인프런 커뮤니티 질문&답변
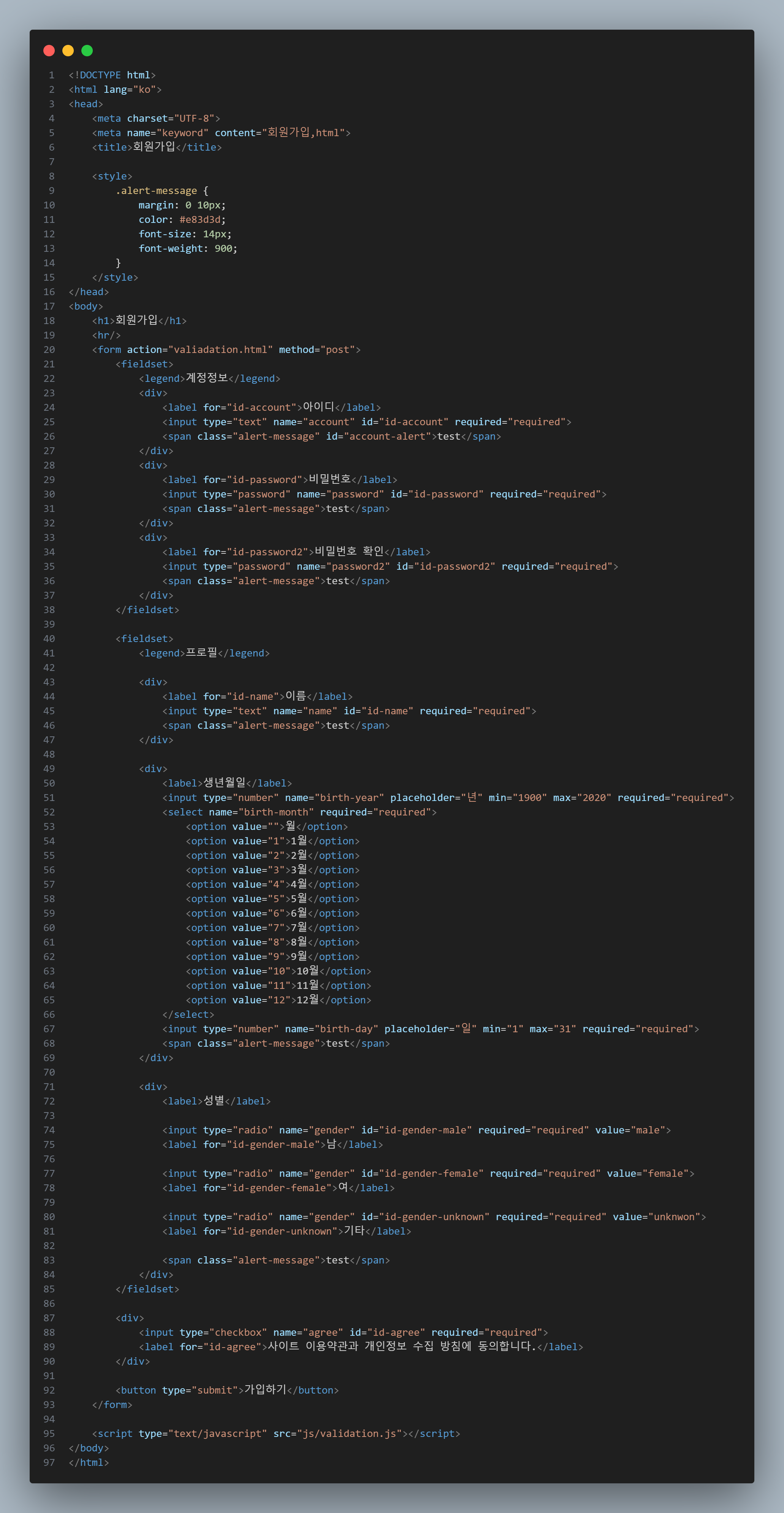
회원가입 폼 검증하기 실행이 안됩니다.
작성
·
116
0


alert 메세지가 숨겨지는 코드까지는 실행이 되는데
그 이후 코드들이 실행되지 않는 것 같습니다.
콘솔에도 값들이 뜨지 않고 제출하면 새로고침 되는 현상이 발생해서
혹시 보지 못한 오타가 있나 검수 해보고 강의 코드와 비교도 해봤는데
실행되지 않는 이유를 잘 모르겠어서 질문 남겨봅니다..!
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
daonplace님의 문제를 해결하기 위해 몇 가지 점을 확인해 볼 필요가 있겠습니다.
콘솔 로그 추가: 문제의 원인을 파악하기 위해, 각 주요 단계마다
console.log()를 추가하여 어느 부분까지 코드가 실행되는지 확인해보세요. 예를 들어,submitForm함수 시작 부분, 유효성 검사 부분, 각 조건문 내부 등에 로그를 추가할 수 있습니다.이벤트 기본 동작 방지: 폼 제출 시 페이지가 새로고침되는 것을 방지하기 위해
submitForm함수 내부에서event.preventDefault()를 호출해보세요. 이 함수는 이벤트가 일으키는 기본 동작(여기서는 폼 제출에 의한 페이지 새로고침)을 막아줍니다. 함수의 첫 줄에 다음과 같이 추가할 수 있습니다:function submitForm(event) { event.preventDefault(); // 나머지 코드 }return false;위치 확인: 현재submitForm함수 마지막에return false;가 위치하여 있습니다. 이는 폼이 제출되지 않도록 하기 위한 것으로 보이나, 이미event.preventDefault()를 사용하여 이벤트의 기본 동작을 방지했다면,return false;는 필요 없을 수도 있습니다. 각각의 조건들이 만족되지 않았을 때 오류 메세지를 보여준 후에만return false;를 사용해보세요.외부 JavaScript 파일 연결 확인: HTML 문서와 JavaScript 파일이 정상적으로 연결되어 있는지 확인해보세요.
<script src="js/validation.js"></script>태그가 문서의 하단에 위치하고 있는지, 그리고 파일 경로가 정확한지 검토해보는 것이 중요합니다.브라우저 콘솔 에러 확인: 브라우저의 개발자 도구(Console 탭)를 열어서 JavaScript 실행 시 발생하는 에러가 있는지 확인해보세요. 가끔 작은 오타나 참조 에러가 문제의 원인이 될 수 있습니다.
이러한 점들을 하나씩 확인해보면, 문제의 원인을 좀 더 쉽게 파악할 수 있을 것입니다.
