인프런 커뮤니티 질문&답변
카카오 주소 검색 기능 401 에러
해결된 질문
작성
·
404
1
import React from 'react';
import {StyleSheet, TextInput, TextInputProps, View} from 'react-native';
import Ionicons from 'react-native-vector-icons/Ionicons';
import {colors} from '@/constants';
interface SearchInputProps extends TextInputProps {
onSubmit: () => void;
}
function SearchInput({onSubmit, ...props}: SearchInputProps) {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
autoCapitalize="none"
placeholderTextColor={colors.GRAY_500}
returnKeyType="search"
onSubmitEditing={onSubmit}
clearButtonMode="while-editing"
{...props}
/>
<Ionicons
name={'search'}
color={colors.GRAY_700}
size={20}
onPress={onSubmit}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
borderWidth: 1,
borderColor: colors.GRAY_200,
paddingVertical: 8,
paddingHorizontal: 10,
borderRadius: 5,
},
input: {
flex: 1,
fontSize: 16,
paddingVertical: 0,
paddingLeft: 0,
color: colors.BLACK,
},
});
export default SearchInput;
import axios from 'axios';
import {useEffect, useState} from 'react';
import Config from 'react-native-config';
import {LatLng} from 'react-native-maps';
type Meta = {
total_count: number;
pageable_count: number;
is_end: boolean;
same_name: {
region: string[];
keyword: string;
selected_region: string;
};
};
export type RegionInfo = {
address_name: string;
category_group_code: string;
category_group_name: string;
category_name: string;
distance: string;
id: string;
phone: string;
place_name: string;
place_url: string;
road_address_name: string;
x: string;
y: string;
};
type RegionResponse = {
meta: Meta;
documents: RegionInfo[];
};
function useSearchLocation(keyword: string, location: LatLng) {
const [regionInfo, setRegionInfo] = useState<RegionInfo[]>([]);
const [pageParam, setPageParam] = useState(1);
console.log(keyword, location);
useEffect(() => {
(async () => {
try {
const {data} = await axios.get(
`https://dapi.kakao.com/v2/local/search/address.json?query=${keyword}&y=${location.latitude}&x=${location.longitude}&page=${pageParam}`,
{
headers: {
Authorization: `KakaoAK ${Config.KAKAO_REST_API_KEY}`,
},
},
);
console.log('data', data);
} catch (error) {
console.log(error);
}
})();
}, [keyword, location]);
return {regionInfo};
}
export default useSearchLocation;
GOOGLE_API_KEY=키내용들
KAKAO_REST_API_KEY=키내용들
어떤 부분이 잘못되어서 401 에러가 발생하는지 알고싶습니다.
답변 4
0

import {useEffect, useState} from 'react';
import axios from 'axios';
import {LatLng} from 'react-native-maps';
import Config from 'react-native-config';
type Meta = {
total_count: number; // 검색어에 검색된 문서 수
pageable_count: number; // total_count 중 노출 가능한 문서 수 (최대: 45)
is_end: boolean; // 현재 페이지가 마지막 페이지인지 여부
same_name: {
region: string[]; // 질의어에서 인식된 지역의 리스트
keyword: string; // 질의어에서 지역 정보를 제외한 키워드
selected_region: string; // 인식된 지역 리스트 중, 현재 검색에 사용된 지역 정보
};
};
export type RegionInfo = {
id: string; // 장소 ID
place_name: string; // 장소명, 업체명
category_name: string; // 카테고리 이름
category_group_code: string; // 중요 카테고리만 그룹핑한 카테고리 그룹 코드
