인프런 커뮤니티 질문&답변
flask, react 로 개발한 웹앱을 모바일로 접속시 이미지가 안나오는 오류
24.05.13 22:44 작성
·
310
0
안녕하세요. 저는 flask와 react를 활용해서 프로젝트를 진행하고 있는 대학생입니다.
flask는 5000번, 리액트는 3000번 포트를 사용하고
리액트에서 웹앱의 배경화면 이미지를 flask의 라우팅 함수를 통해 받아오는 중입니다.
localhost:포트번호 에 접속할 때는 문제가 없고,
같은 와이파이에서 다른 노트북으로 아이피:포트 로 접속해봐도 문제가 없습니다.
다만, 모바일에서 아이피:포트 에 접속할 때는 이미지가 로딩되지 않는 문제가 있습니다.
이미지 외에 네비게이션은 잘 나오고 기타 동작은 문제가 없는 것으로 확인했습니다.
react에서 로컬 디렉토리에 있는 이미지를 랜더링할 땐 모바일에서도 이미지가 잘 나옵니다.
flask에서 받아온 이미지를 랜더링할 때만 모바일 접속시 이미지가 안나옵니다.
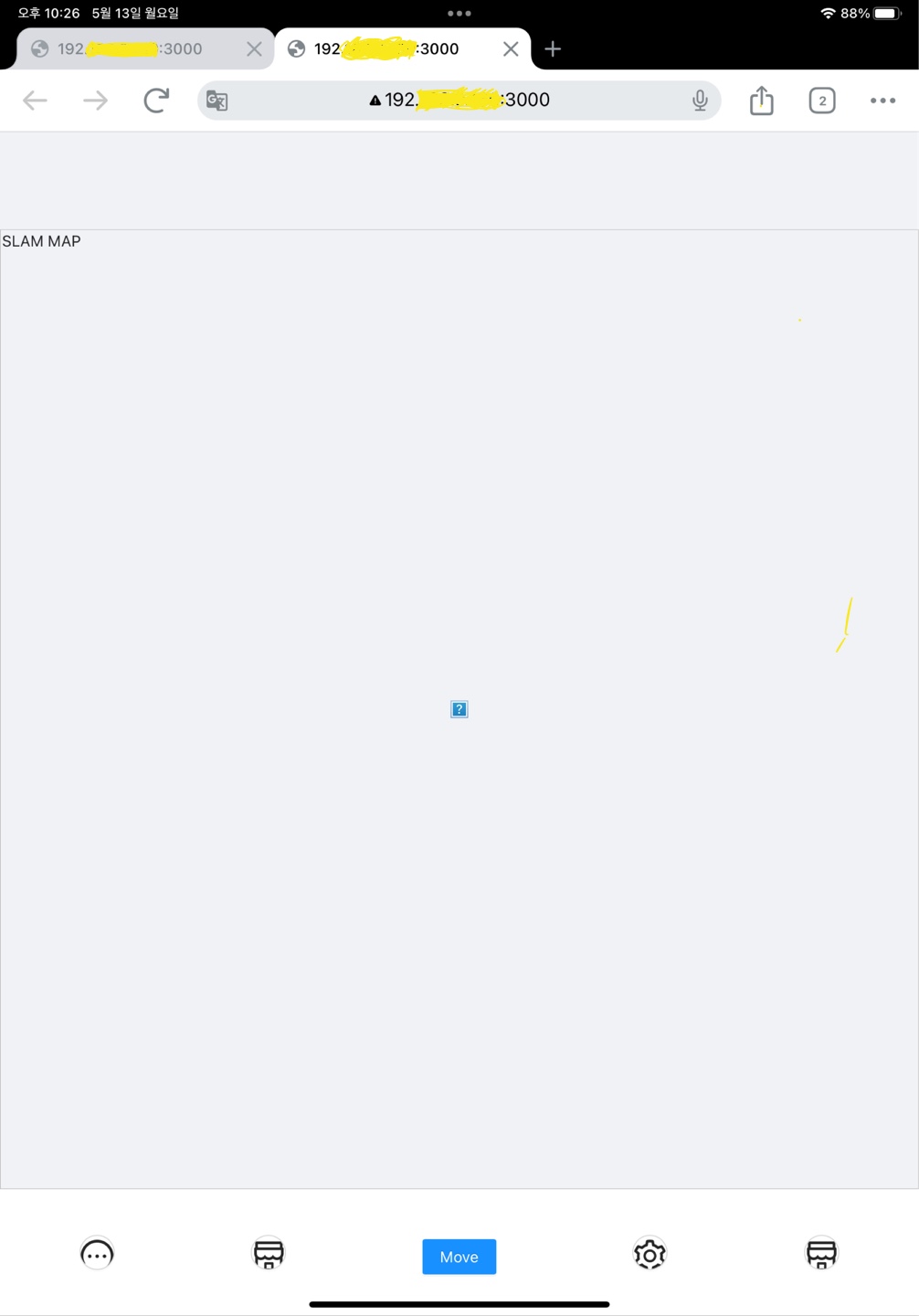
아이패드로 접속시 화면

맥에서 로컬호스트 접속시 화면
 3. 코드
3. 코드
@app.route('/map-image/')
def serve_map_image():
return send_from_directory('static', 'map.png')리액트파일에서 아래처럼 flask서버를 통해 받아옵니다.
const imageUrl = "http://localhost:5000/map-image";
관련 경험이 있으신 분들의 많은 도움과 조언 부탁드립니다..
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
Jaemin_Eun님의 문제는 모바일 장치에서 Flask 서버의 이미지가 접속되지 않는 상황인 것으로 이해했습니다. 문제의 원인은 모바일 장치에서 localhost를 사용하면 그 장치 자체를 가리키게 되기 때문에 발생합니다. 즉, 모바일 장치에서는 localhost가 그 장치를 의미하므로, Flask 서버가 실행 중인 다른 컴퓨터에 접근할 수 없습니다.
따라서, Flask와 React가 실행 중인 컴퓨터의 실제 IP 주소를 사용해야 합니다. localhost 대신 컴퓨터의 LAN(로컬 네트워크) IP 주소를 사용하여 이미지를 요청하시기 바랍니다. 일반적으로 이 IP 주소는 192.168.x.x 또는 10.0.x.x 형식을 취합니다.
Flask 서버에 접근할 때 사용한 코드에서 localhost를 해당 IP 주소로 변경하실 필요가 있습니다. 예를 들어, 컴퓨터의 IP 주소가 192.168.1.4라면, React 파일에서 이미지 URL을 다음과 같이 변경해야 합니다.
const imageUrl = "http://192.168.1.4:5000/map-image";
이렇게 변경 후 모바일 장치에서 이 IP 주소로 접속하면 Flask 서버에서 제공하는 이미지를 볼 수 있게 됩니다. 단, 같은 네트워크 내에서 이 설정이 유효함을 기억해주세요.
해당 방법으로 문제가 해결되지 않는 경우, 방화벽 설정이 Flask 서버의 접속을 막고 있을 수도 있으므로 확인해보시기 바랍니다.
도움이 되었길 바랍니다. 추가적인 질문이 있으시면 언제든지 문의해주세요.