

인프런 커뮤니티 질문&답변
이미지 깨짐
작성
·
269
·
수정됨
0

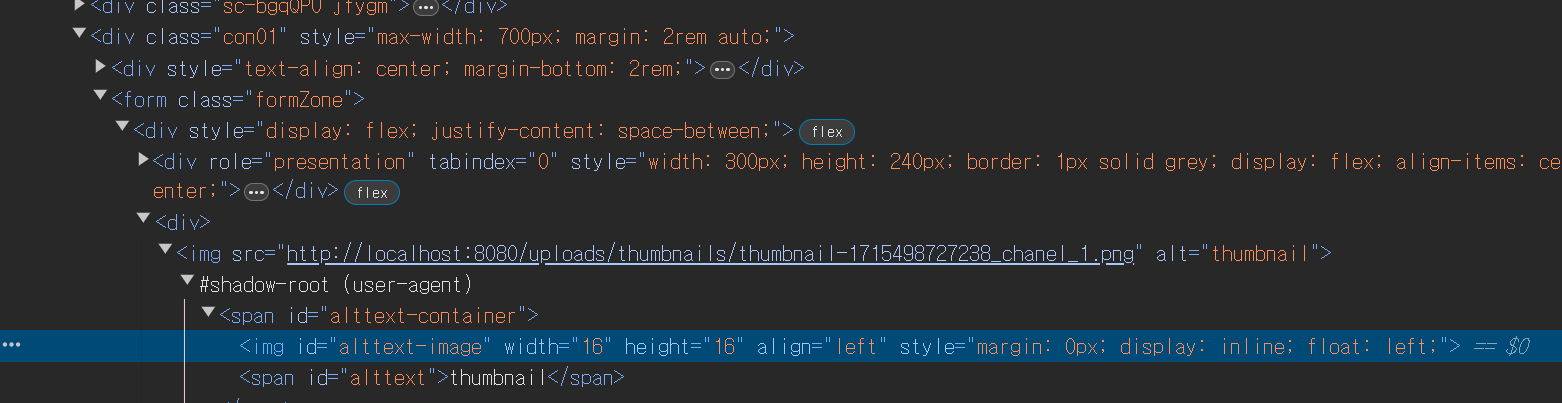
선생님 url 까지는 받아왔는데 왜 이미지가 깨지는지 모르겠습니다

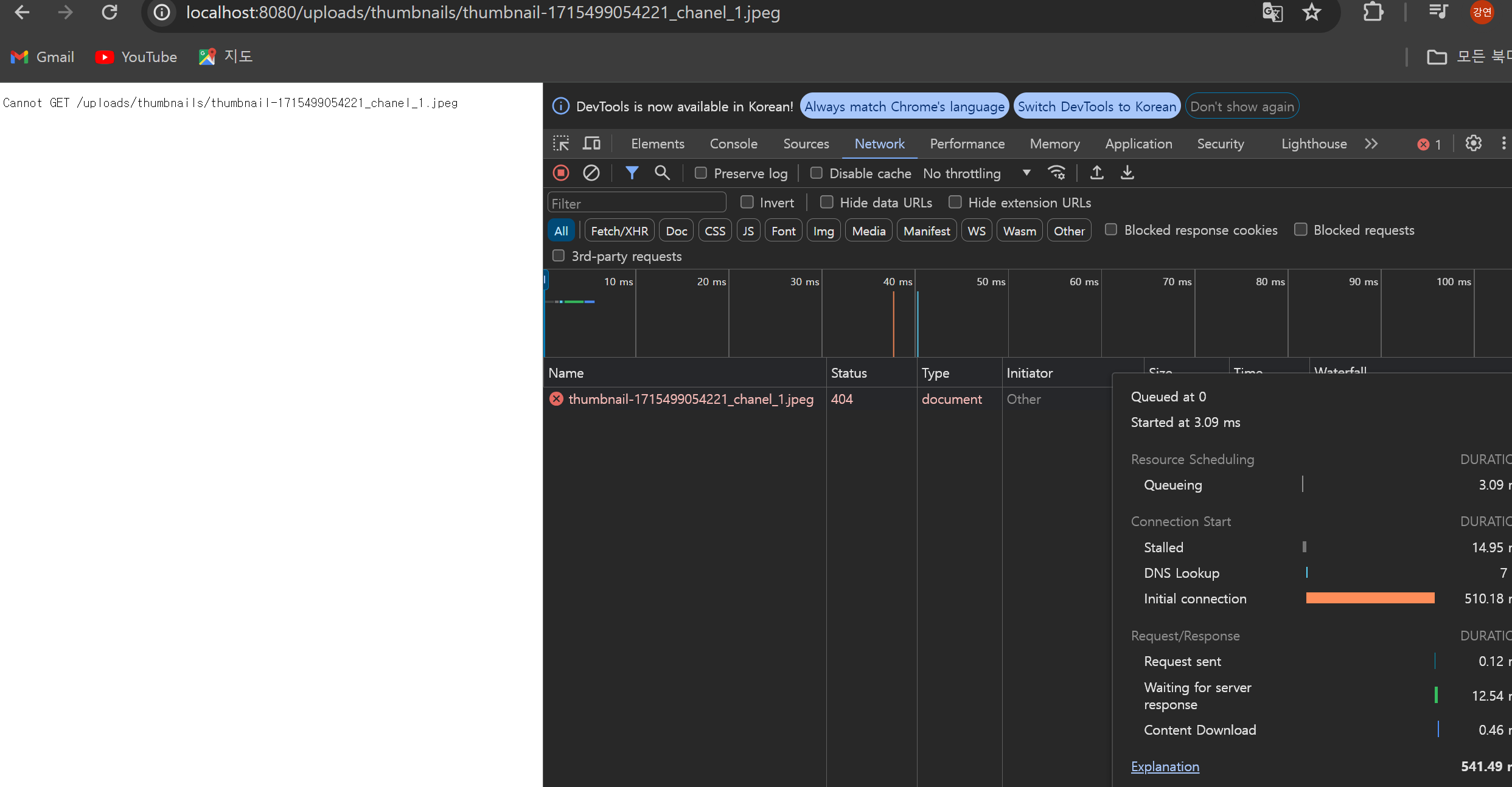
하고 이미지 url로 타고 들어가면 404 에러도 나오는데 왜 이미지를 찾지 못하는지 모르겠습니다
app.post("/api/video/thumbnail", (req, res) => {
let filePath = "";
let fileDuration = "";
//비디오 정보 가져오기
ffmpeg.ffprobe(req.body.url, function (err, metadata) {
if (err) {
console.error("Error getting video metadata:", err);
return res.json({ success: false, err });
}
console.dir(metadata);
console.log(metadata.format.duration);
fileDuration = metadata.format.duration;
//썸네일 생성
ffmpeg(req.body.url)
.on("filenames", function (filenames) {
console.log("Will generate" + filenames.join(", "));
console.log(filenames);
filePath = "uploads/thumbnails/" + filenames[0];
console.log(filePath);
})
.on("end", function () {
console.log("Screenshots taken");
return res.json({
success: true,
url: filePath,
fileDuration: fileDuration,
});
})
.on("error", function (err) {