category_group_name: string; // 중요 카테고리만 그룹핑한 카테고리 그룹명
phone: string; // 전화번호
address_name: string; // 전체 지번 주소
road_address_name: string; // 전체 도로명 주소
x: string; // X 좌표값, 경위도인 경우 longitude (경도)
y: string; // Y 좌표값, 경위도인 경우 latitude (위도)
place_url: string; // 장소 상세페이지 URL
distance: string; // 중심좌표까지의 거리 (단, x,y 파라미터를 준 경우에만 존재)
};
type RegionResposne = {
meta: Meta;
documents: RegionInfo[];
};
function useSearchLocation(keyword: string, location: LatLng) {
const [regionInfo, setRegionInfo] = useState<RegionInfo[]>([]);
const [pageParam, setPageParam] = useState(1);
useEffect(() => {
(async () => {
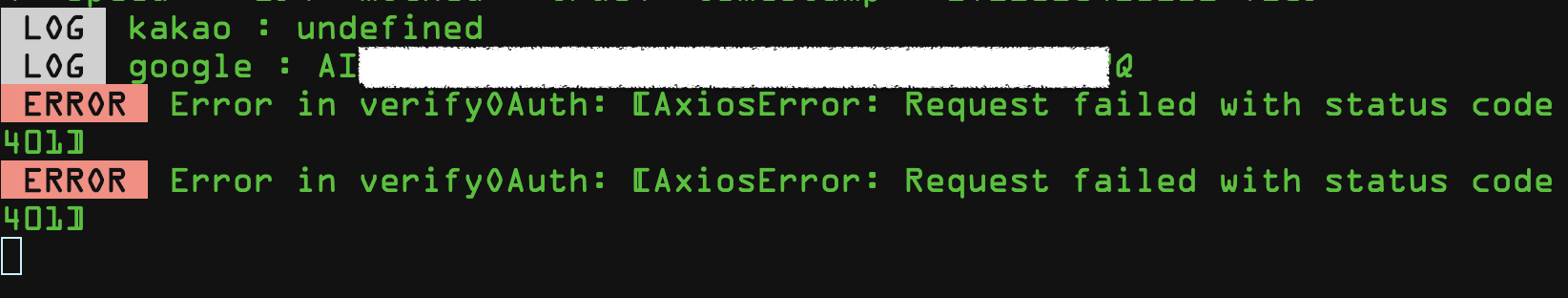
console.log('kakao : ' + Config.KAKAO_REST_API_KEY);
console.log('google : ' + Config.GOOGLE_API_KEY);
console.log(location.latitude, location.longitude);
console.log(
`https://dapi.kakao.com/v2/local/search/keyword.json?query=${keyword}&y=${location.latitude}&x=${location.longitude}&page=${pageParam}`,
);
try {
const {data} = await axios.get<RegionResposne>(
`https://dapi.kakao.com/v2/local/search/keyword.json?query=${keyword}&y=${location.latitude}&x=${location.longitude}&page=${pageParam}`,
{
headers: {
Authorization: `KakaoAK ${Config.KAKAO_REST_API_KEY}`,
},
},
);
setRegionInfo(data.documents);
} catch (error) {
if (axios.isAxiosError(error)) {
if (error.response) {
console.error(error.response.data);
console.error(error.response.status);
console.error(error.response.headers);
} else if (error.request) {
console.error(error.request);
} else {
console.error(error.message);
}
} else {
console.error(error);
}
}
})();
}, [keyword, location, pageParam]);
return {regionInfo};
}
export default useSearchLocation;
저도 같은 버그 있었고, 해결한 방법 공유합니다
1. Reset iOS Simulator
If you are using an iOS simulator, you can reset it to clear the cache:
Open the ios Siumulator
In the top menu, go to Device > Erase All Content and Settings....
Confirm the action to reset the simulator.
2. Remove and Reinstall react-native-config
If the issue persists, consider removing and reinstalling react-native-config:
npm uninstall react-native-config
npm install react-native-config --save
cd ios
xcodebuild clean
cd ..
npx pod-install
npx react-native run-ios
싹 밀어버리고 다시 빌드하니까 잘 되네요, simulator, xcode 캐시 문제인것 같습니다
0
0
0
import SearchInput from '@/components/common/SearchInput';
import useSearchLocation from '@/hooks/useSearchLocation';
import useUserLocation from '@/hooks/useUserLocation';
import React, {useState} from 'react';
import {Keyboard, StyleSheet, View} from 'react-native';
const SearchLocationScreen = () => {
const [keyword, setKeyword] = useState<string>('');
const {userLocation} = useUserLocation();
const {regionInfo} = useSearchLocation(keyword, userLocation);
const handleChangeKeyword = (text: string) => {
setKeyword(text);
};
return (
<View style={styles.container}>
<SearchInput
autoFocus
value={keyword}
onChangeText={handleChangeKeyword}
placeholder="검색할 장소를 입력하세요."
