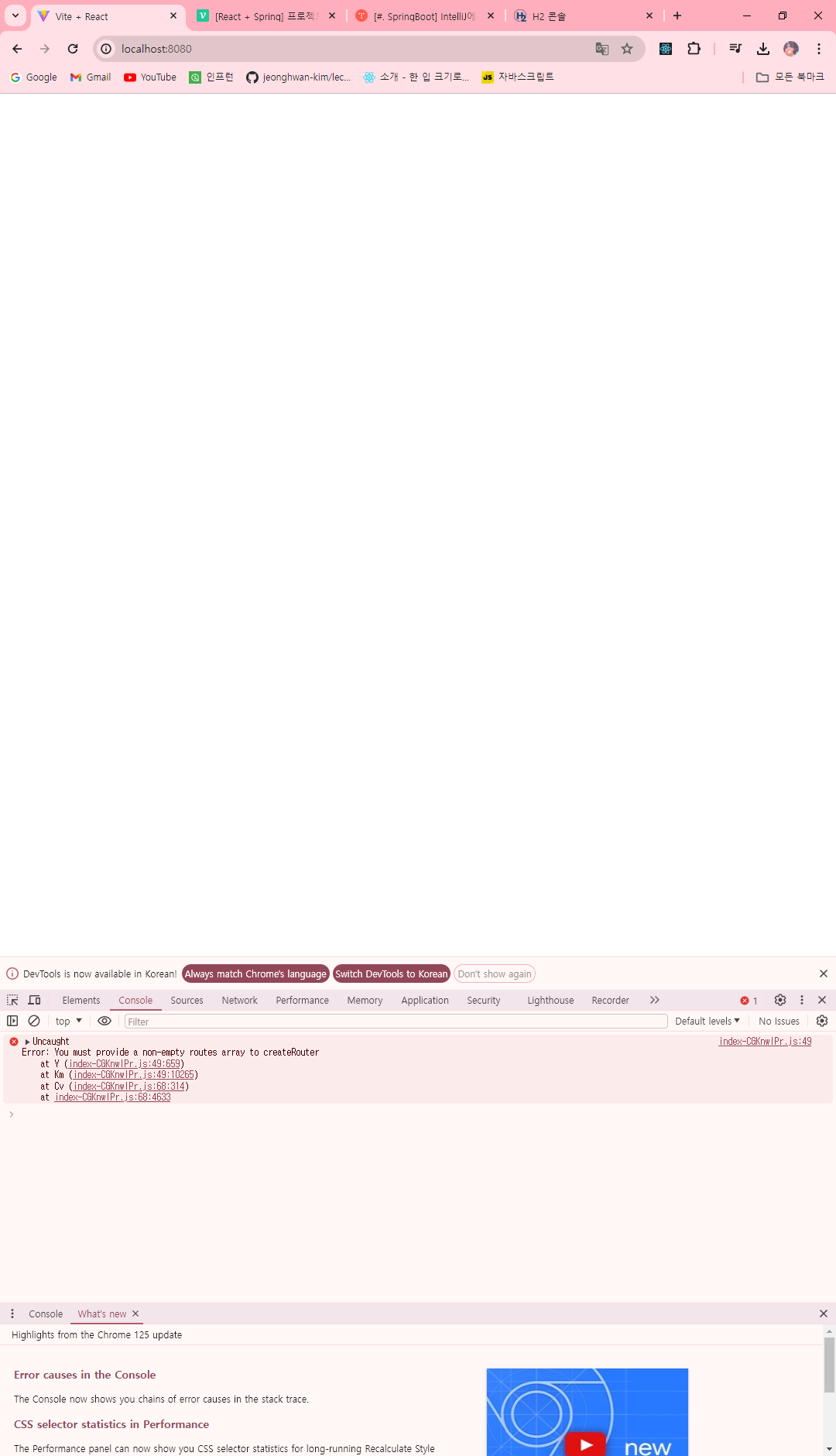
localhost:3000 번이 아닌가요?
혹시 해결이 안되시면 https://drive.google.com/drive/folders/1ZLHRKaXx8Ou8kZNd1WE6qALxq_wJODXW 에 node_modules를 제외하고 압축해서 올려두시고 댓글 남겨주세요
윤토벤
질문자
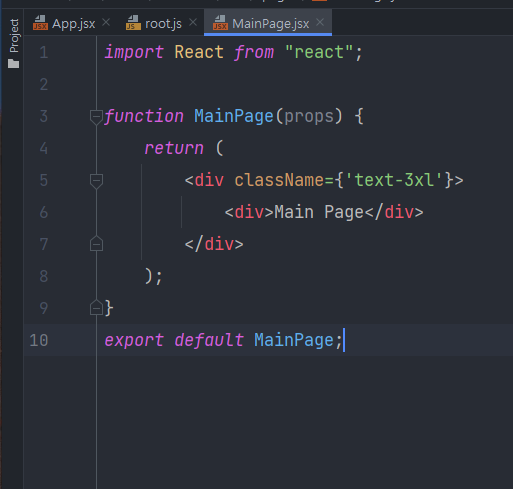
답변 감사합니다. 인텔리제이에서 spring boot 프로젝트 생성하고 vite로 리액트 생성후 연동해주었습니다. 전 강의 tailwindcss 적용해서 8080으로 접속해도 css가 적용된 텍스트가 잘 나왔었는데 이번 강의에서는 적용이 안되네요. 그냥 리액트는 VsCode로 스프링은 인텔리제이로 나눠서 학습하는 게 나을까요.. ??




 진행하였는데요.
진행하였는데요.
죄송합니다!! 'frontend.zip으로 올렸습니다 다시.