console.error("Error generating thumbnails:", err);
return res.json({ success: false, err });
})
.screenshots({
count: 3,
folder: "uploads/thumbnails",
size: "320x240",
filename: "thumbnail-%b.jpeg",
});404의 원인은 잘못된 url 인걸로 아는데 한 번 봐주셨으면 감사하겠습니
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
먼저, 이미지 깨짐 현상과 404 에러는 서버가 요청받은 이미지의 경로를 찾을 수 없기 때문에 발생합니다. 제시하신 코드와 설명을 바탕으로 문제를 진단해보면, 몇 가지 가능성을 고려할 수 있습니다.
파일 경로 오류:
ffmpeg로 생성된 썸네일 파일의 경로와 클라이언트에서 요청하는 URL의 경로가 일치하는지 확인해보세요. 경로가 서버에 저장되는 위치와 정확히 일치하지 않으면 이미지를 불러올 수 없습니다.서버 설정 문제: 서버가 정적 파일(이미지 포함)을 제공하는 디렉토리 설정이 올바른지 확인해보세요. 예를 들어, Node.js의 Express를 사용한다면
express.static미들웨어를 사용하여 정적 파일을 제공하는 디렉토리를 설정해야 합니다.파일명 불일치:
filename: "thumbnail-%b.jpeg"코드에서 생성되는 파일명과 클라이언트 측에서 요청하는 파일명이 정확히 일치하는지 확인해보세요. 예를 들어,-대신_를 사용하거나, 대소문자 차이 등으로 인해 발생할 수 있습니다.네트워크 탭 정보: DevTools의 네트워크 탭에서 나온 404 에러를 통해 요청된 자원의 URL을 확인하고, 서버에 해당 경로와 파일이 실제로 존재하는지 다시 한 번 확인해보세요.
위의 사항들을 확인해보고 그래도 문제가 해결되지 않는다면, 파일이 저장되는 서버의 로그나 추가적인 오류 메시지를 통해 문제를 좀 더 구체적으로 진단해볼 필요가 있습니다.
도움이 필요하시면, 추가적인 정보와 함께 다시 문의해주세요.