onSubmit={() => Keyboard.dismiss()}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 20,
},
});
export default SearchLocationScreen;
import axios from 'axios';
import {useEffect, useState} from 'react';
import Config from 'react-native-config';
import {LatLng} from 'react-native-maps';
type Meta = {
total_count: number;
pageable_count: number;
is_end: boolean;
same_name: {
region: string[];
keyword: string;
selected_region: string;
};
};
export type RegionInfo = {
address_name: string;
category_group_code: string;
category_group_name: string;
category_name: string;
distance: string;
id: string;
phone: string;
place_name: string;
place_url: string;
road_address_name: string;
x: string;
y: string;
};
type RegionResponse = {
meta: Meta;
documents: RegionInfo[];
};
function useSearchLocation(keyword: string, location: LatLng) {
const [regionInfo, setRegionInfo] = useState<RegionInfo[]>([]);
const [pageParam, setPageParam] = useState(1);
console.log(keyword, location);
useEffect(() => {
(async () => {
try {
const {data} = await axios.get(
`https://dapi.kakao.com/v2/local/search/address.json?query=${keyword}&y=${location.latitude}&x=${location.longitude}&page=${pageParam}`,
{
headers: {
Authorization: `KakaoAK ${Config.KAKAO_REST_API_KEY}`,
},
},
);
console.log('data', data);
} catch (error) {
console.log(error);
}
})();
}, [keyword, location]);
return {regionInfo};
}
export default useSearchLocation;
GOOGLE_API_KEY=키값들
KAKAO_REST_API_KEY=키값들
계속 undefined가 출력됩니다!! 맞게 변수명을 입력했는데도 말이죠, GOOGLE_API_KEY는 발 불러와지는데 KAKAO_REST_API_KEY는 잘 불러와지지 않습니다 ㅠ
GOOGLE_API_KEY=A123123123123123123
KAKAO_API_KEY=123B123123123123BBB
import axios from 'axios';
import {useEffect, useState} from 'react';
import {LatLng} from 'react-native-maps';
import Config from 'react-native-config';
type Meta = {
total_count: number;
pageable_count: number;
is_end: boolean;
same_name: {
region: string[];
keyword: string;
selected_region: string;
};
};
export type RegionInfo = {
address_name: string;
category_group_code: string;
category_group_name: string;
category_name: string;
distance: string;
id: string;
phone: string;
place_name: string;
place_url: string;
road_address_name: string;
x: string;
y: string;
};
type RegionResponse = {
meta: Meta;
documents: RegionInfo[];
};
function useSearchLocation(keyword: string, location: LatLng) {
const [regionInfo, setRegionInfo] = useState<RegionInfo[]>([]);
const [pageParam, setPageParam] = useState(1);
console.log('gd', Config.KAKAO_REST_API_KEY);
useEffect(() => {
(async () => {
try {
const {data} = await axios.get<RegionResponse>(
`https://dapi.kakao.com/v2/local/search/keyword.json?query=${keyword}&y=${location.latitude}&x=${location.longitude}&page=${pageParam}`,
{
headers: {
Authorization: `KakaoAK ${Config.KAKAO_REST_API_KEY}`,
},
},
);
console.log('data', data);
} catch (error) {
console.log(error);
}
})();
}, [keyword, location]);
return {regionInfo};
}
export default useSearchLocation;
제대로 불러와 지기는 하는데, 401 에러가 발생합니다!! 혹시 simulator상에서 조금 더 자세하게 디버깅 할 수 있는 방법이 있나요? 웹 개발시 네트워크탭처럼요!
많이 사용하는 것으로는 Flipper가 있습니다. https://fbflipper.com/docs/features/react-native/
그런데 환경변수가 콘솔에 둘다 찍히거나 둘다 안찍혀야할텐데 GOOGLE_API_KEY는 불러와지는데 KAKAO_REST_API_KEY는 찍히지 않는다는것이 이상한데요. 오타가 있는건 아닐까요?
코드중에 KAKAO_API_KEY로 올리신것이 있고 KAKAO_REST_API_KEY 로 올리신것이 있는데 확인부탁드려요!

자꾸 인프런 문제인지 모르겠는데, 코드블럭으로 올려도 게시후에 리다이렉 하면, 저렇게 올라가지네요, 아래에 다시 코드블럭 형태로 올렸습니다!